快来加入我们吧!
"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们 ( https://xhs-rookies.com/ ) 进行学习,及时获取最新文章。
"Code tailor" ,如果您对我们文章感兴趣、或是想提一些建议,微信关注 “小和山的菜鸟们” 公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
面试系列不定期更新,请随时关注
前言
本篇专栏重点在于讲解面试中 网络及存储 的面试题内容。
注意: 本篇专栏至只会涉及到重点内容,并不会进行拓展。某些题目需要拓展知识点的,我们会将拓展内容、整体详细信息放置与每个题目的最前面,可以自行查看。
网络及存储
| 网络/存储 |
|---|
| 什么是 HTTP 请求 |
| 什么是跨域 |
| 有哪几种解决跨域的方法,各自优劣性。 |
| jsonp 解决跨域问题原理和存在的问题 |
| http2 和 http1 的区别 |
| HTTPS 和 HTTP 区别 |
| GET 和 POST 到底有什么区别 |
| HTTP 里面的缓存机制 |
| 网络请求状态码 |
| OSI/TCP 模型有哪几个部分 |
| axios 实际上做了什么事情 |
| 如何解决 localstroage 的跨域问题 |
| cookie、localstroage、sessionstroage 区别 |
题目解析
1. 什么是 HTTP 请求
全称:超文本传输协议(HyperText Transfer Protocol)
概念:HTTP 是一种能够获取像 HTML、图片等网络资源的通讯协议。
它是在 web 上进行数据交换的基础,是一种 client-server 协议。
HTTP 在因特网的角色:充当一个信使的角色,干的就是一个跑腿的活,在客户端和服务端之间传递信息,但我们又不能缺少它。
HTTP 协议是「 应用层 」协议,是与前端开发最息息相关的协议。
平时我们遇到的 HTTP 请求、 HTTP 缓存、Cookies、跨域等其实都跟 HTTP 息息相关。
2. 什么是跨域
跨域指的是非同源的资源之间尝试着进行交互通信,而由于受浏览器同源策略的限制,无法正常进行交互通信。
浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对 JavaScript 实施的安全限制。无法跨域是浏览器对于用户安全的考虑,同源策略限制了一下行为:Cookies、LocalStorage 和 IndexDB 无法读取 DOM 和 JS 对象无法获取,Ajax 请求发送不出去。
3. 有哪几种解决跨域的方法,各自优劣性
-
通过
jsonp跨域:可以通过动态创建script,再请求一个带参网址实现跨域通信。缺点:只能实现 get 一种请求。 -
document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域。此方案仅限主域相同,子域不同的跨域应用场景。 -
location.hash + iframe:a欲与b跨域相互通信,通过中间页c来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。 -
window.name + iframe跨域:通过iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操作。 -
postMessage跨域:postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一它可用于解决以下方面的问题:
-
页面和其打开的新窗口的数据传递
-
多窗口之间消息传递
-
页面与嵌套的
iframe消息传递上面三个场景的跨域数据传递用法:
-
postMessage(data,origin)方法接受两个参数 -
data:
html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。 -
origin:协议+主机+端口号,也可以设置为 “*”,表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
-
-
跨域资源共享(CORS):只服务端设置
Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置。 -
nginx 代理跨域:
-
nginx配置解决iconfont跨域 -
nginx反向代理接口跨域-
跨域原理: 同源策略是浏览器的安全策略,不是
HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。 -
实现思路:通过
nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登录。
-
-
node.js中间件代理跨域:node中间件实现跨域代理,原理大致与nginx相同,都是通过启一个代理服务器,实现数据的转发,也可以通过设置cookieDomainRewrite参数修改响应头中cookie中域名,实现当前域的cookie写入,方便接口登录认证。 -
WebSocket协议跨域:WebSocket protocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯,是server push技术的一种很好的实现。原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
详情请见:九种跨域方式实现原理(完整版)
5. http2 和 http1 的区别
-
二进制分帧
-
头部压缩:使用
HPACK对HTTP/2头部压缩 -
服务器推送
-
多路复用:最重要的特点,(MultiPlexing),即连接共享,即每一个
