例子均来自于SOUI工程所带的demo例子中 这里简化了
做一个小的总结:
/*
2018-12-4 08:55:52
关于 SOUI中的几个视图控件的使用
这些用法都是从SOUI提供的demo中获取 先拿出来方便需要的时候进行使用
*/
都需要使用template来进行数据的模板
1.titleview 的使用
STileView *pTileView = FindChildByName2<STileView>("TestTitle");
if (pTileView)
{
std::vector<SStringT> vctInfo{ L"Test1",L"Fun1", L"Ming", L"Get" };
CTestTileAdapter *pAdapter = new CTestTileAdapter(vctInfo);
pTileView->SetAdapter(pAdapter);
pAdapter->Release();
}这里需要注意的就是 CTestTileAdapter 这个类。这个类继承自SAdapterBase
2.comboview 的使用
这个使用方法 先获取listview的一个指针 然后设置adapter
//对comboboxview进行初始化
SComboView *pComboView = FindChildByName2<SComboView>(L"testCombview");
if (pComboView)
{
std::vector<SStringT> vctInfo{ L"Test1",L"Fun1", L"Ming", L"Get" };
CTestCobviewAdapter *pAdapter = new CTestCobviewAdapter(vctInfo);
pComboView->GetListView()->SetAdapter(pAdapter);
pAdapter->Release();
}
3.listview 的使用
这个就直接设置adapter即可 使用方式同上
4.mclistview 的使用
这里引入了一个新的类来处理相关事宜
XML表示:
<mclistview name="mclv_test" colorBkgnd="@color/white" pos="0,0,200,-10" headerHeight="30">
<header align="center" itemSwapEnable="1" fixWidth="0" font="underline:0,adding:-3" sortHeader="0" colorBkgnd="#ffffff">
<items>
<item width="100">测试1</item>
</items>
</header>
<template itemHeight="40" colorHover="#FFFFFF" colorSelected="#ffffff">
<window name="col1" clipClient="1">
<button pos="|2,[5,@80,@25" offset="-0.5,0" name="btn_test" />
</window>
</template>
</mclistview>
SMCListView *pmclistView = FindChildByName2<SMCListView>(L"mclv_test");
if (pmclistView)
{
IMcAdapter *pAdapter = new CTestMcAdapter;
pmclistView->SetAdapter(pAdapter);
pAdapter->Release();
}
//IMcAdapter这个类的纯虚函数需要实现一下
virtual SStringW GetColumnName(int iCol) const
{
return SStringW().Format(L"col%d", iCol + 1);
}这里设置的sortheader的属性为0 这样点击就不会触发他的一个排序
