今天需要把之前写的表单进行提交,要用ajax来提交。这里我用的是jQuery的ajax(),本来以为这是个很容易的任务,因为之前对ajax有了一定的了解和使用,但是真的做起来,还真的遇到了问题。

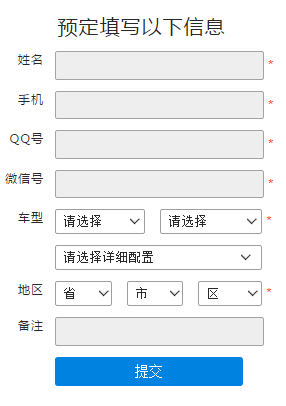
表单样式如上,问题一是:
当我双击提交按钮时,会将表单内容重复提交。
(PS.这也算是今天的收获,因为我之前一直都没有想过,如果我点两次会提交两次==)
遇到问题还是要自己主动去找解决问题的方法,网上找了一下,有很多方法都可以解决这个问题:
发生两次提交的原因是在执行完ajax请求后,并没有阻止submit的行为,解决方法有如下:
1、禁用按钮 disabled。
2、在$(‘#submit’).click函数中,最后加一行return false;,即可阻止submit。
3、用变量锁。这篇文章里讲的很详细
4、主动查询状态。知乎上有个帖子介绍了很多方法
我先使用了方法1,并不好用,又用方法2,好用了,代码如下:
//用户输入正确,则发送ajax请求,提交表单
$.ajax ({
type: "post",
url: "userInfo.json",
dataType: "json",
data: {
name: $("#name").val(),
phone: $("#phone").val(),
qq: $("#qq").val(),
wx: $("#wx").val(),
carBrand: $("#car-brand").val(),
carType: $("#car-type").val(),
detail: $("#detail").val(),
province: $("#province").val(),
city: $("#city").val(),
region: $("#region").val(),
note: $("#note").val()
},
success: function (data) {
console.log("success");
alert("提交成功");
// $("#submit-btn").attr({"disabled": "disabled"});
},
error: function (XMLHttpRequest,textStatus) {
console.log("error");
}
});
return false; 问题二:
因为现在后台还没有写好,只要表单可以提交成功即可,所以,我访问的地址是自己写的json文件。但是奇怪的是,我点击提交按钮,satatus明明是200,可是却进入了error函数,控制台上打印出的是 error 。
后来查了一下,才明白,这是因为,我的dataType是json,可是url访问的userInfo.json中却是字符串,所以,就总是访问error函数。我把userInfo.json中的内容改成json格式的就可以了~~























 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








