今天做转盘,需要有一个三角形的指针,考虑到不想加载一个图片,就想能不能自己画一个。开始还真没画对,老师给指点了以后,明白了怎么画。
html代码:
<!DOCTYPE html>
<html>
<head>
<title>用css画一个三角形</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="triangle"></div>
</body>
</html>css代码:
*{
margin:0 auto;
}
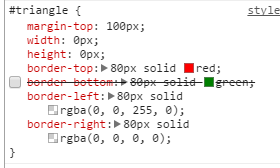
#triangle{
margin-top: 100px;
width: 150px;
height: 150px;
border-top: 80px solid red;
border-bottom: 80px solid green;
border-left: 80px solid blue;
border-right: 80px solid black;
}效果如下:
可以看到,如果给div设置border的宽度很大的话,你会看到边之间就有三角形的样子。
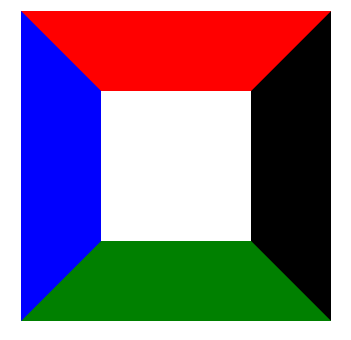
如果把div的宽度和高度度设成0px;
效果如下:
看到了四个三角形,接下来,只需要为border设置透明即可。
如果想要上面的红色三角,则

去掉下边框,将左边右边都设为透明。
其他类似。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








