Web开发之注册的全过程
以Servlet开发为样例说明。
文章目录
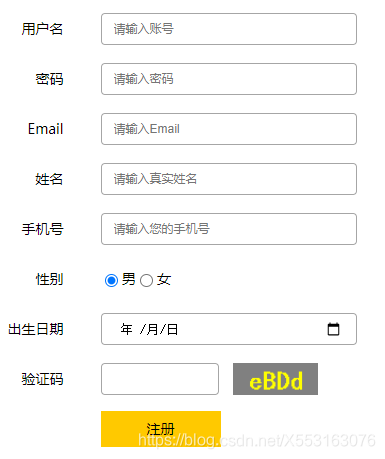
注册页面之长啥样?

前台的工作(register.html)
1、表单校验
注册时候我们要符合规范,因此前台需要在用户填写完其中一个输入框后,发送js请求完成表单验证。例如手机号合不合法、用户名存不存在等等。
此处设置以下几个规则:
- 用户名:单词字符,8-20位长度
- 密码:单词字符,8-20位长度
- email:邮件格式
- 姓名:非空
- 手机号:手机号格式
- 出生日期:非空
- 验证码:非空
具体代码如下,要注意blur的用法,后面跟的是函数名,没有括号。
<script>
function checkUsername() {
//获取用户名的值
var username = $("#username").val();
//定义正则
var reg_username = /^\w{8,20}$/;
//判断给出提示信息
var flag = reg_username.test(username);
if(flag){
// 用户名合法
$("#username").css("border","");
}else {
// 用户名非法 加红色边框
$("#username").css("border","1px solid red");
}
return flag;
}
function checkPassword() {
//获取值
var password = $("#password").val();
//定义正则
var reg_password = /^\w{8,20}$/;
//判断给出提示信息
var flag = reg_password.test(password);
if(flag){
// 合法
$("#password").css("border","");
}else {
// 非法 加红色边框
$("#password").css("border","1px solid red");
}
return flag;
}
function checkEmail() {
//获取的值
var email = $("#email").val();
var reg_email = /^\w+@\w+\.\w+$/;
//判断给出提示信息
var flag = reg_email.test(email);
if(flag){
// 不为空
$("#email").css("border","");
}else {
// 为空加红色边框
$("#email").css("border","1px solid red");
}
return flag;
}
function checkName() {
//获取的值
var name = $("#name").val();
if(name.length !== 0){
// 不为空
$("#name").css("border","");
return true;
}else {
// 为空加红色边框
$("#name").css("border","1px solid red");
return false;
}
}
function checkTelephone() {
//获取值
var telephone = $("#telephone").val();
//定义正则
var reg_telephone = /^[0-9]{11}$/;
//判断给出提示信息
var flag = reg_telephone.test(telephone);
if(flag){
// 合法
$("#telephone").css("border","");
}else {
// 非法 加红色边框
$("#telephone").css("border","1px solid red");
}
return flag;
}
function checkBirthday() {
//获取值
var birthday = $("#birthday").val();
if(birthday.length !==0){
// 合法
$("#birthday").css("border","");
return true;
}else {
// 非法 加红色边框
$("#birthday").css("border","1px solid red");
return false;
}
}
function checkCheck() {
//获取值
var check = $("#check").val();
console.log(check)
if(check.length!==0){
// 合法
$("#check").css("border","");
return true;
}else {
// 非法 加红色边框
$("#check").css("border","1px solid red");
return false;
}
}
$(function () {
//当表单提交时校验所有的校验方法
$("#registerForm").submit(function () {
//调用方法,如果返回true或者无返回值,表单提交,否则不提交
return checkUsername() && checkPassword() && checkEmail() && checkName() && checkTelephone() && checkBirthday() && checkCheck();
});
//当组件失去方法时调用
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
$("#name").blur(checkName);
$("#telephone").blur(checkTelephone);
$("#birthday").blur(checkBirthday);
// $("#check").blur(checkCheck());
});
</script>
2、使用ajax完成表单异步提交。
在此使用异步提交表单是为了获取服务器响应的数据。因为前台使用的是html作为视图层,不能够直接从servlet相关的域对象获取值,只能通过ajax获取响应数据。
将上述的$(function (){});进行一些修改,使其在验证通过后能够通过ajax发送数据到服务器。代码如下。此时我们的程序就可以向服务器发送请求了。
$(function () {
//当表单提交时校验所有的校验方法
$("#registerForm").submit(function () {
//校验通过,发送数据到服务器 this指的是"#registerForm"
if(checkUsername() && checkPassword() && checkEmail() && checkName() && checkTelephone() && checkBirthday() && checkCheck()){
$.post("registUserServlet",$(this).serialize(),function (data) {
// 处理服务器响应的数据 待完成。。。
});
}
//跳转页面
//调用方法,如果返回true或者无返回值,表单提交,否则不提交
return false;
});
//当组件失去方法时调用
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
$("#name").blur(checkName);
$("#telephone").blur(checkTelephone);
$("#birthday").blur(checkBirthday);
// $("#check").blur(checkCheck());
});
3、注册成功后,需要跳转到成功页面。
注册Servlet的工作(registUserServlet)
- 获取数据
Map<String,String[]> map = request.getParameterMap();
- 封装User对象
User user = new User();
try {
// BeanUtils.populate( Object bean, Map properties ),这个方法会遍历map<key, value>中的key,如果bean中有这个属性,就把这个key对应的value值赋给bean的属性。
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
- 调用Service完成注册
UserService service = new UserServiceImpl();
boolean flag = service.regist(user);
ResultInfo info = new ResultInfo();
