包含功能:
- 登录页
- 注册页
- 首页
- 社区
- 我的运动
- 消息
- 我
该文章只列出部分代码,项目的所有代码将上传到资源,免费下载。
下载地址:https://download.csdn.net/download/WwLK123/87303042
0 jQuery Mobile介绍
jQuery Mobile是一个用于创建移动端web应用的前端框架。
jQuery Mobile是针对触屏智能手机与平板电脑的网页开发框架。
jQueryMobile工作于所有主流的智能手机和平板电脑商:
 ios
ios
 android
android
 windows phone
windows phone
学习jQuery Mobile之前应该了解:
- HTML
- CSS
- jQuery
1、登录页
代码
<div id="page" data-role="page" data-theme="a" style="background:url(./img/run.jpeg);background-size: 100% 100%;background-repeat: no-repeat;">
<div data-role="main" style="background-color: white;height: 800px;">
<div style="width: 100%;border-radius: 30px;margin: 0 auto;margin-top: 20px;text-align: center;">
<!-- <h2 style="margin: 0 auto;text-align: center;">自律给我自由</h2> -->
<img src="./img/title2.png" style="margin-left: 10px;"/>
</div>
<form action="#" method="get" style="margin-top: 50px;">
<div data-role="fieldcontain" style="border: none;width: 80%;margin: 0 auto;">
<label for="name">手机号:</label>
<input type="text" name="phone" id="phone" value="" />
</div>
<div data-role="fieldcontain" style="border: none;width: 80%;margin: 0 auto;">
<label for="name">密码:</label>
<input type="text" name="password" id="password" value="" />
</div>
<div class="ui-body ui-body-a" style="margin-top: 50px;border: none;">
<a id="login" href="#" class="ui-btn" type="submit" data-theme="d"
style="background-color: white;">登录</a>
<a href="./register.html" class="ui-btn" type="submit" data-theme="d"
style="background-color:white;">去注册</a>
</div>
</form>
</div>
</div>效果展示
2、注册页面
代码
<div id="page" data-role="page" data-theme="a">
<div data-role="main" style="background-color: white;">
<div style="width: 60%;border-radius: 30px;margin: 0 auto;margin-top: 20px;">
<h2 style="margin: 0 auto;text-align: center;color: rgb(34, 34, 34);">Keep Running</h2>
</div>
<form action="#" method="get" style="margin-top: 30px;">
<div data-role="fieldcontain" style="border: none;width: 80%;margin: 0 auto;">
<label for="name">用户名:</label>
<input type="text" name="name" id="name" value="" />
</div>
<div data-role="fieldcontain" style="border: none;width: 80%;margin: 0 auto;">
<label for="name">手机号:</label>
<input type="text" name="phone" id="phone" value="" />
</div>
<div data-role="fieldcontain" style="border: none;width: 80%;margin: 0 auto;">
<label for="name">密码:</label>
<input type="text" name="password" id="password" value="" />
</div>
<div class="ui-body ui-body-a" style="margin-top: 100px;border: none;">
<a href="#" id="register" class="ui-btn" type="submit" data-theme="d" style="background-color: white;">注册</a>
<a href="./index.html" class="ui-btn" type="submit" data-theme="a" style="background-color: white;">取消</a>
</div>
</form>
</div>
</div>运行效果:
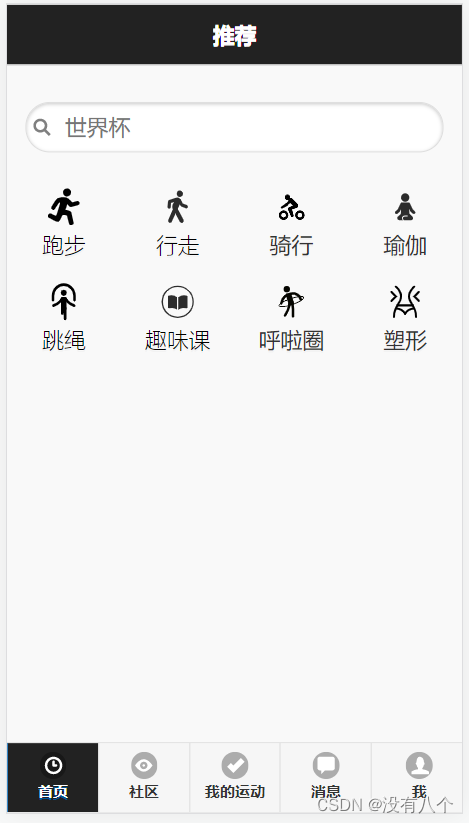
3、首页
代码
<div data-role="page" id="page" data-theme="a">
<div data-role="header" id="header">
<h1 style="color: white;">推荐</h1>
</div>
<div data-role="main" style="text-align: center;margin-top: 30px;">
<input type="search" name="password" id="search" value="" placeholder="世界杯" />
<div id="more" class="ui-grid-c" style="margin-top: 10px;">
<div class="ui-block-a">
<img src="../img/跑步.svg" style="width: 30px;"/><br/>
<span>
<a href="./vegetables.html" style="text-decoration: none;color: black;font-weight: lighter;">跑步</a>
</span>
</div>
<div class="ui-block-b">
<img src="../img/步行.svg" style="width: 30px;"/><br/>
<span>
<a href="./fruit.html" style="text-decoration: none;color: black;font-weight: lighter;">行走</a>
</span>
</div>
<div class="ui-block-c">
<img src="../img/骑行.svg" style="width: 30px;"/><br/>
<span>骑行</span>
</div>
<div class="ui-block-d">
<img src="../img/瑜伽.svg" style="width: 30px;"/><br/>
<span>瑜伽</span>
</div>
<div class="ui-block-a">
<img src="../img/跳绳.svg" style="width: 30px;"/><br/>
<span>
<a href="./vegetables.html" style="text-decoration: none;color: black;font-weight: lighter;">跳绳</a>
</span>
</div>
<div class="ui-block-b">
<img src="../img/课程.svg" style="width: 30px;"/><br/>
<span>
<a href="./fruit.html" style="text-decoration: none;color: black;font-weight: lighter;">趣味课</a>
</span>
</div>
<div class="ui-block-c">
<img src="../img/呼啦圈.svg" style="width: 30px;"/><br/>
<span>呼啦圈</span>
</div>
<div class="ui-block-d">
<img src="../img/塑形.svg" style="width: 30px;"/><br/>
<span>塑形</span>
</div>
</div>
</div>
<div data-role="footer" data-position="fixed" id="footer">
<div data-role="navbar">
<ul style="border: none;">
<li><a href="index.html" data-icon="clock" class="ui-btn-active">首页</a></li>
<li><a href="../community/community.html" data-icon="eye">社区</a></li>
<li><a href="../record/record.html" data-icon="check">我的运动</a></li>
<li><a href="../news/new.html" data-icon="comment">消息</a></li>
<li><a href="../personal/main.html" data-icon="user">我</a></li>
</ul>
</div>
</div>
</div>运行效果

