一、相关软件下载
- Xshell:https://www.xshell.com/zh/downloading/?token=RUFCVlhMc1BlWDlHT0k4SlZOdWJoZ0BsdVhqYlgtUVRMR3NDZW1haXVMbkJ3
- Xftp: https://www.xshell.com/zh/downloading/?token=VWROS21iblpWY01wRW1mQlV2WTZRUUBsdVhqYlgtUVRMR3NDZW1haXVMbkJ3
二、前期准备工作
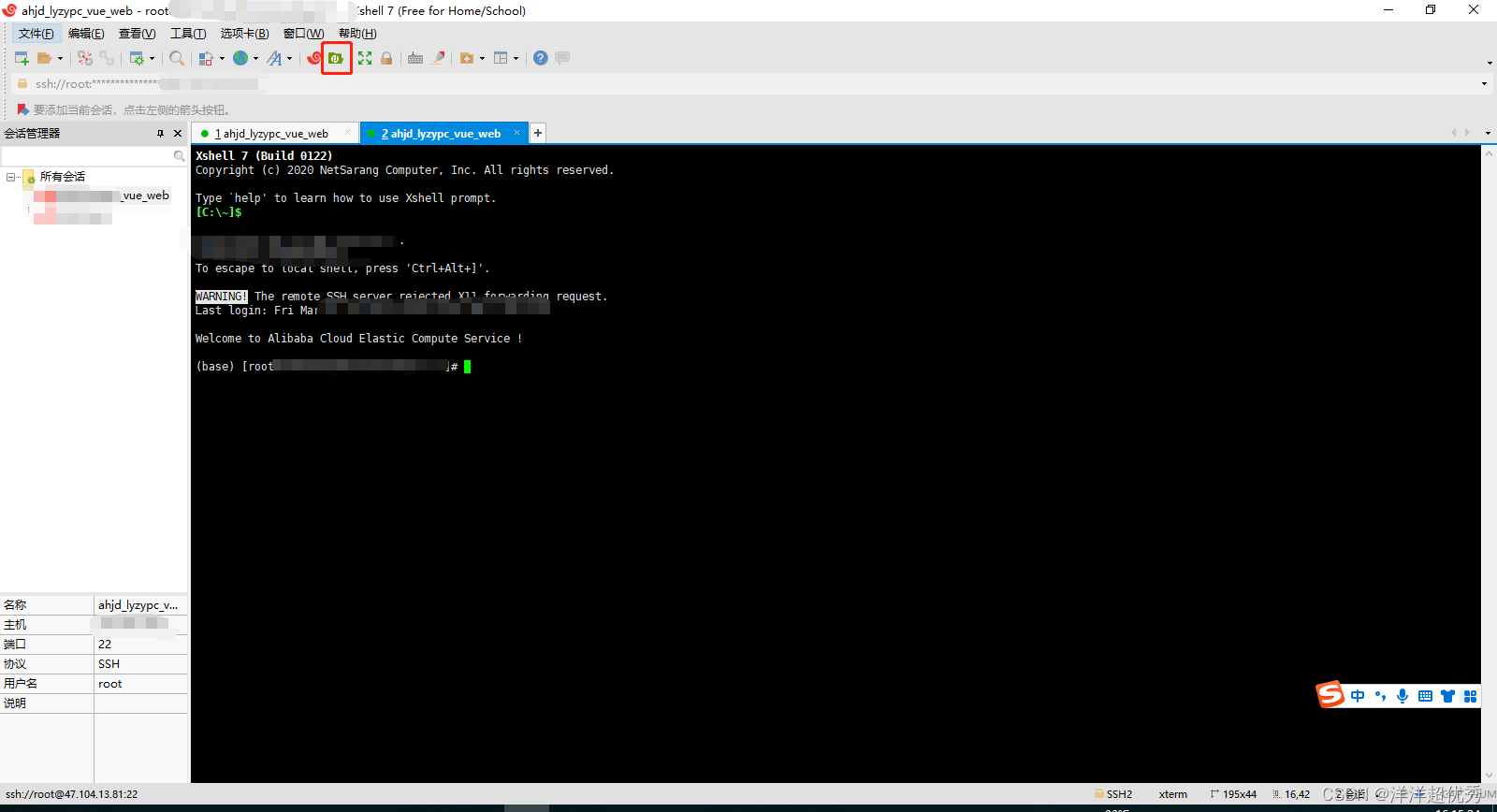
1. 服务器连接
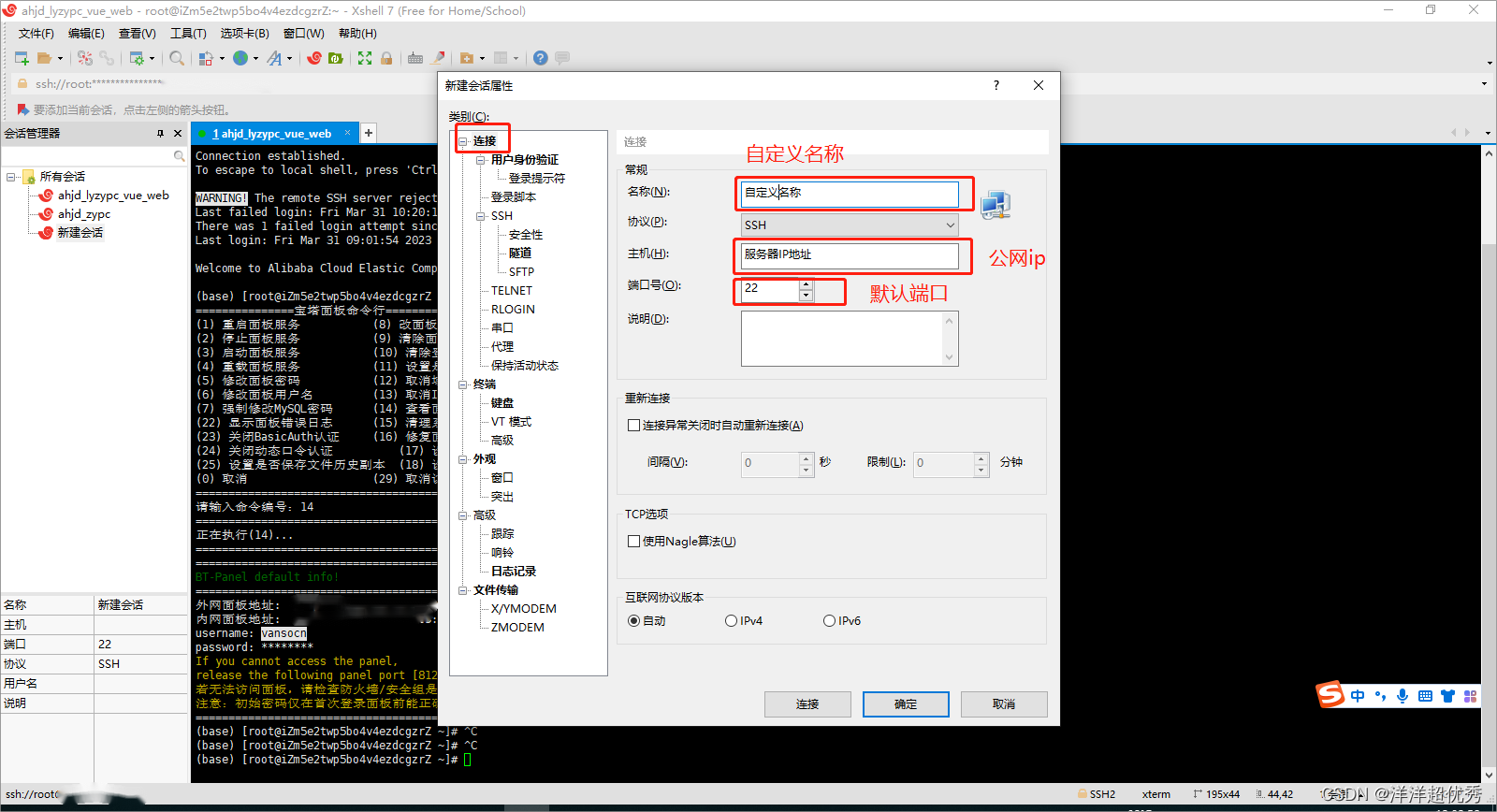
1.1 服务器连接 ,注意:主机必须是公网IP,不然连接不上!

