地形服务是Cesium极具特色的基础功能,加入地形要素能够最真实的还原地球表面的凹凸起伏。Cesium定义了地形构造函数,开发者可通过terrainProvider接口直接调用地形数据服务。
需要注意的是一个项目中通常只有一种地形数据,terrainProvider不支持多种地形数据叠加。
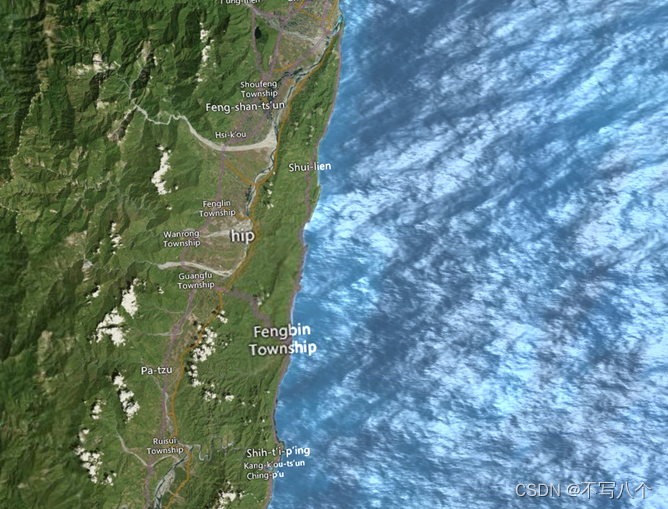
这里以添加水体的流动效果为例,完整代码如下
const worldTerrain = Cesium.createWorldTerrain({
requestWaterMask: true, // 添加水面波浪效果
requestVertexNormals: true // 添加地形光照
});
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: worldTerrain
});
viewer.scene.globe.enableLighting = true;显示效果如下图:
























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










