今天重新学习布局,因为发现自己最近都没怎么写过CSS,成天在看JavaScript,布局的东西都有一点忘记了……
主要介绍几点:
1、 左div固定宽度,右div宽度自适应;
2、右div固定宽度,左div宽度自适应;
3、三栏自适应布局;
4、三列等高布局;
5、水平垂直居中。
1、左div固定宽度,右div自适应
介绍3种方法,严格来将是2种:
- 利用float使左侧div脱离文档流
- 利用position:absolute使右侧div脱离文档流
原理:使左边div脱离文档流,并且使左右div在同一行里面,因为块级元素的宽度会自动默认充满剩下的屏幕,所以就实现右侧自适应了。
(1) 左边div固定宽度,左浮动,右边div margin-left=左div宽度
结构:
<div id="left-fixed-container">
<div id="left-fixed-left">左div固定宽度</div>
<div id="left-fixed-right">右div宽度自适应</div>
</div>CSS:
#left-fixed-left{
width: 200px;
height: 300px;
background-color: green;
float: left;/*左浮动*/
}
#left-fixed-right{
height: 300px;
background-color: red;
margin-left: 200px;/*设置margin值*/
}(2)左边div固定宽度,右边div overflow=hidden
#left-fixed-left{
width: 200px;
height: 300px;
background-color: green;
float: left;/*左浮动*/
}
#left-fixed-right{
height: 300px;
background-color: red;
overflow: hidden;
}(3)左边固定宽度,右边left=左边宽度,且设置right=0
#left-fixed-left{
width: 200px;
height: 300px;
background-color: green;
}
#left-fixed-right{
height: 300px;
background-color: red;
position: absolute;
top:0;
right:0;
left:200px;
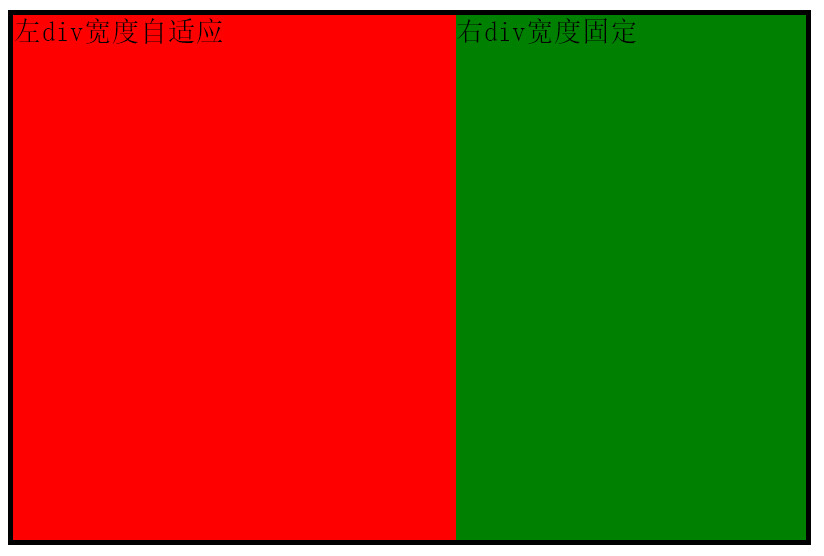
}效果:
2、左div宽度自适应,右div固定宽度
结构:
<div id="right-fixed-container">
<!-- <h3>右div固定宽度,左div宽度自适应</h3> -->
<div id="right-fixed-left">左div宽度自适应</div>
<div id="right-fixed-right">右div宽度固定</div>
</div>(1)左div左浮动,width=100%,margin-left=-右div宽度
#right-fixed-left{
height: 100%;
background-color: red;
/*=====第一种,左div margin-left=-右div宽;左浮动=====*/
margin-right: -200px;
float: left;
width: 100%;
}
#right-fixed-right{
width: 200px;
height: 100%;
background: green;
/*=====第一种,右div固定宽度,右浮动=====*/
float: right;
}
/*清除浮动*/
#right-fixed-container:after{
content: "clear";
visibility: hidden;
display: block;
line-height: 0;
clear: both;
}(2)右边div固定宽度,绝对定位,right:0;左边div自适应宽度,margin-right=右div宽度
#right-fixed-left{
height: 300px;
background-color: red;
margin-right: 200px;
}
#right-fixed-right{
width: 200px;
height: 300px;
background: green;
position: absolute;
right: 0;
top: 0;
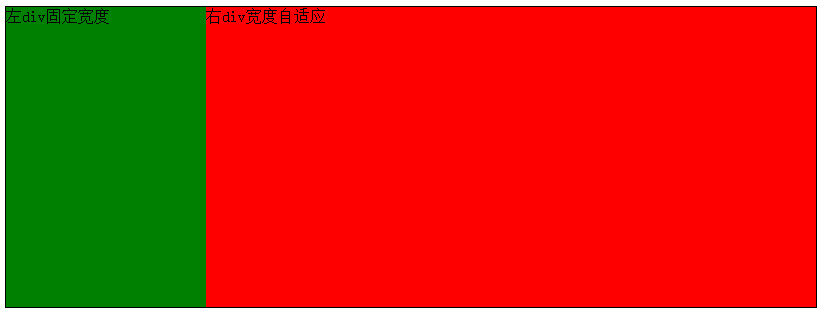
}效果:

参考博文:http://jo2.org/css-auto-adapt-width/
3、三栏自适应布局
(1)绝对定位法
左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三栏自适应</title>
<style type="text/css">
html,body{
margin: 5px 0;
height: 100%;
}
#container{
width: 90%;
margin: 0px auto;