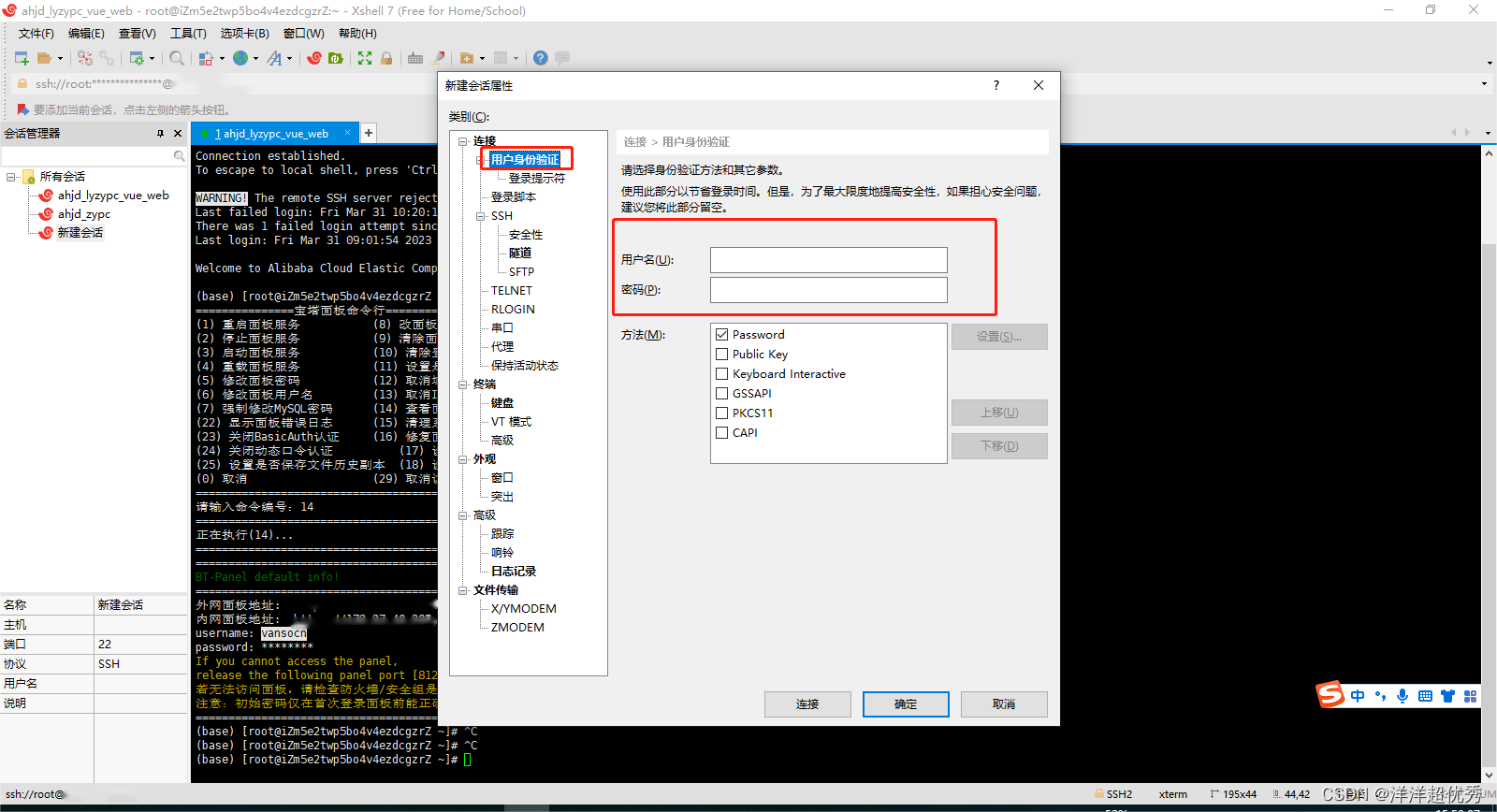
1.2 连接好之后需登录,输入账号密码进行用户验证

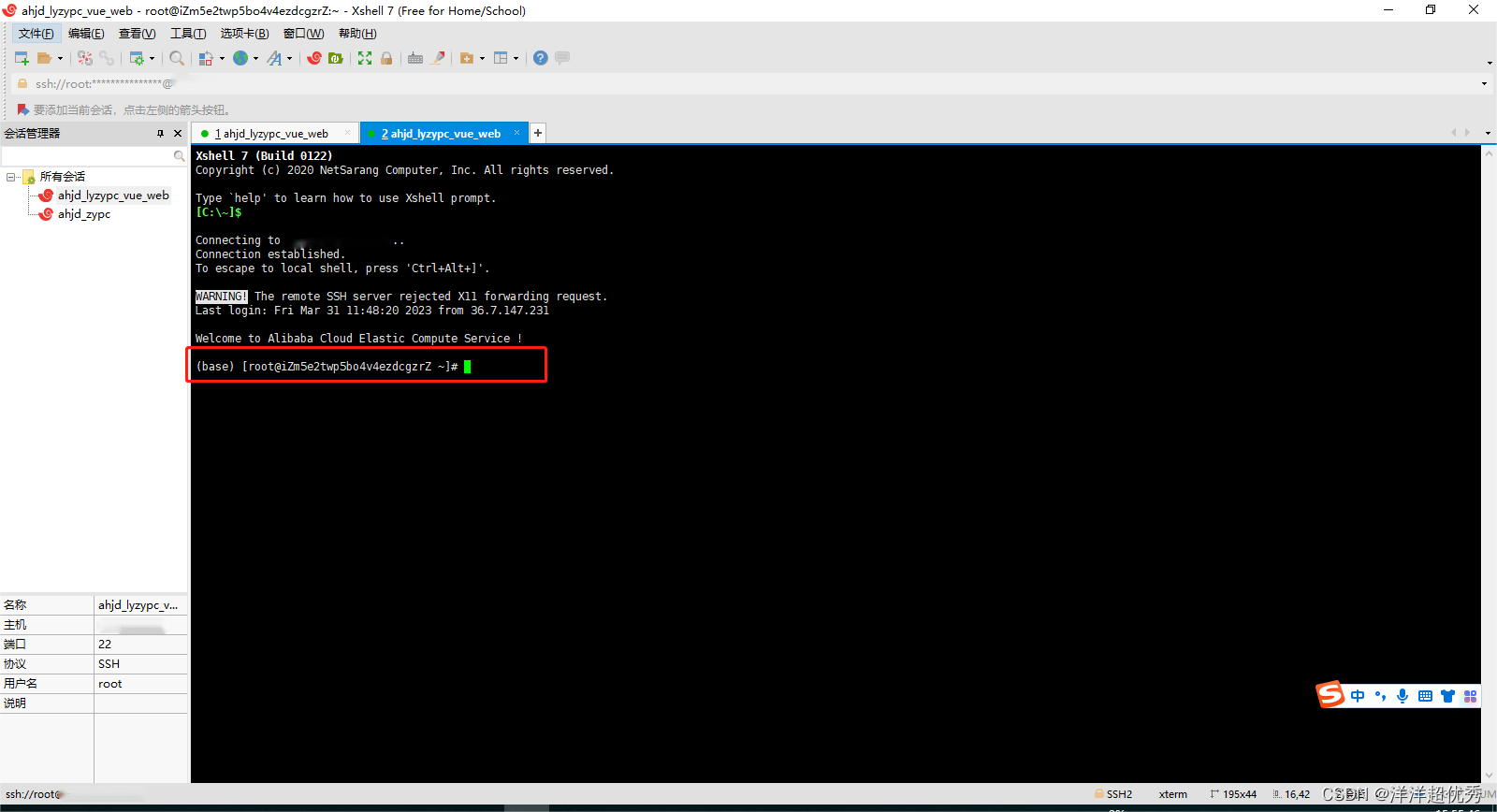
1.3 显示如下连接成功

2. 宝塔面板下载
宝塔官网
3.1 使用Xshell指令安装