- 根据service的返回,提示信息。1)将信息转为json;2) 设置响应头 contentType。
// 将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
// 将json数据写回客户端
// 设置content-type
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
整个registUserServlet代码如下:
package cn.itcast.travel.web.servlet;
import cn.itcast.travel.domain.ResultInfo;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.UserService;
import cn.itcast.travel.service.impl.UserServiceImpl;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.commons.beanutils.BeanUtils;
import javax.annotation.Resource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
import java.util.Objects;
/**
* @Author: Yang
* @Description:
* @Date: Created in 20:57 2021/3/19
* @Modified By:
*/
@WebServlet("/registUserServlet")
public class RegistUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 校验验证码
String check = request.getParameter("check");
String name = request.getParameter("name");
System.out.println(name);
System.out.println(check);
// 从session获取验证码
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
// 从session移除验证码,只使用一次
session.removeAttribute("CHECKCODE_SERVER");
// 获取数据
// 比较
if (checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)) {
// 校验不通过
ResultInfo info = new ResultInfo();
info.setFlag(false);
info.setErrorMsg("验证码错误!");
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
// 将json数据写回客户端
// 设置content-type
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
Map<String, String[]> map = request.getParameterMap();
// 封装对象
User user = new User();
try {
// BeanUtils.populate( Object bean, Map properties ),这个方法会遍历map<key, value>中的key,如果bean中有这个属性,就把这个key对应的value值赋给bean的属性。
BeanUtils.populate(user, map);
} catch (IllegalAccessException | InvocationTargetException e) {
e.printStackTrace();
}
// 调用service完成注册
UserService service = new UserServiceImpl();
boolean flag = service.regist(user);
ResultInfo info = new ResultInfo();
// 响应结果
if (flag) {
// 注册成功
info.setFlag(true);
} else {
// 注册失败
info.setFlag(false);
info.setErrorMsg("注册失败!");
}
// 将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
// 将json数据写回客户端
// 设置content-type
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
UserService的工作
UserService需要提供一个具体的注册函数,即registerUser(User user)方法。该方法需要实现以下功能:
- 调用dao根据用户名查询用户:存在直接返回false;不存在调用dao保存用户信息。
package cn.itcast.travel.service.impl;
import cn.itcast.travel.dao.UserDao;
import cn.itcast.travel.dao.impl.UserDaoImpl;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.UserService;
/**
* @Author: Yang
* @Description:
* @Date: Created in 21:00 2021/3/19
* @Modified By:
*/
public class UserServiceImpl implements UserService {
private UserDao userDao = new UserDaoImpl();
/**
* 注册用户
* @param user
* @return
*/
@Override
public boolean regist(User user) {
// 根据用户名去查询用户对象
User u = userDao.findByUsername(user.getUsername());
// u是否为null
if(u!=null){
// 用户名存在,注册失败
return false;
}
// 用户名不存在,保存用户信息
userDao.save(user);
return true;
}
}
UserDao的工作
- findByUsername(String username)
public class UserDaoImpl implements UserDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public User findByUsername(String username) {
// 定义sql语句
String sql = "select * from tab_user where username = ?";
try {
// 执行sql 使用BeanPropertyRowMapper将数据库查询结果转换为Java类对象。此处若是查不到,会报错。因此需要加try。。catch
return template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username);
} catch (Exception e) {
return null;
}
}
- save(User user)
@Override
public void save(User user) {
// 定义sql
String sql = "insert into tab_user(username,password,name,birthday,sex,telephone,email) values(?,?,?,?,?,?,?)";
// 执行sql
template.update(sql,user.getUsername(),user.getPassword(), user.getName(),user.getBirthday(),user.getSex(),user.getTelephone(),user.getEmail());
// System.out.println(user.toString());
}
总结
以上就是注册的全部内容了,初接触Java web,若有错误望海涵,欢迎大家讨论。






















 4231
4231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








