- 简单介绍LESS的使用。
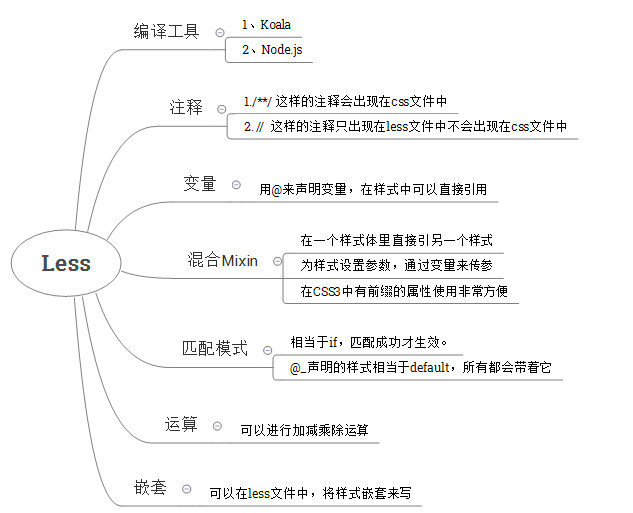
- 先贴一个自己总结的图,今后学习光写博客还是不够训练自己的思维和总结能力,如果能够把自己所学的东西通过思维导图的方式总结出来,今后再看也会比较清晰,而且自己的总结能力也会提升。
一、整体学习结构
上图中就是我认为学习LESS,需要掌握的地方,这些东西都是最基础的。当然,如果能够把这些熟练的运用,在写代码的时候也是会轻松很多。下面只介绍 工具、混合、匹配模式和嵌套,其他看图就可以理解。
二、Less编译工具
1、Koala
下载地址:http://koala-app.com/index-zh.html
页面上也有说明文档,这个工具还是挺方便的,下载完后,需要配置一下:
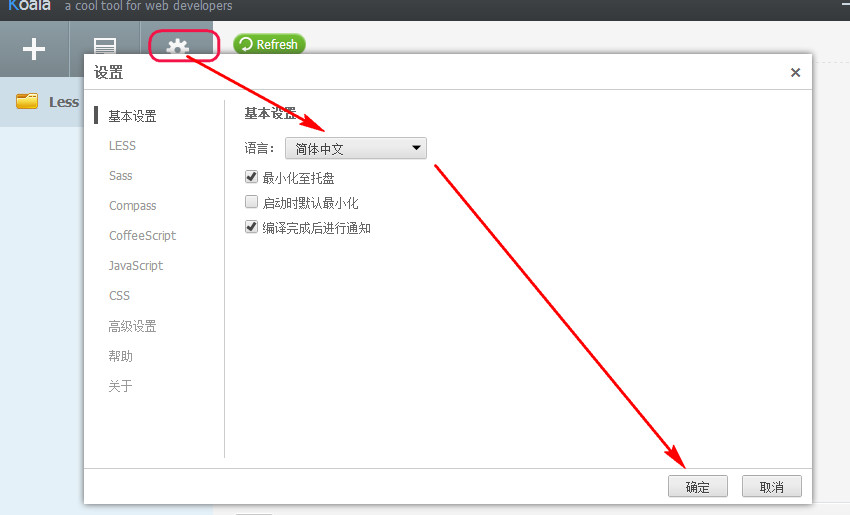
习惯中文的可以先设置成中文。然后把自己的文件拉到Koala中,
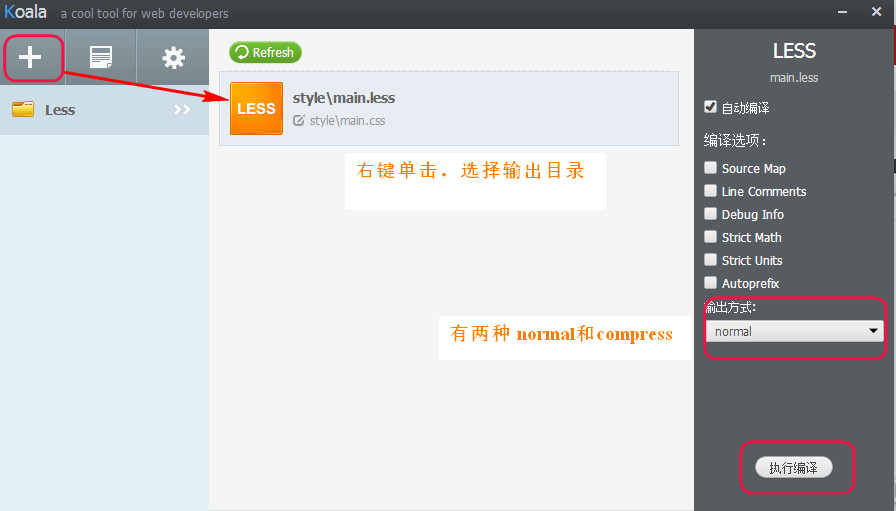
按照上图中提示来使用koala。
2、Node.js编译
之前博客写过,如何在sublime里面使用less,简单回顾:
1、sublime里安装less,less2css;
2、npm安装less:
npm install -g less;
npm install less-plugin-clean-css三、混合 Mixin
1、需求:我想给页面上的每个div都加上一个border,但是又不想每次都写一遍 border:1px solid black;那么在less里写,就很方便了
@box-width:100px;
@box-height:100px;
.box{
width:@box-width;
height:@box-height;
.border;//直接拿过来
}
.border{
border:1px solid black
}2、需求:上面的写法还是不够灵活,因为每个div的border我不想给它设置成一样px的,那么可以加参数。
.border(@border-width){
border:@border-width solid black;
}
.box{
width:@box-width;
height:@box-height;
.border(5px);//括号中传递参数
}
上面是less文件中的代码,那么可以看看css中的代码,css中并没有.border,而是把.border中的代码直接加载了.box里面。
3、需求:CSS3中的 border-radius属性,需要加上浏览器前缀来使用,所以如果想兼容浏览器的话,我们每次使用border-radius都需要写三行:
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;但有了Mixin,我们就可以这么写:
.border_radius(@border-width){
