前言:最近用HTML+CSS练习实现了百度主页网站页面效果,分享一下。
说明:
1,为了保证实现的效果,所链接的图片采用的是百度官网的图片原文链接。
2,所用到的CSS 样式,都写在了html的head主体中,仅仅是在一定程度上方便阅读。
3,底部版权信息模块的功能暂未开发,有需要的可以自行开发添加上即可。
4,因为时间仓促,写的代码有些冗余,有需要的可以根据自己的需求进行优化调整。
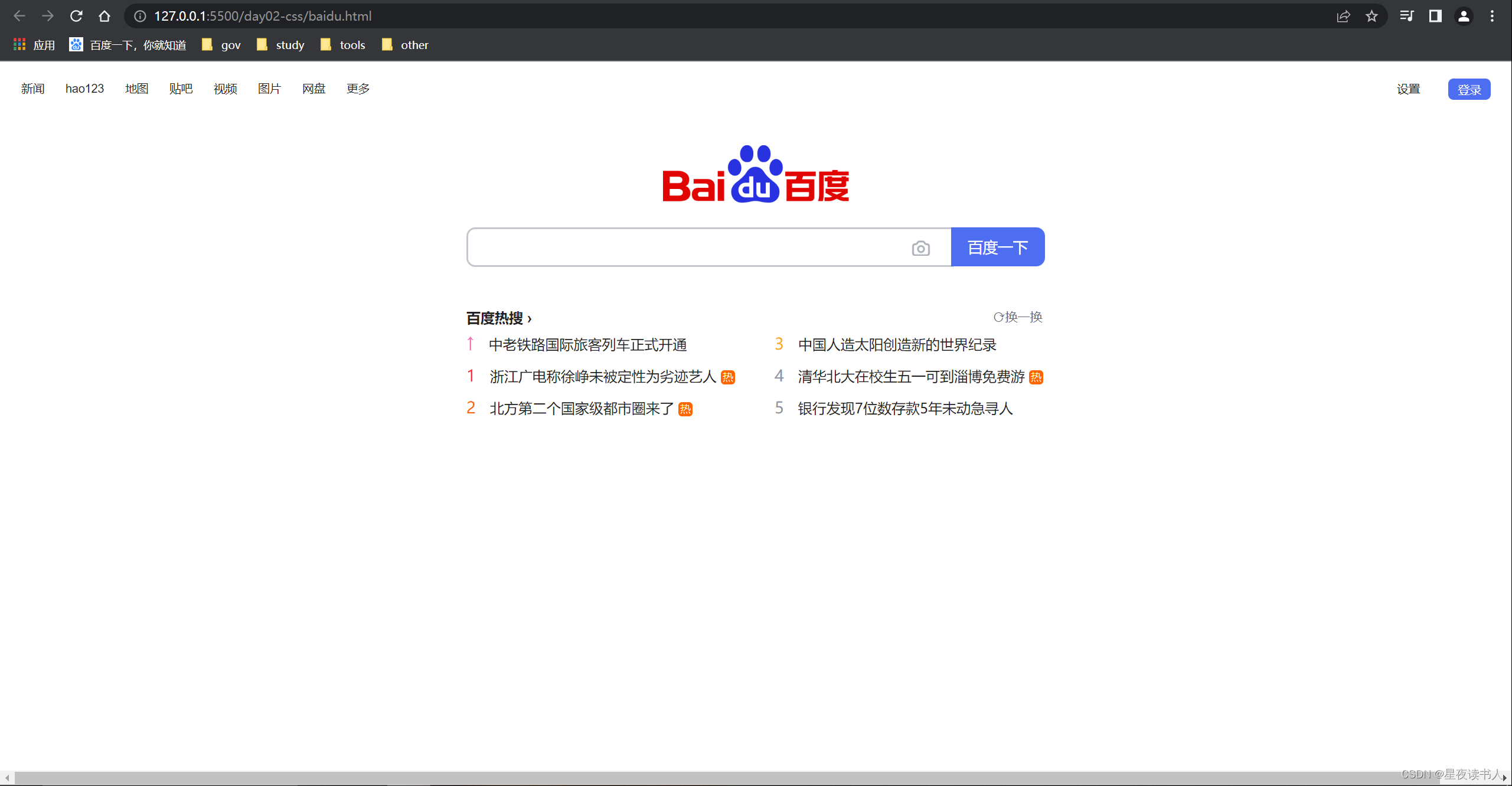
实现的效果图:

源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>baidu一下,你就知道</title>
<style>
/* 页面顶部导航栏模块的背景盒子,长度100%,高度60px */
#top-banner-bgc {
position: absolute;
z-index: 99;
min-width: 990px;
width: 100%;
position: absolute;
left: 0;
top: 0;
height: 60px;
font-size: 0px;
list-style: none;
}
/* 页面顶部导航栏模块的背景盒子里边的左边盒子,长度442px,高度60px */
.top-banner-left-box {
width: 418px;
height: 60px;
padding-left: 24px;
}
/* 页面顶部导航栏模块的背景盒子里边的右边盒子,长度354px,高度60px */
.top-banner-right-box {
width: 330px;
height: 60px;
padding-right: 24px;
float: right;
margin-top: -60px;
}
/* 页面顶部导航栏模块的背景盒子里边的左边盒子的导航模块,长度418px,高度60px */
.top-banner-left {
width: 418px;
height: 60px;
}
.top-nav {
margin-left: auto;
margin-right: 24px;
margin-top: 19px;
display: inline-block;
position: relative;
font-size: 13px;
color: #222;
line-height: 23px;
font-family: Arial, sans-serif;
}
a {
text-decoration: none;
}
.top-banner-left > a:hover {
color: dodgerblue;
}
.top-banner-right {
position: absolute;
right: 0;
top: 0;
height: 60px;
padding-right: 24px;
padding-left: 200px;
}
.top-banner-right-span {
margin: 19px 0 0 24px;
display: inline-block;
position: relative;
font-size: 13px;
color: #222;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








