思路:flutter原本提供的文本输入框TextField貌似不支持输入表情,于是就需要一些其他东西代替这个控件,例如这个extended_text_field,这里输入一张图片的形式就是通过输入一些关键字符串接着extended_text_field就会检测到关键字符串,之后将关键字符串转化为图片等东西
具体做法如下:
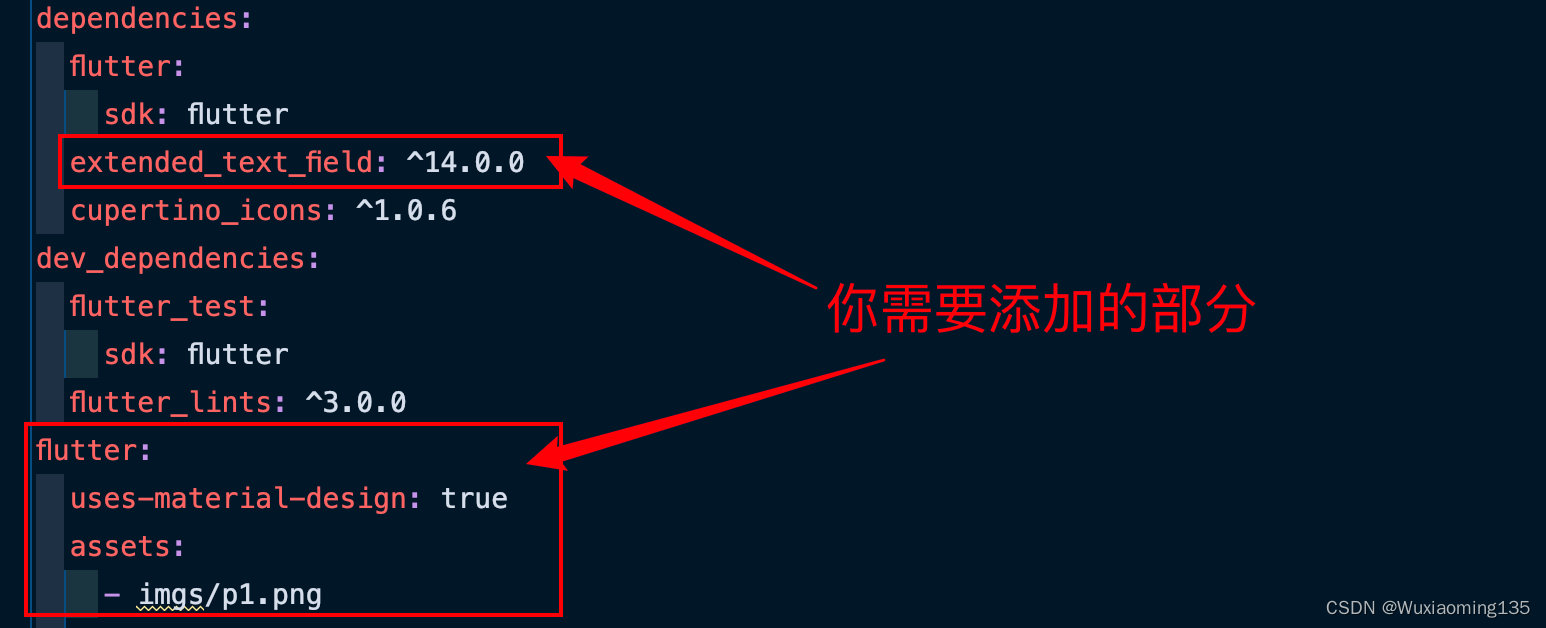
输入文本就没意思了,直接用TextField就行了,这里直接体验表情输入,表情用一张图片代替。为此新建一个项目,项目根目录lib文件夹旁边新建一个imgs文件夹,文件夹中放一张名为p1.png的图片。接着在pubspec.yaml中引入图片和txtended_text_field的包,如下:

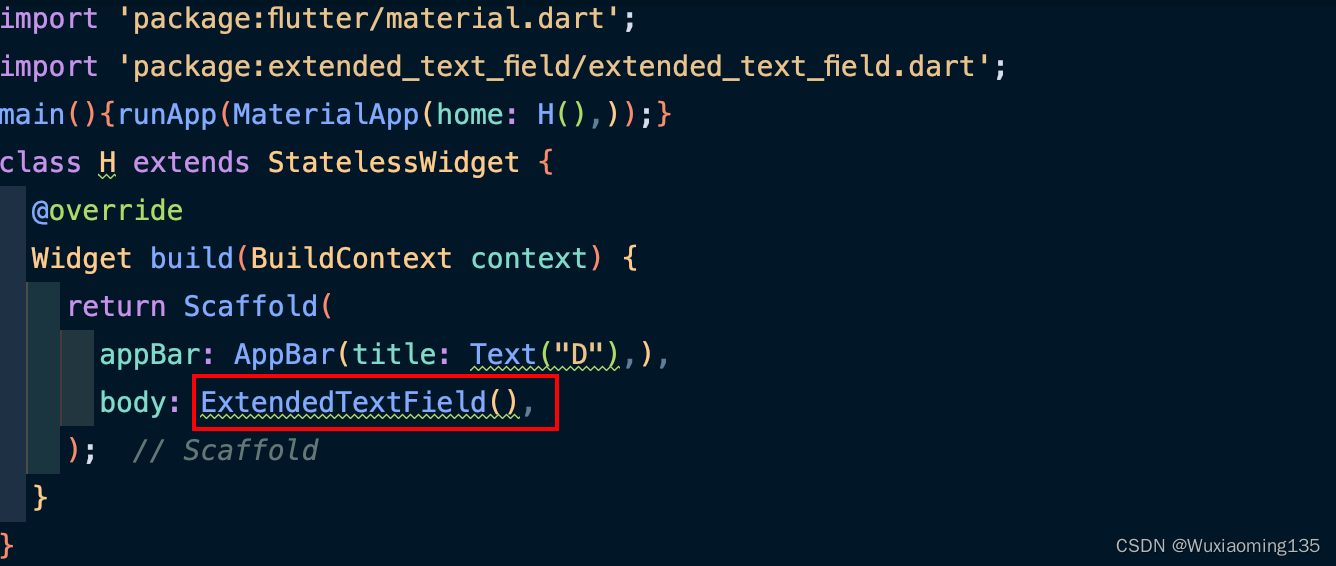
接着我们直接使用ExtendTextField,像TextField一样。。。。。。。。。肯定是不行的,这样带来的结果就是发挥的作用和TextField差不多,如下:

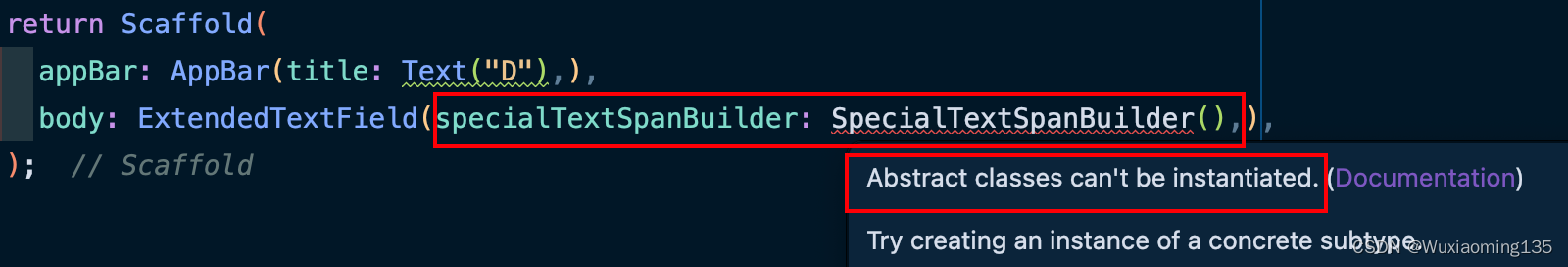
我们还需要加上特殊文本构造器SpecialTextSpanBuilder,这个玩意儿是一个抽象类还不能直接实例化不然直接给放进ExtendedTextField里头了,如下:
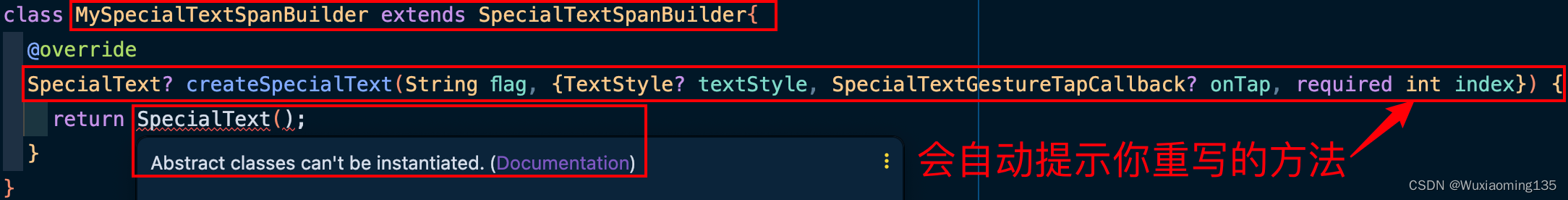
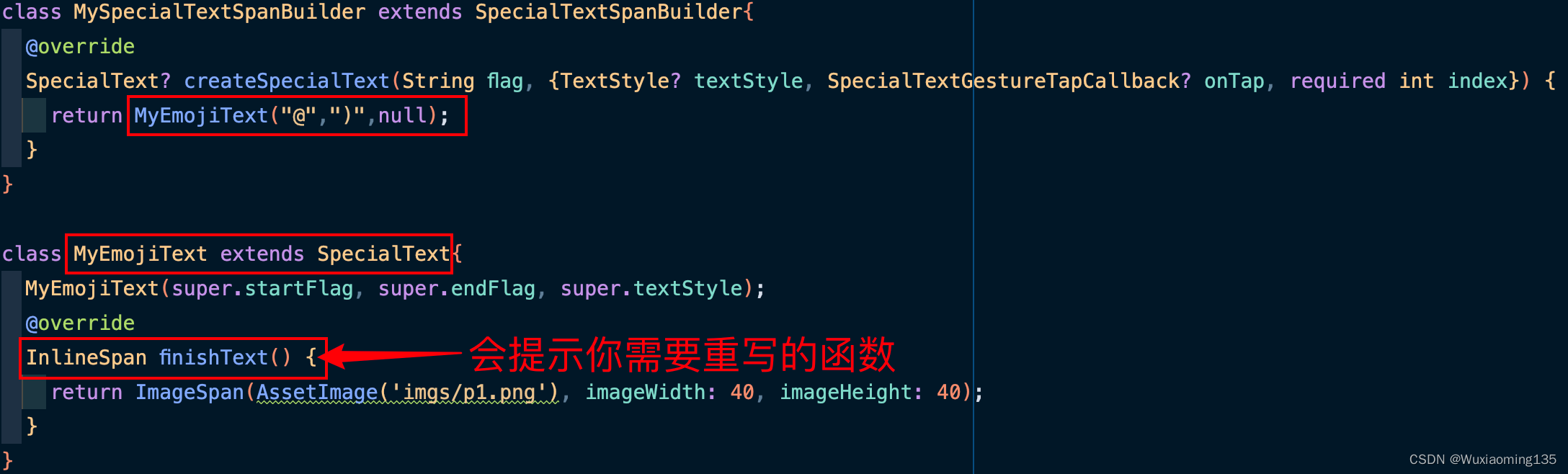
 因此我们需要自己去继承这玩意儿写一个自己的特殊文本构造器MySpecialTextSpanBuilder
因此我们需要自己去继承这玩意儿写一个自己的特殊文本构造器MySpecialTextSpanBuilder