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
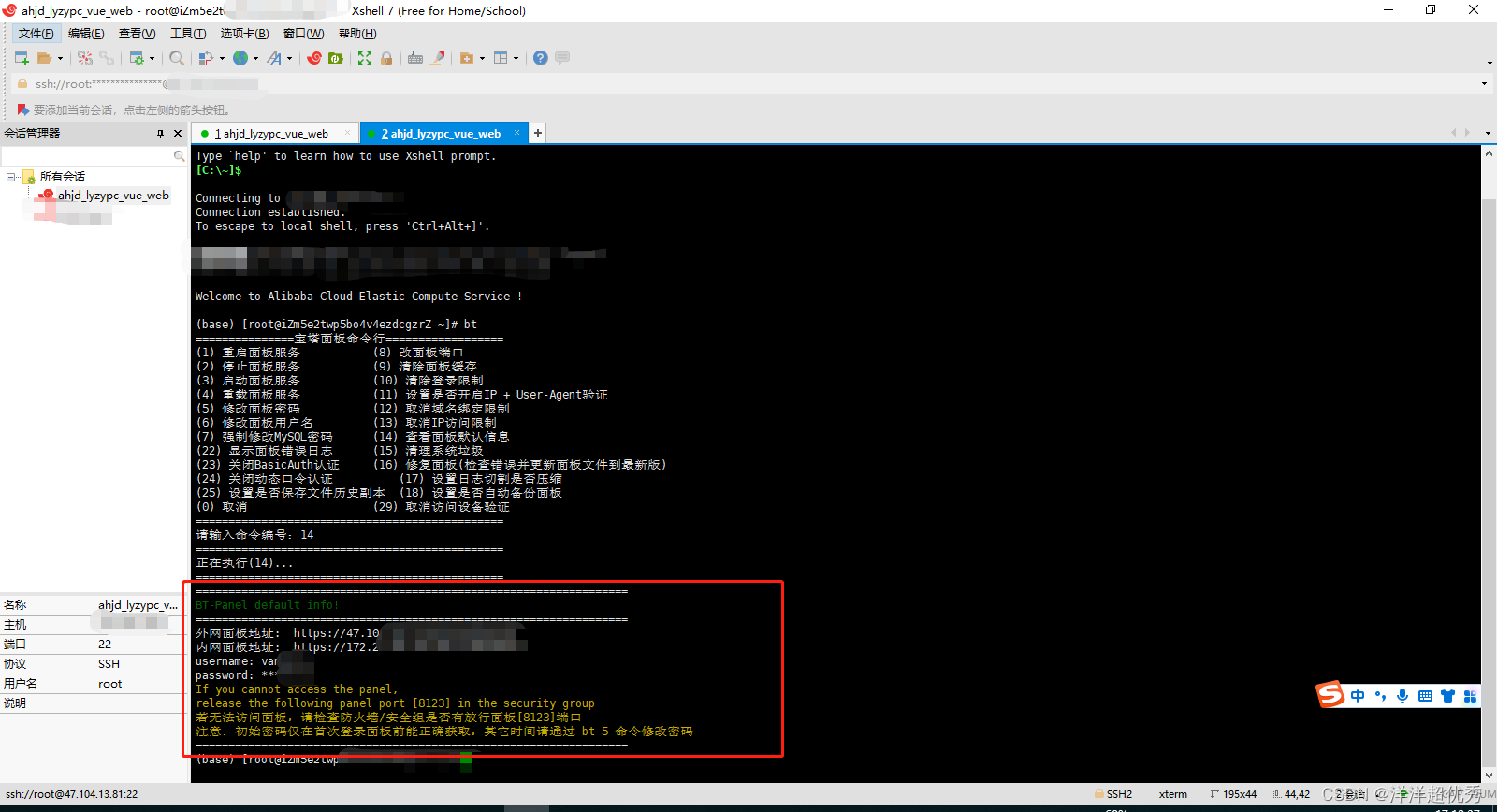
3.2 安装过程中会有询问,回复:‘y’之后在回复“yes”就可,出现下面两行链接和账号密码就说明安装成功了。(我是下载过了没有实际截图,是通过命令查看的信息)