-webkit-border-radius:@border-width;
-moz-border-radius:@border-width;
border-radius:@border-width;
}
.box{
.border-radius(5px);
}四、模式匹配
其实类似与if的功能,需要在模式匹配成功时,才会显示响应的样式。
比如说定位
.pop(r){
position: relative;
}
.pop(a){
positon:absolute;
}
.pop(f){
position: fixed;
}
.pop(@_){
background: red;//则所有使用.pop()的元素背景色都变成红色
}
.box{
width:100px;
height:100px;
.pop(r);//将box设置为相对定位
}再比如说用css画三角形
.triangle(top,@width:5px,@color:black){//朝上的三角形
border-width: @width;
border-color: transparent transparent @color transparent;
border-style: dashed dashed solid dashed;//设置dashed是为了兼容IE
}
.triangle(bottom,@width:5px,@color:black){//朝下的三角形
border-width: @width;
border-color: @color transparent transparent transparent;
border-style: solid dashed dashed dashed;//设置dashed是为了兼容IE
}
.triangle(@_){
width:0;
height:0;
overflow:hidden;
} //加了@_,则在所有.triangle中都会包含这些代码五、嵌套
我们写html的时候,可以标签嵌套标签,在less中写样式也是可以嵌套的。
<ul id="list">
<li>
<a href="#">Hello</a>
</li>
</ul>#list{
width:200px;
height:100px;
margin:30px auto;
padding:0;
li{
height:30px;
line-height:30px;
background:pink;
}
a{
float:left;
&:hover:red;
}
}但是需要少嵌套,因为css是从右往左解析,所以嵌套太多就会影响速度。
&代表上一层选择器
Less中文网站:http://lesscss.net




























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








