问题描述
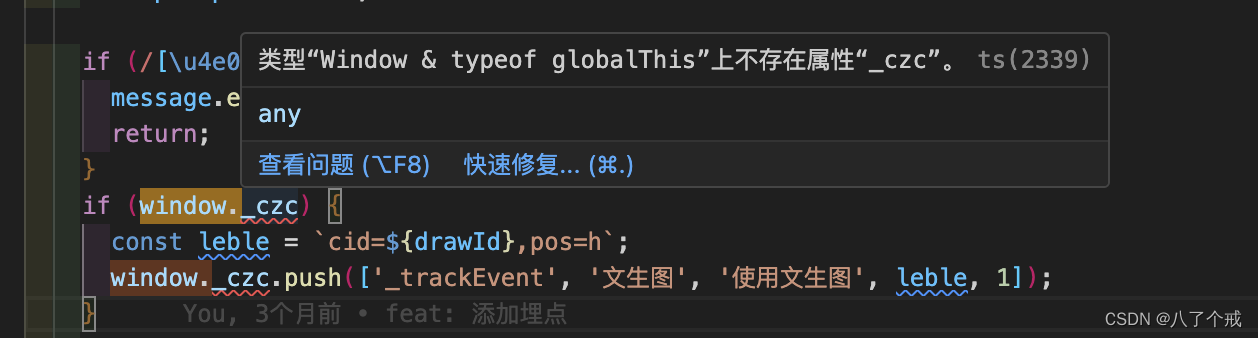
在做 React + TypeScript 开发过程,给window对象添加属性并赋值时,发生报错,如下:
类型“Window & typeof globalThis”上不存在属性“_czc”。ts(2339)

原因分析
由于 TypeScript 需要开发者做到先声明后使用。
这就导致开发者在调用很多原生接口(浏览器window、Node.js)或者第三方模块的时候,因为某些全局变量或者对象的方法并没有声明过,导致编译器的类型检查失败。
通常情况下,我们给window对象赋值,只需要window.propoerty = 'xxx',但是在此处编译器或者检查器,并不认识window是什么,所以给出了错误提示。
需要将自定义变量扩展到全局 window 上,可通过在项目中添加类型文件或正常的 .ts 文件,只要在 tsconfig.json 配置范围内能找到即可。
问题解决
只需要在某个 *.d.ts (TypeScript Declaration File)声明下即可
declare interface Window {
_czc: any
}
declare 是告诉编译器我知道 Window 是啥类型,它会跟全局下的 Window 类型自动合并。
另外,也可以直接把window断言成any绕过去:
(window as any)._czc
总结
出现这个问题的主要原因就是没有认真阅读「TS基础-声明文件」里面都做了详细的介绍,大家可以认真看一下官方文档哟~
希望上面的内容对你的工作学习有所帮助!欢迎各位一键三连哦~
各位 加油!
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!




















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








