我相信已经到这一步了,Nginx和宝塔过多的描述我就不说了,直接上干货实操。
第一步:前端项目打包
直接运行Npm run build命令进行打包,会打成一个dist的压缩包
注意:我们前端打包的时候要修改我们连接后端接口的:ip+端口号
然后我们解压成文件夹!

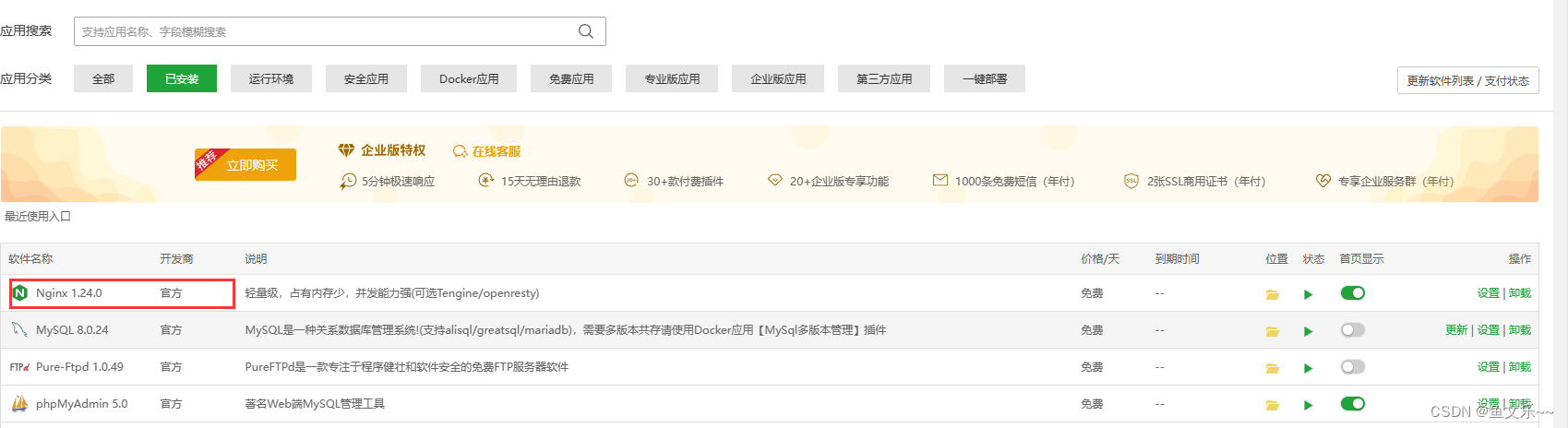
第二步:在宝塔面板中直接下载安装我们的Nginx

第三步:上传前端文件
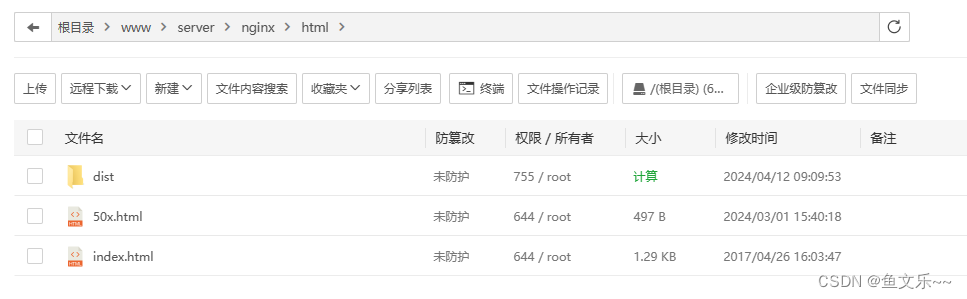
将我们解压好的前端项目文件上传到目录/www/server/nginx/html下

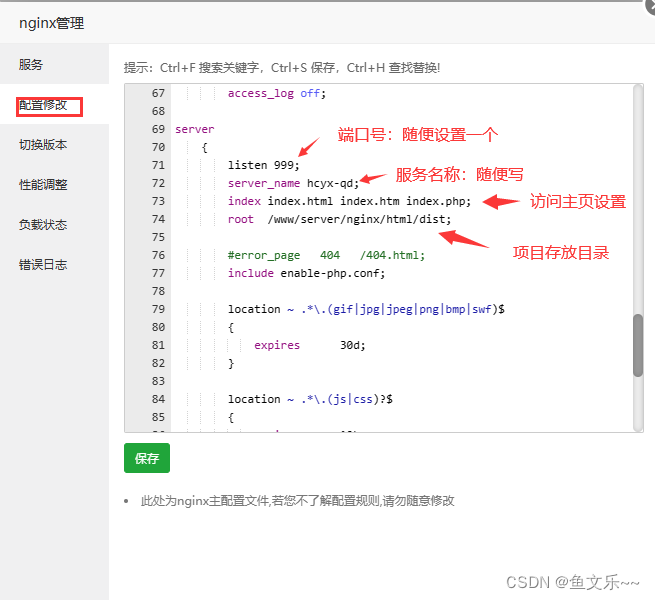
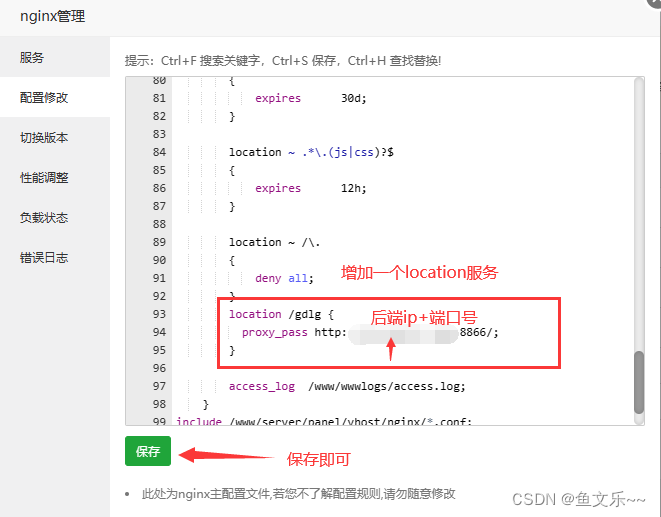
第四步:修改Nginx配置文件
1、

2、

3、

第五步:防火墙放行

这里的端口就是我们刚刚在配置文件中设置的端口
注意:这里出来我们的宝塔面板放行以后还要在我们对应服务器中的安全组进行放行对应的端口
第六步:测试
当我们前面工作都做完了以后我们去访问我们IP+刚刚的端口就可以访问了
如果有域名大家可以配置一下,这样就直接域名加端口访问了。







 本文详细介绍了如何使用Nginx部署前端项目,包括前端打包、宝塔安装Nginx、文件上传、配置文件修改、防火墙放行以及端口测试,适合快速上手部署过程。
本文详细介绍了如何使用Nginx部署前端项目,包括前端打包、宝塔安装Nginx、文件上传、配置文件修改、防火墙放行以及端口测试,适合快速上手部署过程。














 1115
1115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








