elementui的 type= datetime时,用valueformat报错
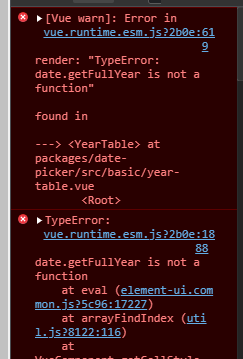
render: "TypeError: date.getFullYear is not a function"
found in
---> <YearTable> at packages/date-picker/src/basic/year-table.vue
前端
<el-date-picker clearable size="small" style="width: 200px"
v-model="form.Time"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
>
后端用的
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date Time;
选择时间时会报错

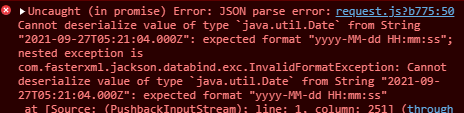
不用value-format=“yyyy-MM-dd HH:mm:ss”,保存到后端报错

因为传过去格式是这样

按道理我后端用了
@JsonFormat(pattern = “yyyy-MM-dd HH:mm:ss”, timezone=“GMT+8”)
应该会自己转格式,不知道为什么没用

最后解决方法
前端提交时自己转一下格式在提交, 转格式方法网上百度parseTime,我就不贴了。(PS:没有用value-format)
还百度到好像可以配置这个我没试过,还不行的可以试试。























 3249
3249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