这里又有个问题了,返回的类型是一个SpecialText,但是!!!,SpecialText又是一个抽象类了。。。。。。得了,继续继承吧(实际上这一步非常重要,关乎你返回的东西到底是什么),得到一个咱们自己的MySpecialText(这里命名成MyEmoji,因为毕竟是要显示表情嘛),如下:

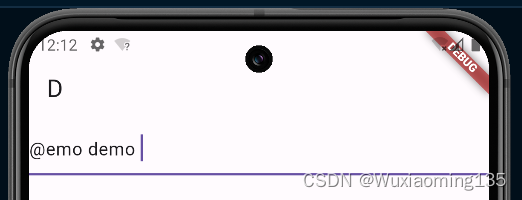
这里解释一下,“@”和“)”用处,就是当你输入文本框的东西是前“@”后“)”的况下,这部分就会变成你的图片,如下:

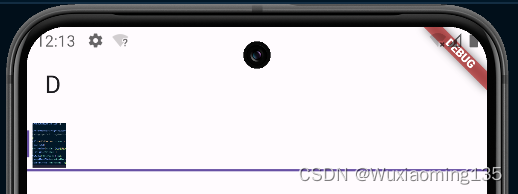
再输入一个)后变为如下:

完成了表情的输入,完美!
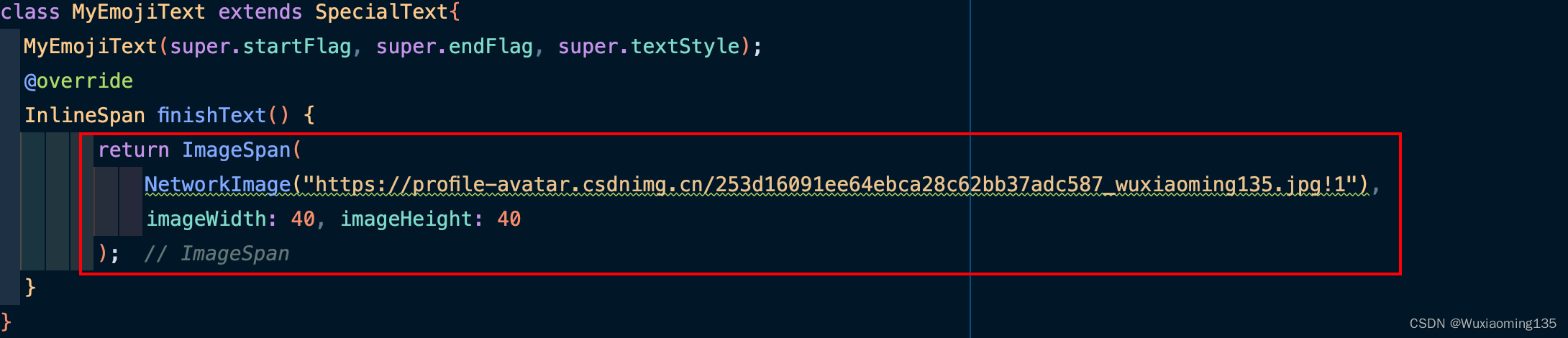
最后再附加一个网络图片的案例:

全部代码(都在main.dart文件中):
import 'package:flutter/material.dart';
import 'package:extended_text_field/extended_text_field.dart';
main(){runApp(MaterialApp(home: H(),));}
class H extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("D"),),
body: ExtendedTextField(specialTextSpanBuilder: MySpecialTextSpanBuilder(),),
);
}
}
class MySpecialTextSpanBuilder extends SpecialTextSpanBuilder{
@override
SpecialText? createSpecialText(String flag, {TextStyle? textStyle, SpecialTextGestureTapCallback? onTap, required int index}) {
return MyEmojiText("@",")",null);
}
}
class MyEmojiText extends SpecialText{
MyEmojiText(super.startFlag, super.endFlag, super.textStyle);
@override
InlineSpan finishText() {
return ImageSpan(AssetImage('imgs/p1.png'), imageWidth: 40, imageHeight: 40);
}
}





















 5737
5737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








