1. 创建时间戳 (都是以毫秒为单位,若以秒为单位,则 timestamp/1000)
第一种:(精确到秒)
```
var timestamp = Date.parse(new Date());
```
第二种:(精确到毫秒)
```
var timestamp = (new Date()).valueOf();
```
第三种:(精确到毫秒)
```
var timestamp=new Date().getTime();
```
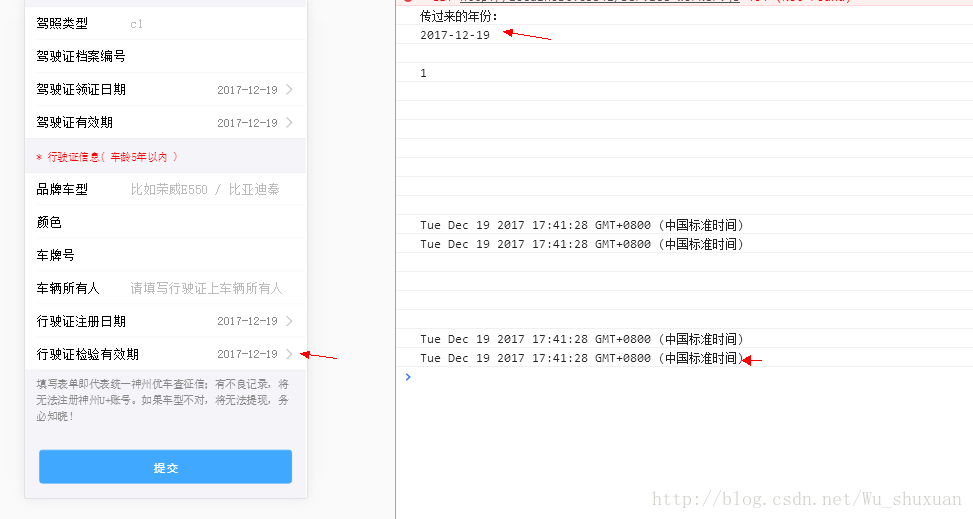
2. 把日期格式的字符串转换成国际标准日期格式,并转换成“yyyy - mm - dd”格式
var vehicleEndTime = $("input[name='vehicleEndTime']").val();
//日期格式的字符串转换日期格式
var vehicleEndTime2=new Date(vehicleEndTime.replace("-", "/").replace("-", "/"));
/*日期转换格式*/
function format(date){
var date = date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate();
return date;
}
console.log('传过来的年份:')
console.log(format(vehicleEndTime2))
3. 对数组重排序 (数组中包含数字,字母,依照字母表排序)
纯数字数组进行排序 (引用sort , sort是以字符编码的顺序进行排序的,就算是数字也必须转换成字符串进行编码,有时候会不符合要求)
```
var values = [ 3,1111,8,4,999,2 ];
var numbersort = values.sort(function(value1,value2){
return value1 - value2;
);
console.log(numbersort)
```
俩个字符串数组进行排序 (引用localeCompare,
因为“blue”在字母表中排在“yellow”之前,所以localeCompare()返回了1;
而“yellow”等于“yellow”,所以localeCompare()返回了0;
最后,“zone”在字母表中排在“yellow”后面,多疑localecompare()返回了-1)
```
var stringValue = "yellow";
alert(stringValue.localeCompare("blue")); //1
alert(stringValue.localeCompare("yellow")); //0
alert(stringValue.localeCompare("zone")); //-1
```
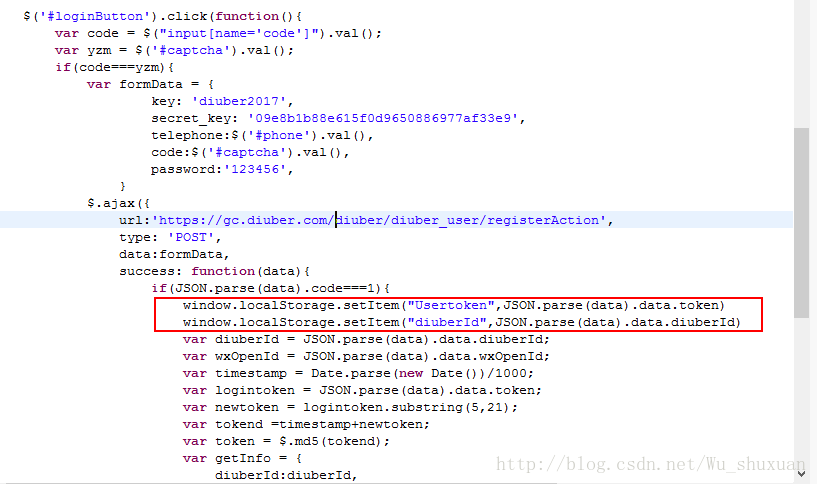
4. jquery把数据存入浏览器缓存(LocalStorage和SessionStorage)
LocalStorage
是对Cookie的优化
没有时间限制的数据存储
在隐私模式下不可读取
大小限制在500万字符左右,各个浏览器不一致
在所有同源窗口中都是共享的
本质是在读写文件,数据多的话会比较卡(firefox会一次性将数据导入内存)
不能被爬虫爬取,不要用它完全取代URL传参
IE7及以下不支持外,其他标准浏览器都完全支持
SessionStorage
针对一个 session 的数据存储
大小限制在5M左右,各个浏览器不一致
仅在当前浏览器窗口关闭前有效(适合会话验证)
不在不同的浏览器窗口中共享,即使是同一个页面
JS下的操作方法
获取键值:localStorage.getItem(“key”)
设置键值:localStorage.setItem(“key”,”value”)
清除键值:localStorage.removeItem(“key”)
清除所有键值:localStorage.clear()
获取键值2:localStorage.keyName
设置键值2:localStorage.keyName = “value”
JQ下的操作方法(JS方法前加”window.”)