border: 1px solid black;
height: 100%;
position: relative;
}
#left,#right{
position: absolute;
width: 200px;
top: 0;
height: 100%;
}
#left{
left: 0;
background-color: #eeddbb;
}
#right{
right: 0;
background-color: #dddddd;
}
#main{
margin:0px 210px;
background-color: green;
height: 100%;
}
</style>
</head>
<body>
<div id="container">
<div id="main"></div>
<div id="left"></div>
<div id="right"></div>
</div>
</body>
</html>(2)浮动
应用了标签浮动跟随的特性。左栏左浮动,右栏右浮动,主体直接放后面,就实现了自适应。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三栏自适应</title>
<style type="text/css">
html,body{
margin: 5px 0;
height: 100%;
}
#container{
width: 90%;
margin: 0px auto;
border: 1px solid black;
height: 100%;
}
/*=====第二种方法,浮动法=====*/
#left,#right{
width: 200px;
height: 100%;
}
#left{
float: left;
background-color: red;
}
#right{
float: right;
background-color: blue;
}
#main{
margin: 0 210px;
height: 100%;
}
</style>
</head>
<body>
<div id="container">
<div id="left"></div>
<div id="right"></div>
<div id="main"></div><!--main放在后面-->
</div>
</body>
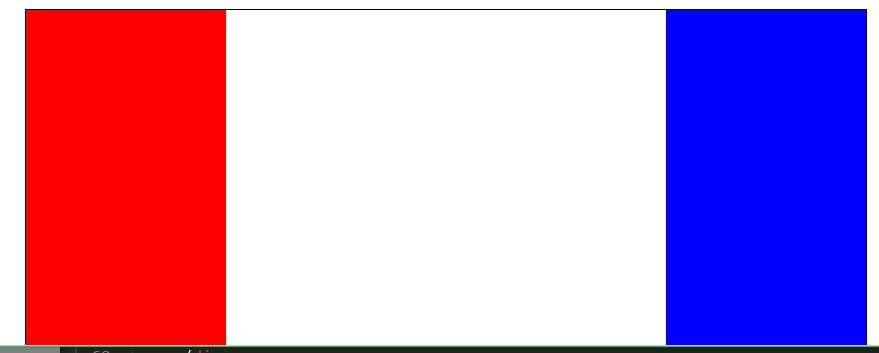
</html>效果:
参考博文:张鑫旭 鑫空间 鑫生活
4、三列等高布局
介绍两种方法:
- 负margin和padding抵消实现
- CSS3弹性布局
(1) 负margin和padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三列等高布局</title>
<style type="text/css">
.wrapper{
width: 100%;
overflow: hidden;
position: relative;
}
.box{
width: 250px;
padding: 20px 20px 520px 20px; /*下padding是520px*/
margin-bottom: -520px;/*下magin是负520px;*/
margin-left: 20px;
float: left;
display: inline;
background-color: #eee;
border: 1px solid black;
}
.bottom{
position: absolute;
bottom: 0;
height: 1px;
width: 290px;
background-color: black;
margin-left: -20px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">
<h1>Andy Budd</h1>
<p>Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd Andy Budd </p>
<div class="bottom"></div>
</div>
<div class="box">
<h1>Vicky</h1>
<p>Vicky is very beautiful.</p>
<div class="bottom"></div>
</div>
<div class="box">
<h1>Jay Chou</h1>
<p>Vicky loves Jay Chou very much!</p>
<div class="bottom"></div>
</div>
</div>
</body>
</html>(2)CSS3弹性布局
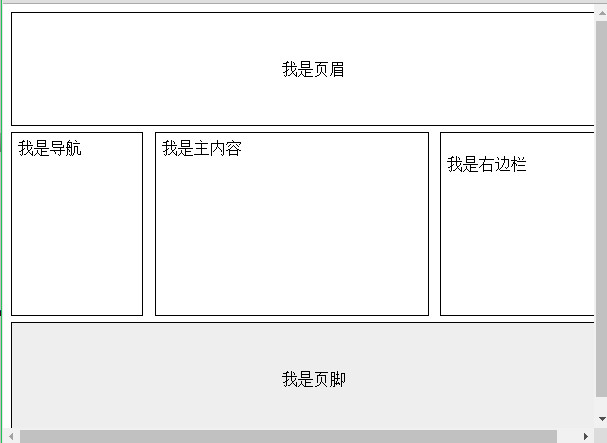
三列登高布局,设置其父元素为伸缩容器,则伸缩项目在侧轴的对齐方式默认为stretch,伸缩项目自动拉伸。具体见之前博文:
http://blog.csdn.net/xiaozhuxmen/article/details/51274961
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>三列布局</title>