5.scrollview 的使用
直接在XML中进行使用
<scrollview pos="8,296" size="264, 152" viewSize="400,200" name="testScrollview">
<button pos="224,88" size="96,32" colorText="#000000" skin="_skin.sys.btn.normal">按钮</button>
</scrollview>viewsize 这个属性比较重要 设置实际的大小(加上滚动条的部分)
这个属性通过和scroll结合 拓展实际客户区的大小
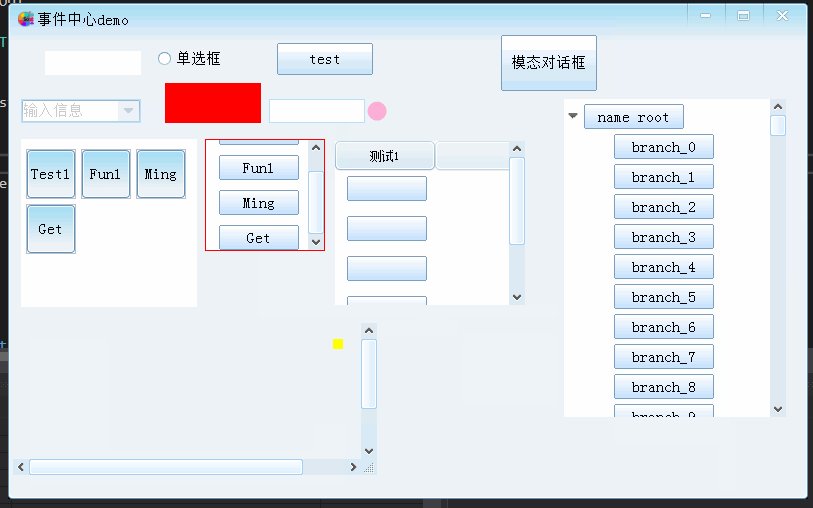
6.treeview 的使用 实现类似树形控件的效果
STreeView *pTreeview = FindChildByName2<STreeView>(L"testTreeView");
if (pTreeview)
{
CTreeViewAdapter * pTreeViewAdapter = new CTreeViewAdapter;
pTreeview->SetAdapter(pTreeViewAdapter);
pTreeViewAdapter->Release();
}下面的例子全都是使用button来加载到view中进行显示的
在OnInitDialog中的初始化形式
//titleview的初始化 类似图标的选择
STileView *pTileView = FindChildByName2<STileView>("TestTitle");
if (pTileView)
{
std::vector<SStringT> vctInfo{ L"Test1",L"Fun1", L"Ming", L"Get" };
ILvAdapter *pAdapter = new CTestTileAdapter(vctInfo);
pTileView->SetAdapter(pAdapter);
pAdapter->Release();
}
//comboboxview进行初始化 可以做出类似菜单的效果
SComboView *pComboView = FindChildByName2<SComboView>(L"testCombview");
if (pComboView)
{
std::vector<SStringT> vctInfo{ L"Test1",L"Fun1", L"Ming", L"Get" };
ILvAdapter *pAdapter = new CTestCobviewAdapter(vctInfo);
pComboView->GetListView()->SetAdapter(pAdapter);
pAdapter->Release();
}
//listview进行初始化
SListView *pListView = FindChildByName2<SListView>(L"TestListView");
if (pListView)
{
std::vector<SStringT> vctInfo{ L"Test1",L"Fun1", L"Ming", L"Get" };
ILvAdapter *pAdapter = new CTestCobviewAdapter(vctInfo);
pListView->SetAdapter(pAdapter);
pAdapter->Release();
}
//mclistview进行初始化
SMCListView *pmclistView = FindChildByName2<SMCListView>(L"mclv_test");
if (pmclistView)
{
IMcAdapter *pAdapter = new CTestMcAdapter;
pmclistView->SetAdapter(pAdapter);
pAdapter->Release();
}
//Scrollview进行初始化 这个直接使用
//treeview的初始化