request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的id将request再归属到各自不同的服务端请求里面。多个请求可同时在一个连接上并行执行(由于支持二进制的格式,可以无序)某个请求任务耗时严重,不会影响到其它连接的正常执行
更多请见:HTTP 的前世今生
6. HTTPS 和 HTTP 区别
https协议需要到CA申请证书,一般免费证书较少,因而需要一定费用http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl/tls加密传输协议。http和https使用的是完全不同的连接方式,用的端口也不一样,前者是 80, 后者是 443http的连接很简单,是无状态的;https协议是由SSL/TLS+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全
7. GET 和 POST 到底有什么区别
get 和 post 本质上就是 TCP 连接,并无差别,但由于 HTTP 的规定和浏览器、服务器的限制,导致它
们在应用过程中有一些不同:
-
get参数通过URL传递;post放在request body中 -
get请求在URL中传递的参数有长度限制;post没有(HTTP协议未规定,是因为浏览器和服务器的限制) -
get请求只能进行URL编码;post请求有多种编码方式 -
get请求参数会被完整保留在浏览历史记录里;post中的参数不会被保留 -
get产生一个TCP数据包;post产生两个TCP数据包 -
对于
get请求,浏览器将http header和data一并发送,服务器响应200 OK;对于post请求,
浏览器先发送 header,服务器响应 100 Continue,浏览器再发送 data,服务器响应 200 OK
- 缓存方面:
get请求类似于查找的过程,用户获取数据,可以不用每次都与数据库连接,所以
可以使用缓存;post 请求一般做的是修改和删除工作,必须与数据库交互,所以不能使用缓存
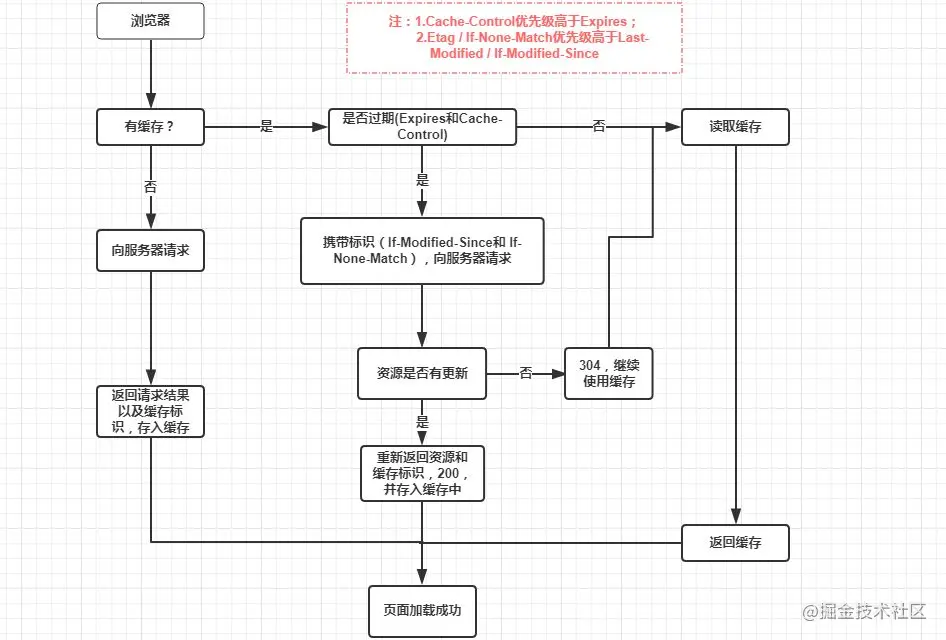
8. HTTP 里面的缓存机制
两种缓存方式,根据响应的 header 内容来决定
-
强缓存(状态码:200):浏览器不向服务器发送任何请求,直接从本地缓存中读取文件并返回(相关字段:
Cache-Control、Expires) -
协商缓存(状态码:304):浏览器发送请求到服务器,通过服务器来告知缓存是否可用(相关字段:
Last-Modified/If-Modified-Since、Etag/If-None-Match)
缓存相关 header
Cache-Control、Expires、Last-Modified/If-Modified-Since、Etag/If-None-Match

详情请见:彻底理解浏览器的缓存机制
9. 网络请求状态码
常见状态码:
-
200请求成功 -
301永久重定向 -
302临时重定向 -
404请求失败,请求所希望得到的资源未被在服务器上发现。 -
500服务器遇到了不知道如何处理的情况。
更多请见:HTTP 响应状态码
10. OSI/TCP 模型有哪几个部分
OSI 七层模型
- 物理层 —— 比特流的传输
- 数据链路层 —— 控制网络层和物理层间的通信
- 网络层 ——
IP寻址和路由选择 - 传输层 —— 创建、管理、维护端到端的连接
- 会话层 —— 创建、管理、维护会话连接
- 表示层 —— 加解密、数据格式化
- 应用层 —— 为应用程序提供网络服务
而 TCP 四层模型则是将会话层、表示层、应用层统称为应用层,将物理层和数据链路层统称为数据链路层
11. axios 实际上做了什么事情
Axios 是一个基于 Promise 的 HTTP 客户端,用于 node.js 和浏览器。 它是同构的(= 它可以在具有相同代码库的浏览器和 node.js 中运行)。 在服务器端它使用原生 node.js http 模块,而在客户端(浏览器)它使用 XMLHttpRequests。它本身具有以下特征
-
从浏览器中创建
XMLHttpRequest -
支持
Promise API -
客户端支持防止
CSRF -
提供了一些并发请求的接口(重要,方便了很多的操作)
-
从
node.js创建http请求 -
拦截请求和响应
-
转换请求和响应数据
-
取消请求
-
自动转换
JSON数据
更多请见:axios docs
12. 如何解决 localstroage 的跨域问题
postMessage 用于解决不同域页面间的通信,主要参数为
message:将要发送到其他window的数据targetOrigin: 通过窗口的origin属性来指定哪些窗口能接收到消息事件transfer(可选):是否将所有权将转移给消息的接收方,而自己不再持有
详情请见:什么是 postMessage 浏览器同源政策及其规避方法
13. cookie、localstroage、sessionstroage 区别
cookie: 大小受限,只有 4kb 的大小,服务器端和浏览器;并且每次发送一个新的页面的时候 cookie 都会发送过去,这样无形浪费了带宽; cookie 还需要指定作用域,不可以跨域调用
localstorage: 是一个持久化的本地存储,除非强制删除,否则数据永远不会过期,支持 get 和 post 请求(存储在 2.5MB 到 10MB 之间);不提供搜索功能,不能建立自定义的索引
sessionStroage: 是本地的一个会话级别的存储,在页面打开的时候创建,页面关闭的时候销毁
下节预告
下节我们将为大家带来 浏览器及计算机基础 的面试题解,敬请期待!






















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