4、社区
运行效果:

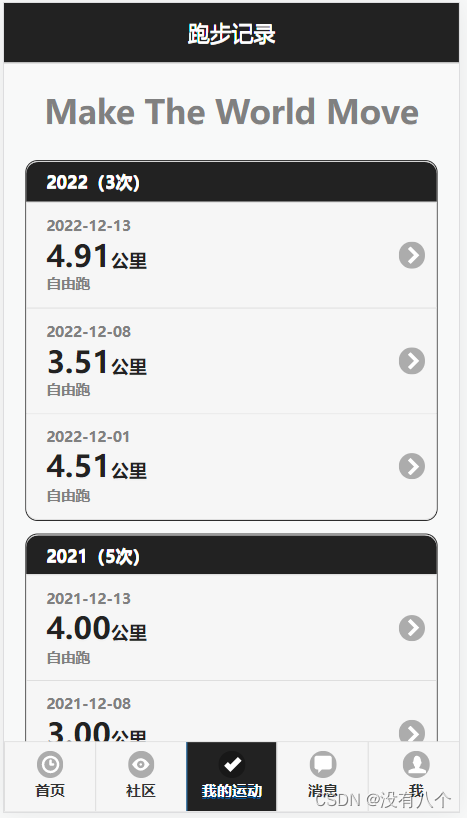
5、我的运动
运行效果

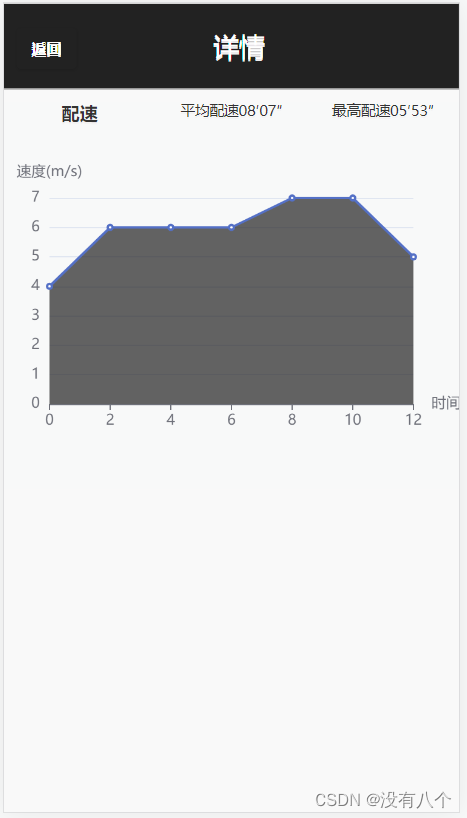
记录详情

6、消息
运行效果

7、我
运行效果:

设置

个人资料























 5025
5025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