3.3 宝塔套件安装,进入链接登录进去之后会默认提示你下载套件,根据推荐下载套件。模式尽量选择编译模式,编译模式较为稳定一点,但是时间正常要半个小时左右
3.4项目中常使用的指令
// 一个指令就够使用,输入指令后 有对应的编号就可操作
(base) [root@iZm5e2twp5bo4v4ezdcgzrZ ~]# bt
以上是基础的安装,Nginx的配置及项目的部署将在后面呈现
3. 文件放置
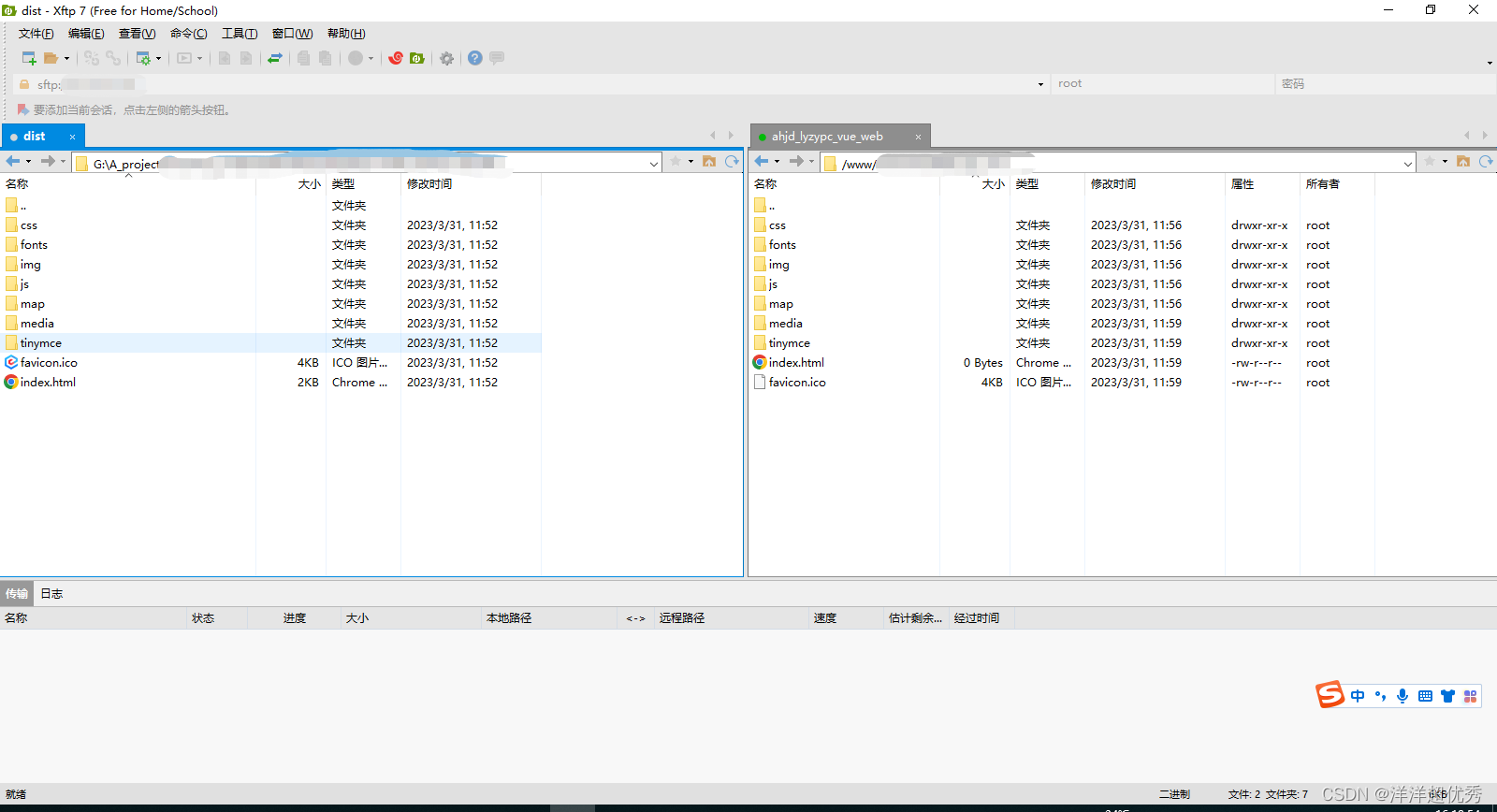
4.1 进入Xshell点击图标自动连接Xftp文件工具

4.2 连接成功后,左边是我们电脑的文件,右边是服务器文件,找到打包后的dist文件放到服务器文件里面,注:如果是指令部署项目的话可以放到任意文件夹下面。如果是使用宝塔面板的话,最好放到/www/wwwroot文件下面,

三、服务器部署
1.Nginx配置
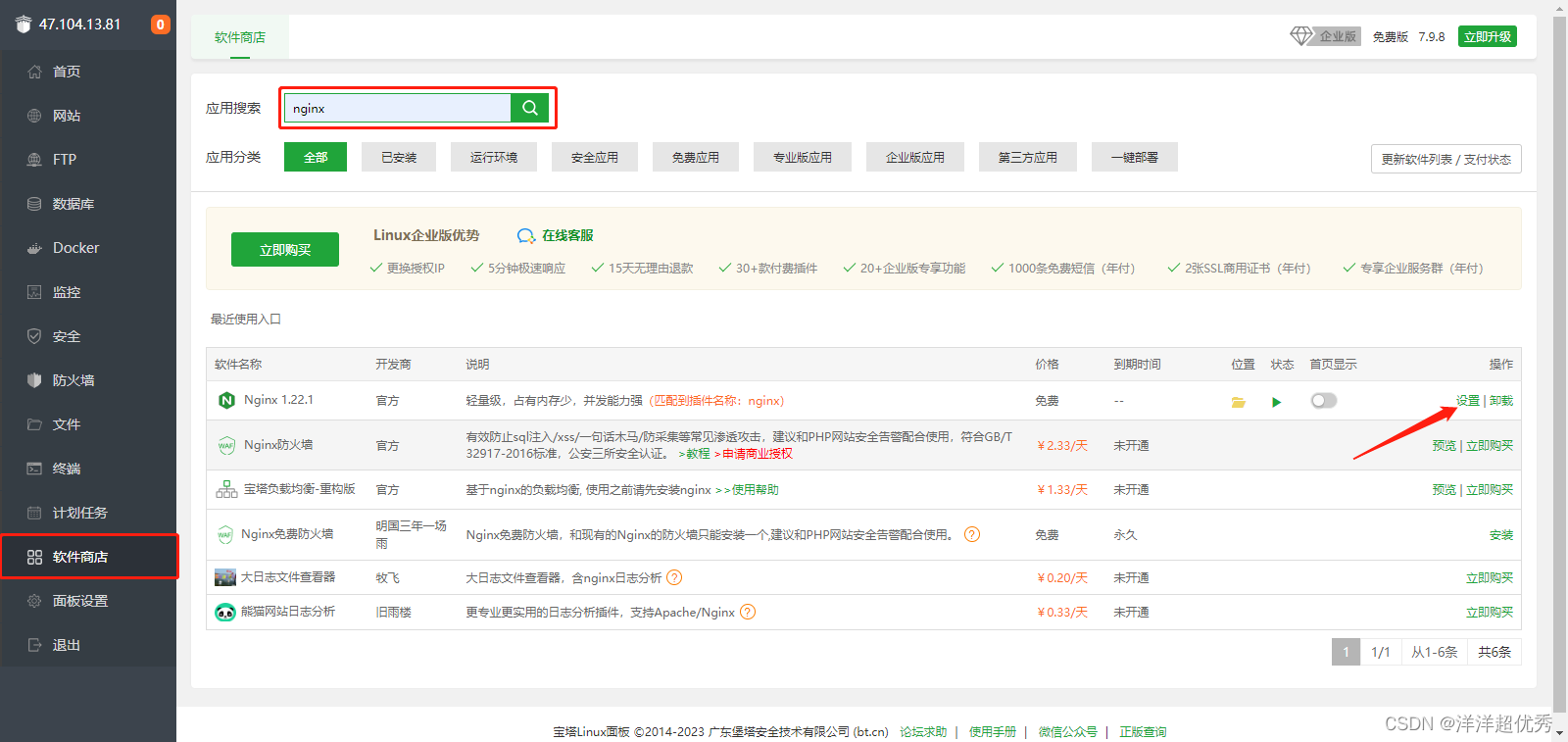
1.1 宝塔面板套件下载完成之后,进入软件商城,点击设置对Nginx进行配置