<style type="text/css">
html,body{
height: 100%;
background: #fff;
}
body{
width:100%;
/*设置body为伸缩容器*/
display: -webkit-flex;/*新版本:Chrome*/
display: flex;/*新版本:Opera 12.1,Firefox 20+*/
/*伸缩项目换行*/
-webkit-flex-flow: column wrap;
flex-flow: column wrap;
}
section{
width: 100%;
margin-top: 1%;
margin-bottom: 1%;
/*设置section为伸缩容器*/
display: -webkit-flex;
display: flex;
/*伸缩项目换行*/
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
/*设置伸缩性*/
-webkit-flex: 1;
flex: 1;
}
article{
border:1px solid black;
margin-left: 2%;
margin-right: 2%;
vertical-align: middle;
-webkit-flex: 1;/*设置伸缩性,让article部分是自适应的*/
flex: 1;
-webkit-order: 2;
order: 2;
}
aside{
width:25%;
border:1px solid black;
-webkit-order: 3;/*新版本*/
order: 3;/*新版本*/
}
nav{
border:1px solid black;
width:20%;
}
header,footer,article,aside,nav{
padding:1%;
}
header{
min-width: 100%;
min-height: 100px;
border:1px solid black;
line-height: 100px;
text-align: center;
}
footer{
min-width: 100%;
min-height: 60px;
border:1px solid black;
background: #eee;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<header>我是页眉</header>
<section>
<article>我是主内容</article>
<nav>我是导航</nav>
<aside><p>我是右边栏</p></aside>
</section>
<footer>我是页脚</footer>
</body>
</html> 5、水平垂直居中
之前博文总结过一些如何实现垂直居中,现在重新复习一下,如何实现水平垂直居中:
(1)margin:auto+绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平垂直居中</title>
<style type="text/css">
#element{
position: absolute;
top: 0;left: 0;bottom: 0;right: 0;
width: 400px;
height: 300px;
border: 1px solid black;
margin: auto;
}
</style>
</head>
<body>
<div id="element"></div>
</body>
</html>参考博文:张鑫旭-小tip: margin:auto实现绝对定位元素的水平垂直居中
特点:绝对定位,上下左右都是0,margin:auto就可以实现,不需要涉及到元素的宽高来实现水平垂直居中。
(2)绝对定位
#element {
width: 400px;
height: 300px;
position: absolute;
top: 50%;
margin-top: -150px; /* 高度的一半 */
margin-left: -200px; /* 宽度的一半 */
}缺点:必须知道元素的确定的宽高。
(3)display:table-cell
这个属性很多人不太用,但是其用在垂直水平居中上还是很好用的,可以让其中的文字水平垂直居中。
vertical-align: middle; 用来实现垂直居中是很方便的。
#element{
display:table-cell;
vertical-align: middle;
text-align: center;
width: 400px;
height: 300px;
border: 1px solid black;
}所有布局均放在github上了,有需要可以下载,自己看代码吧,每种布局都用了不止一种方法(注释中)。
最近学习学的有点慢,总会觉着面试就心慌,加油吧!


























 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