STreeView *pTreeview = FindChildByName2<STreeView>(L"testTreeView");
if (pTreeview)
{
CTreeViewAdapter * pTreeViewAdapter = new CTreeViewAdapter;
pTreeview->SetAdapter(pTreeViewAdapter);
pTreeViewAdapter->Release();
}关于适配器头文件的定义:
#pragma once
#include "helper/SAdapterBase.h"
#include <vector>
namespace SOUI
{
class CTestTileAdapter : public SAdapterBase
{
public:
CTestTileAdapter(std::vector<SStringT> vctInfo):m_VctInfo(vctInfo)
{
}
~CTestTileAdapter()
{
if (m_VctInfo.size() > 0)
{
m_VctInfo.swap(std::vector<SStringT>());
}
}
virtual int getCount()
{
return m_VctInfo.size();
}
virtual void getView(int position, SWindow *pItem, pugi::xml_node xmlTemplate) //表示第几个 从0开始
{
if (pItem->GetChildrenCount() == 0)
{
pItem->InitFromXml(xmlTemplate);
}
SButton *pBtn = pItem->FindChildByName2<SButton>(L"btn_test");
pBtn->SetWindowText(SStringT().Format(_T("%s"), m_VctInfo[position]));
pBtn->GetRoot()->SetUserData(position);
pBtn->GetEventSet()->subscribeEvent(EVT_CMD, Subscriber(&CTestTileAdapter::OnButtonClick, this));
}
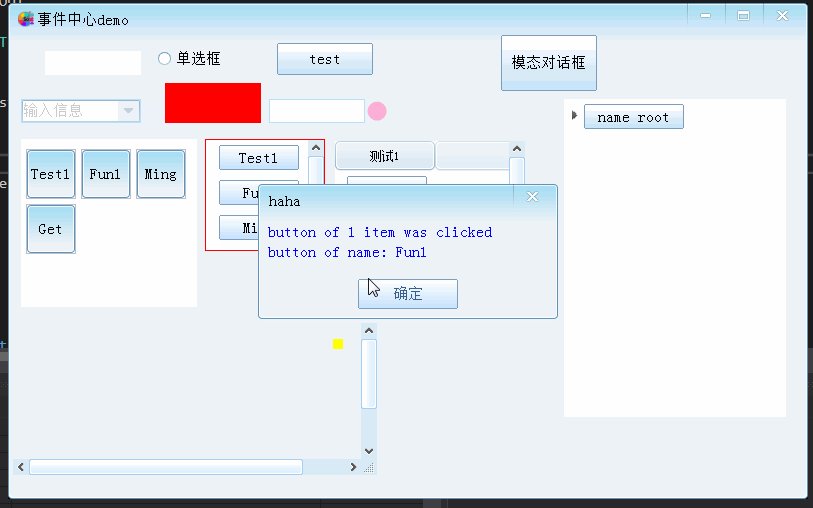
bool OnButtonClick(EventArgs *pEvt)
{
SButton *pBtn = sobj_cast<SButton>(pEvt->sender);
int iItem = pBtn->GetRoot()->GetUserData();
SStringT btnName = pBtn->GetWindowText();
SMessageBox(NULL, SStringT().Format(_T("button of %d item was clicked\nbutton of name: %s"), iItem, btnName), _T("haha"), MB_OK);
return true;
}
private:
std::vector<SStringT> m_VctInfo;
};
}以上使用的都类似这种写法 这里就略过;文末将给出整个工程的百度云链接
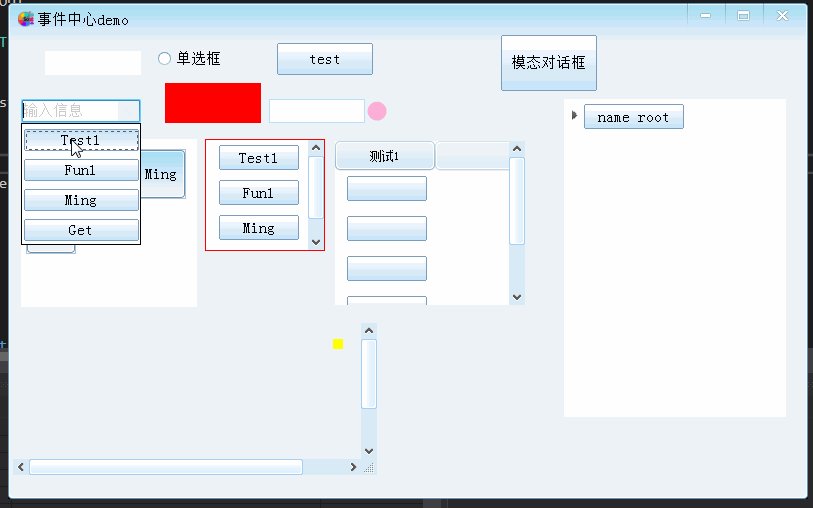
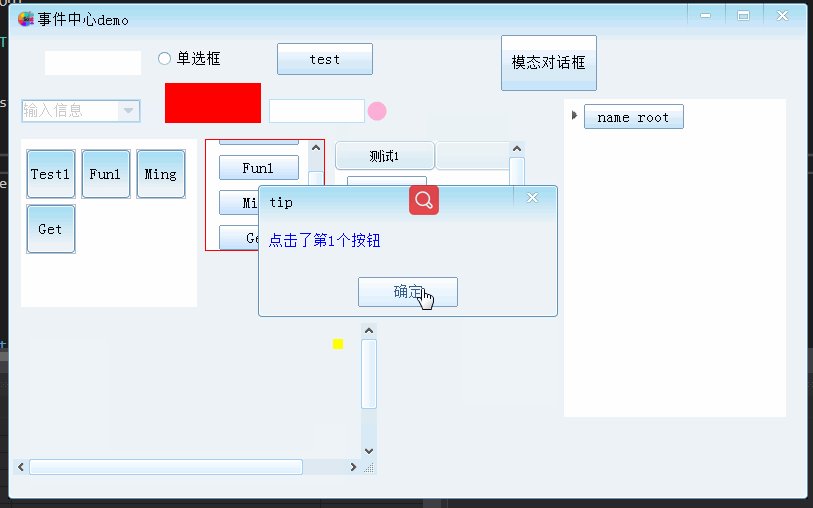
最后实现的效果

最后工程的地址:
链接:https://pan.baidu.com/s/15VkeVZkp633Oi6MNvNV13g
提取码:7kbc
上一个自绘checkbox的案例也包含其中;以上如有描述错误的地方 请留言~






















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