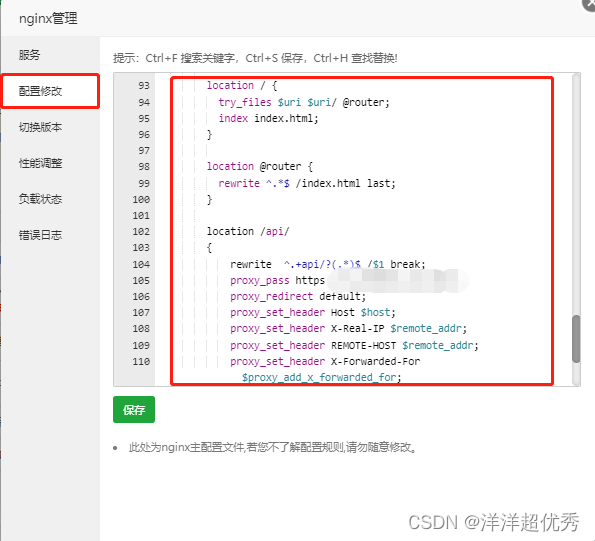
1.2点击配置修改,添加如下几列代码

代码如下:
location / {
try_files $uri $uri/ @router; // 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现4041
index index.html; // 默认访问路径
}
location @router {
rewrite ^.*$ /index.html last;
}
// 设置后端接口
location /api/ {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass 后端接口;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
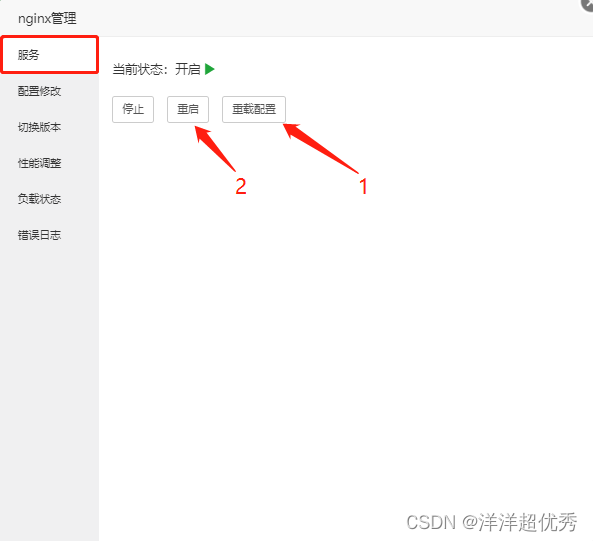
1.3 配置完成之后点击‘服务’,重启一下服务器