获取键值:window.localStorage.getItem(“key”)
设置键值:window.localStorage.setItem(“key”,”value”)
清除键值:window.localStorage.removeItem(“key”)
清除所有键值:window.localStorage.clear()
获取键值2:window.localStorage.keyName
设置键值2:window.localStorage.keyName = “value”
5. jquery中设置全局变量
window.变量名 = 变量值;
例:
$(function(){
function setVariable(){
window.userName= 'wushuxuan';
}
$('.getVariable').click(function(){
console.log( window.userName )
})
})
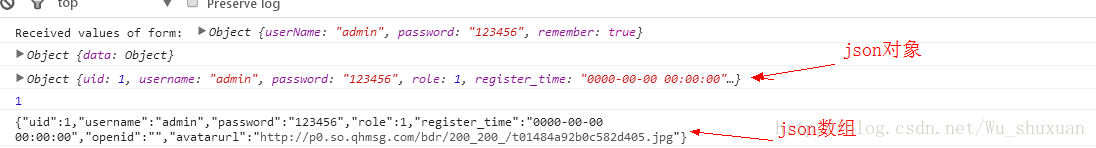
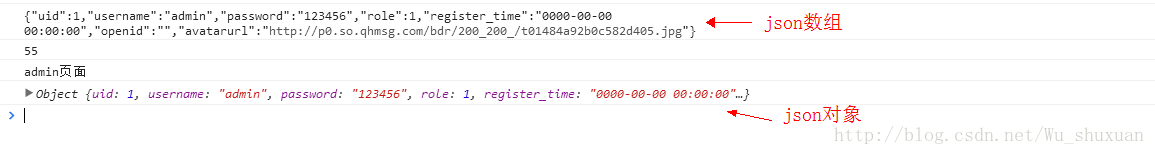
6. jquery中json对象和json数组的互相转换
- json对象 -> json数组
JSON.stringify(data)
- json数组 -> json对象
JSON.parse(data)
7. 微信小程序中删除数组中某一索引项
array.splice(Index,num)
deleteImg:function(e){
console.log(e.currentTarget.dataset.index)
this.data.imageList.splice(e.currentTarget.dataset.index,1)
this.setData({
imageList: this.data.imageList
})
},
8. react中展示富文本内容
解决方法:$(’ #content ').html(data.data.content)
9. react中遍历数组对象
解决方法: for … in … 循环
var templateDataList = {43: "荣威-E550", 48: "比亚迪-秦", 838: "大众-帕萨特", 843: "别克-GL8", 844: "奥迪-A6", 845: "大众1-宝来", 897: "奥迪-A6L",…}
var templateList =[];
for(var key in templateDataList){
templateList.push(<Option key={key}>{templateDataList[key]}</Option>)
}
this.setState({templateList})
10. html5 调出来九宫格数字键盘
安卓默认可以调出九宫格
但ios需要加上pattern="\d*"
11. 正则表达式验证规则总结
- 输入中既有字母又有数字
/^(?=.{6,16})(?=.*[a-z])(?=.*[0-9])[0-9a-z]*$/.test(value) 是否为true
或是
pattern: /^(?=.{6,16})(?=.*[a-z])(?=.*[0-9])[0-9a-z]*$/,
Css
1. 渐变半透明
css :
background-image: linear-gradient(to right, #fff, rgba(255,255,255,0));
or
background-image: linear-gradient(to left, #fff, rgba(255,255,255,0));



























 5031
5031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








