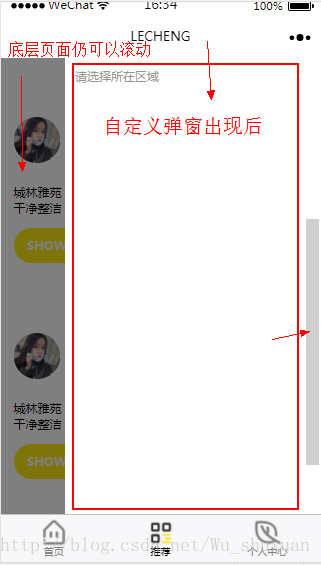
在微信小程序开发中,会碰到自定义弹窗出现后,蒙层下面的页面仍可以滚动的问题。
例如:
解决方法:
1. 先点击出现蒙层时,页面的最外层view:height:100vh (灵活设置,蒙层出现时height:100vh;,反之height: ;)
微信小程序中的vw和vh单位
100vh 微信小程序的屏幕高度;
100vw微信小程序的屏幕宽度
2. 在蒙层的最外层view中加入catchtouchmove=”preventTouchMove”
-wxml
<view class=







 在微信小程序开发过程中,遇到自定义弹窗开启时页面仍能滚动的bug。解决方案包括:点击弹窗时将页面最外层view高度设为100vh,关闭时恢复;在蒙层外层view添加catchtouchmove='preventTouchMove'属性,阻止触摸移动事件。
在微信小程序开发过程中,遇到自定义弹窗开启时页面仍能滚动的bug。解决方案包括:点击弹窗时将页面最外层view高度设为100vh,关闭时恢复;在蒙层外层view添加catchtouchmove='preventTouchMove'属性,阻止触摸移动事件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2776
2776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