2.增添站点
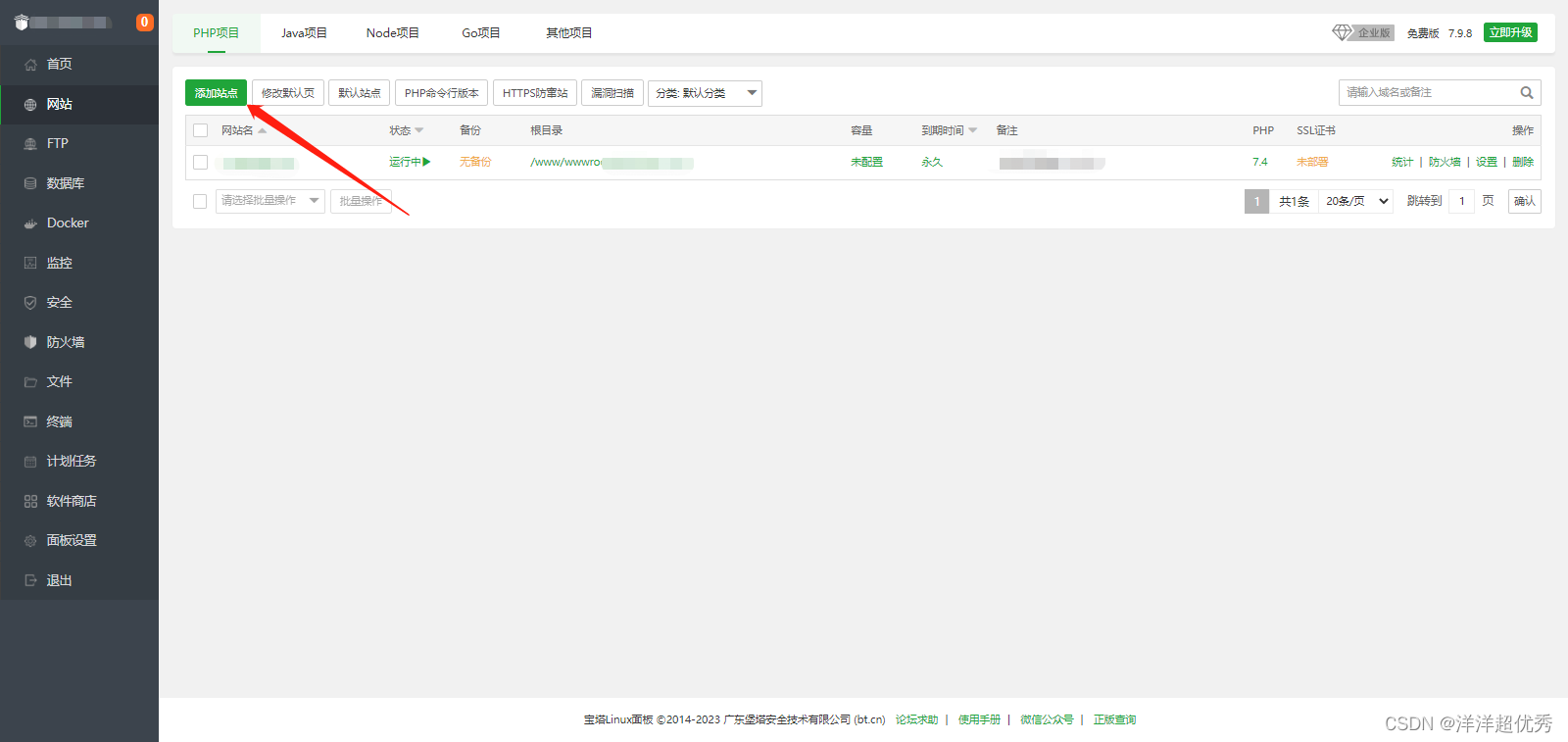
2.1 在宝塔面板选择网站,选择PHP项目增加站点

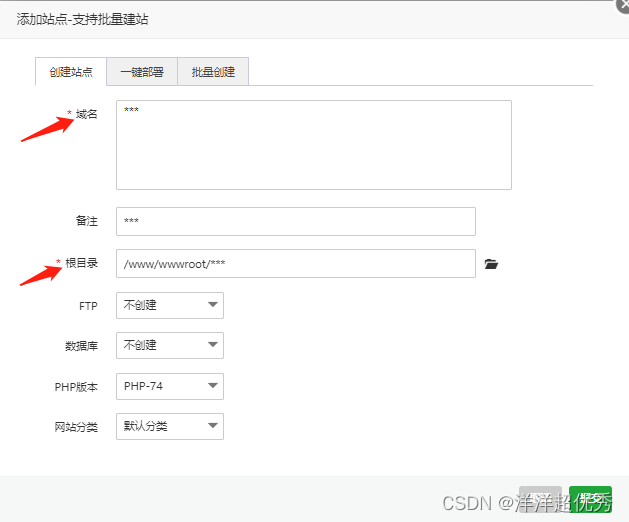
2.2 域名就输入服务器IP或者申请的域名,注意:域名或者IP不需要加http或https。