ElementUi中el-date-picke的使用--之format和value-format
知识点:format和value-format的使用
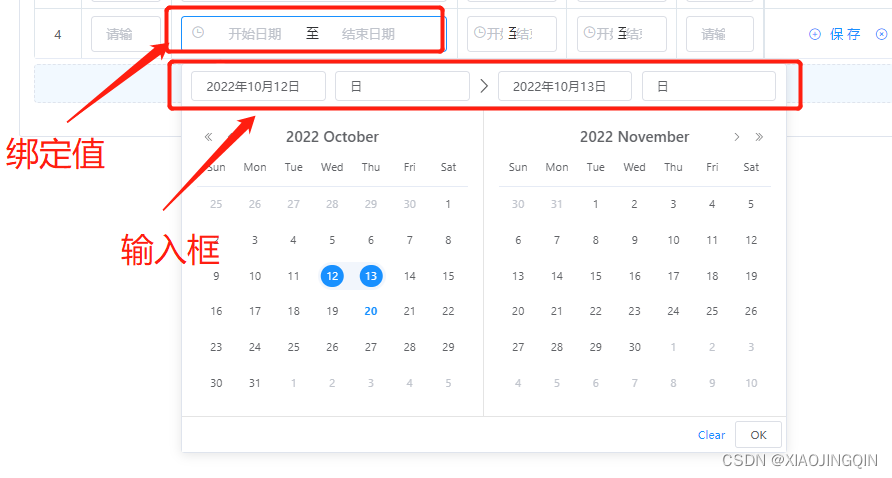
format指定显示在输入框中的格式(默认为yyyy-MM-dd HH:mm:ss)
value-format指定显示在绑定值的格式可选(不指定则绑定值默认为 Date 对象)

其中各字母格式的含义
-
yyyy 表示年
-
MM 表示两位数月,不足补0,M表示一位数月,不补0
-
WW 表示两位数周,不足补0,W表示一位数周,不补0,仅format可以使用
-
dd 表示两位数日,不足补0,d表示一位数日,不补0
-
HH 表示两位数24小时制小时,不足补0,H表示一位24小时制小时,不补0
-
hh 表示两位数12小时制小时,不足补0,h表示一位21小时制小时,不补0
-
mm 表示两位数分钟,不足补0,m表示一位数分钟,不补0
-
ss 表示两位数秒,不足补0,m表示一位秒,不补0





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








