前言
利用mac进行前端开发和windows区别还是蛮大的,最近换了mac,本文以小白的角度,撰写配置各类环境和工具的方法和注意事项
一、初识shell工具
mac与windows系列电脑最大的一个区别之一就是mac利用shell的频率是十分高的,并且其功能十分强大。说到这,有些小伙伴可能不太理解什么是shell,在此介绍一下 :
shell的本质上是命令解释器。是人与电脑之间交互的接口,通过shell可以指示计算机完成一些操作。shell的指令集同linux。
在mac中经常使用iTerm2作为terminal的替代,官网如下:
itrem2官网
二、前端开发环境配置
1.安装node
2.安装npm
Mac系统安装node.js时 的默认安装路径是 /usr/local/bin/node, 安装node之后,npm就会被一并下载至/usr/local目录,证明如下:
$ npm config get prefix
此时显示的是/usr/local
而/usr/local而此目录的所有者是root。因此我们在以全局安装和本地安装npm包的时候,需要在普通用户和超级用户来回切换。如果不切换的话,就会出现以下两种错误类型:
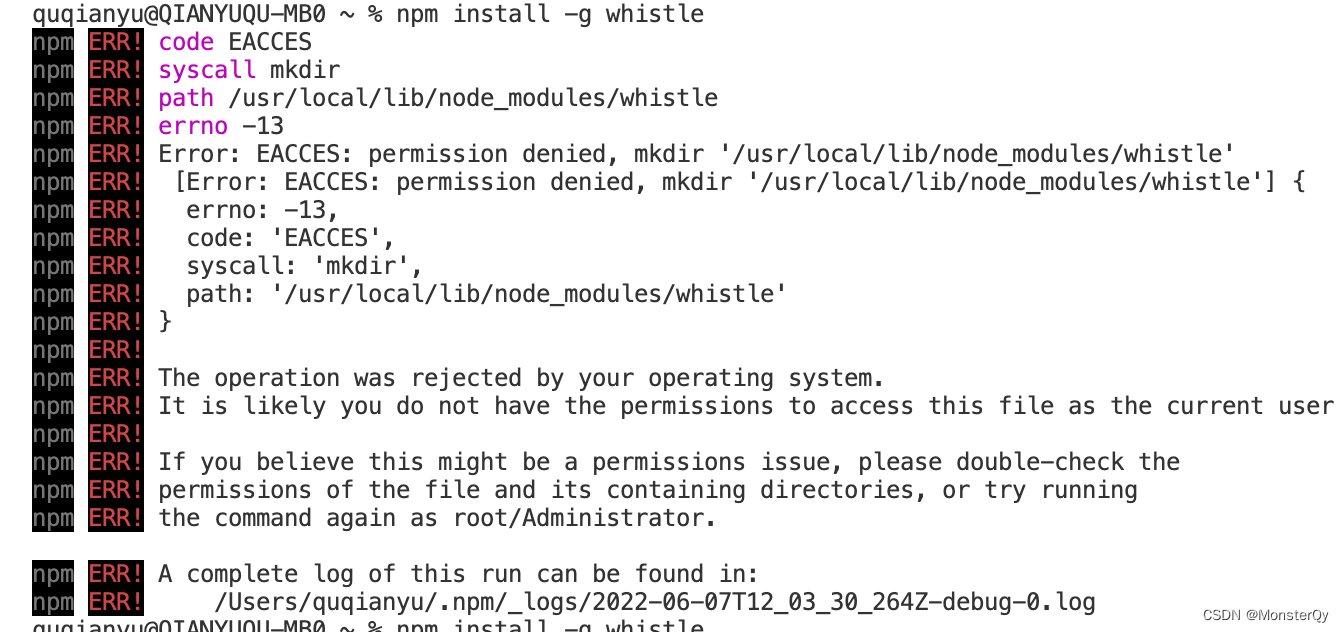
1.全局安装时:

如上图,会有npm ERR! code EACCES 即权限问题
2.用sudo安装的包,没有执行权限
3.配置环境变量
解决此问题的方法则是修改global的安装地址,这是一个配置环境变量的过程
1.确定自己的shell类型
这个看vscode的终端可以看出来,也可以直接在shell中键入
echo $SHELL
一般都是bash或者zsh
2.打开terminal,在根目录下为全局安装创建目录:
mkdir ~/.npm-global
3.配置npm使用新的目录路径:
npm config set prefix '~/.npm-global'
4.配置环境变量
利用terminal,创建一个文本文件〜/ .zshrc:(zsh中利用此文件去配置环境变量即可,bash下则为.bashrc)
touch 〜/.zshrc
打开创建的文本文件,修改内容,并存储:
open -a TextEdit ~/.zshrc
修改文本文件内容:
export PATH=$PATH:/Users/[用户名]/.npm-global/bin:$PATH
这里有一个点需要注意,此文本需要是纯文本的格式,设置步骤如下图所示:在格式点击为制作纯文本。

回到terminal上,更新系统变量:
source ~/.zshrc
现在就可以正常的使用npm





















 2427
2427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