文件根目录就是前期工作准备的时候,放置的文件位置。其他的默认就可,点击提交

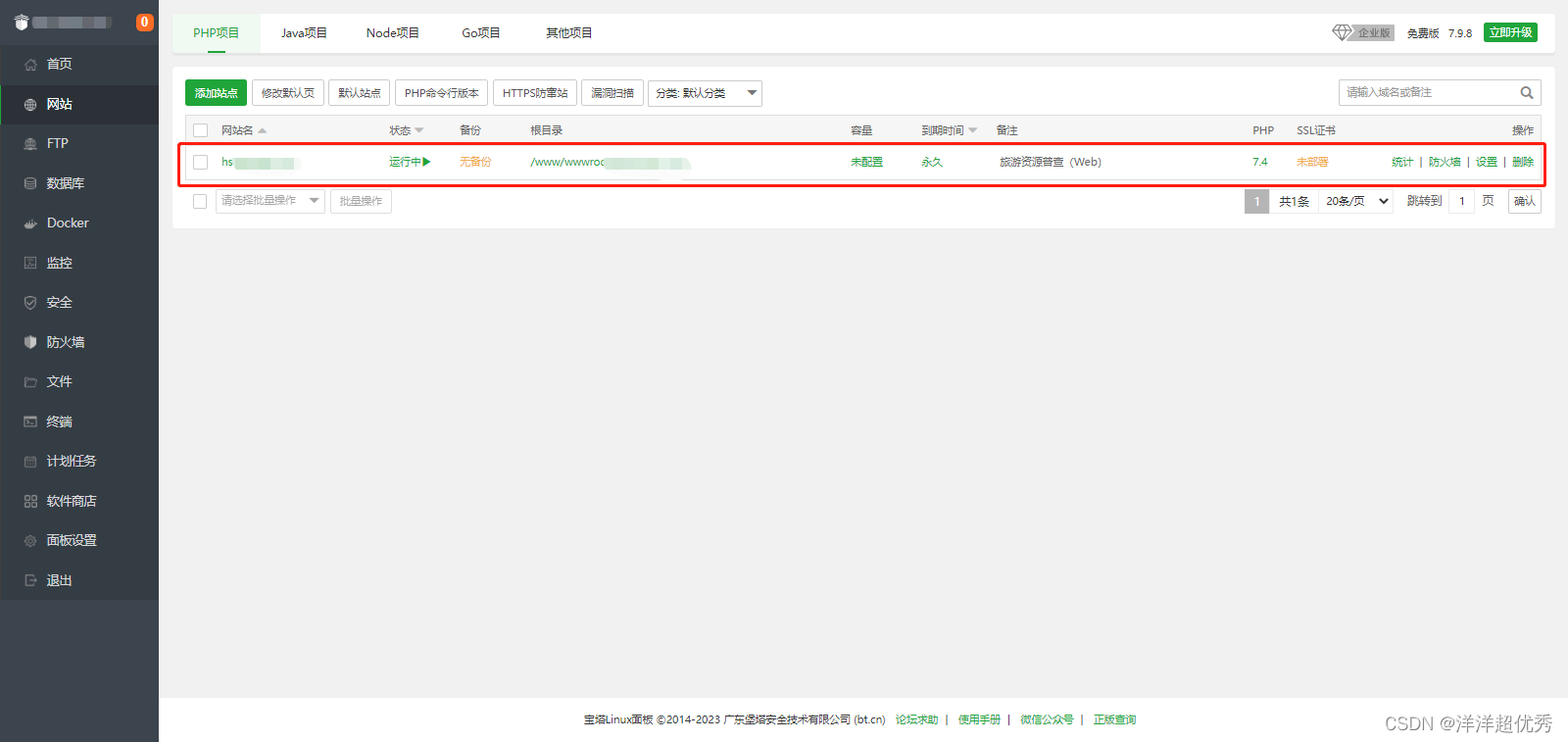
2.3 提交之后就会获得网站的目录,得到网站目录还不行,还需要在对网站目录进行配置,描述:这个是我本来就添加好的,就没有新增

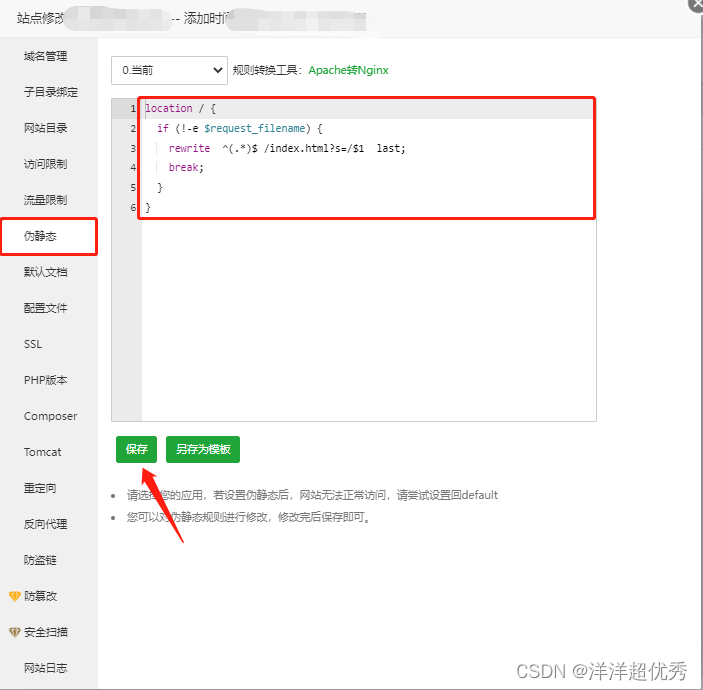
2.4 点击该网站目录,右边操作有个设置,找到伪静态,把相关代码赋值进去之,因为vue是单文件应用还需要再伪静态中设置使用js控制网站的跳转,如果不进行设置的话,你会发现除了首页以外其他页面访问都是404找不到页面

代码如下:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}
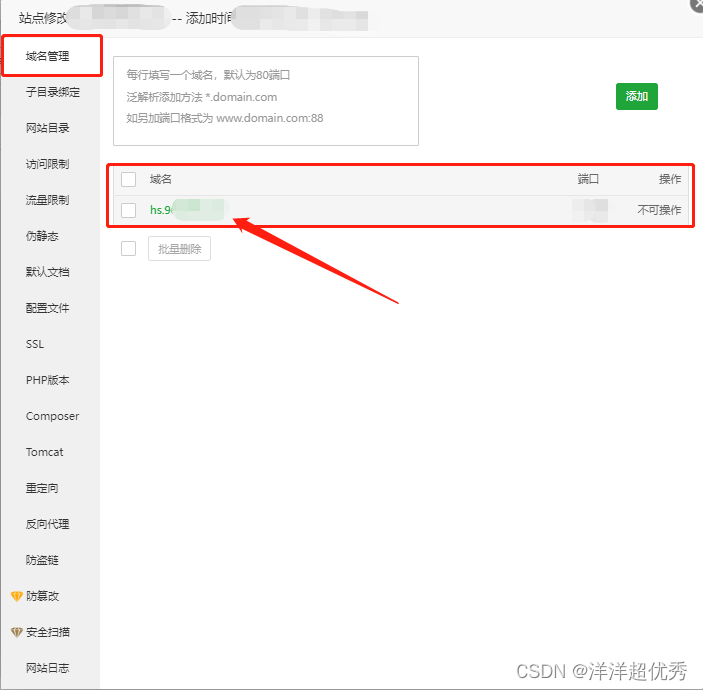
2.5 随后点击域名管理,找到一下域名目录,直接点击就可以正常访问啦!

四、总结
3. 从打包到服务器,可能出现的问题
- vue项目打包配置问题,稍有不对,部署到服务器会出现意想不到的问题
- Nginx的配置,如果没有配置好,会出现苦恼的现象,如:后端接口访问错误、其他页面打不开,打包链接打不开…
- 部署到服务器后有时会因为防火墙、安全性的问题,导致部署失败
这些是我遇到的问题,大家有遇到的话可以在评论区一起探讨
总体来说对新手确实是个难点,对已经经历过的朋友不用多说了。之所以出了个一体化的流程,避免大家在部署的过程中踩坑。可能文章写的不是很好,希望大家提提意见,来为大家呈现更好的文章!谢谢!





















 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










