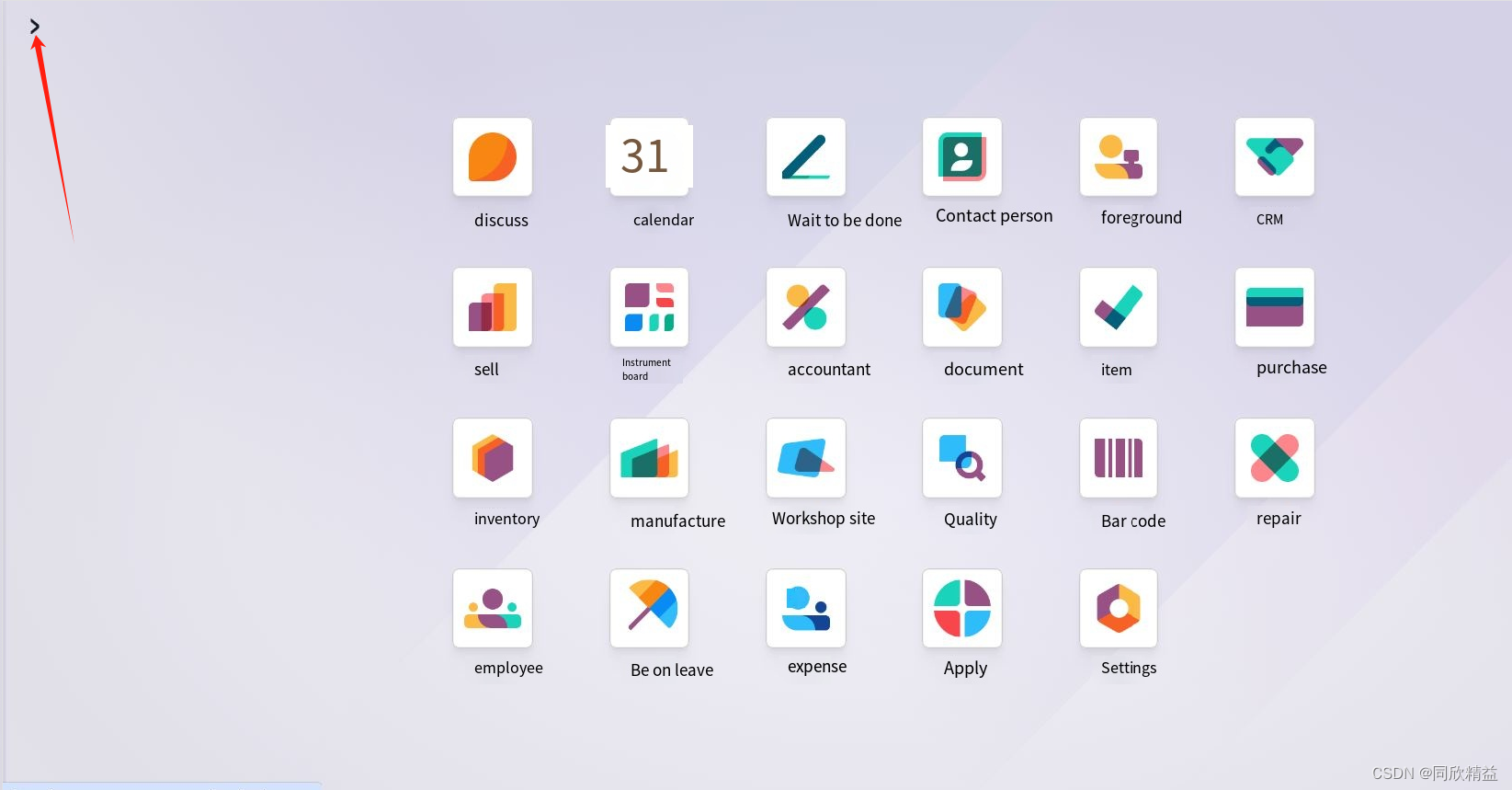
1.进入主仪表盘,可以看到已安装的应用
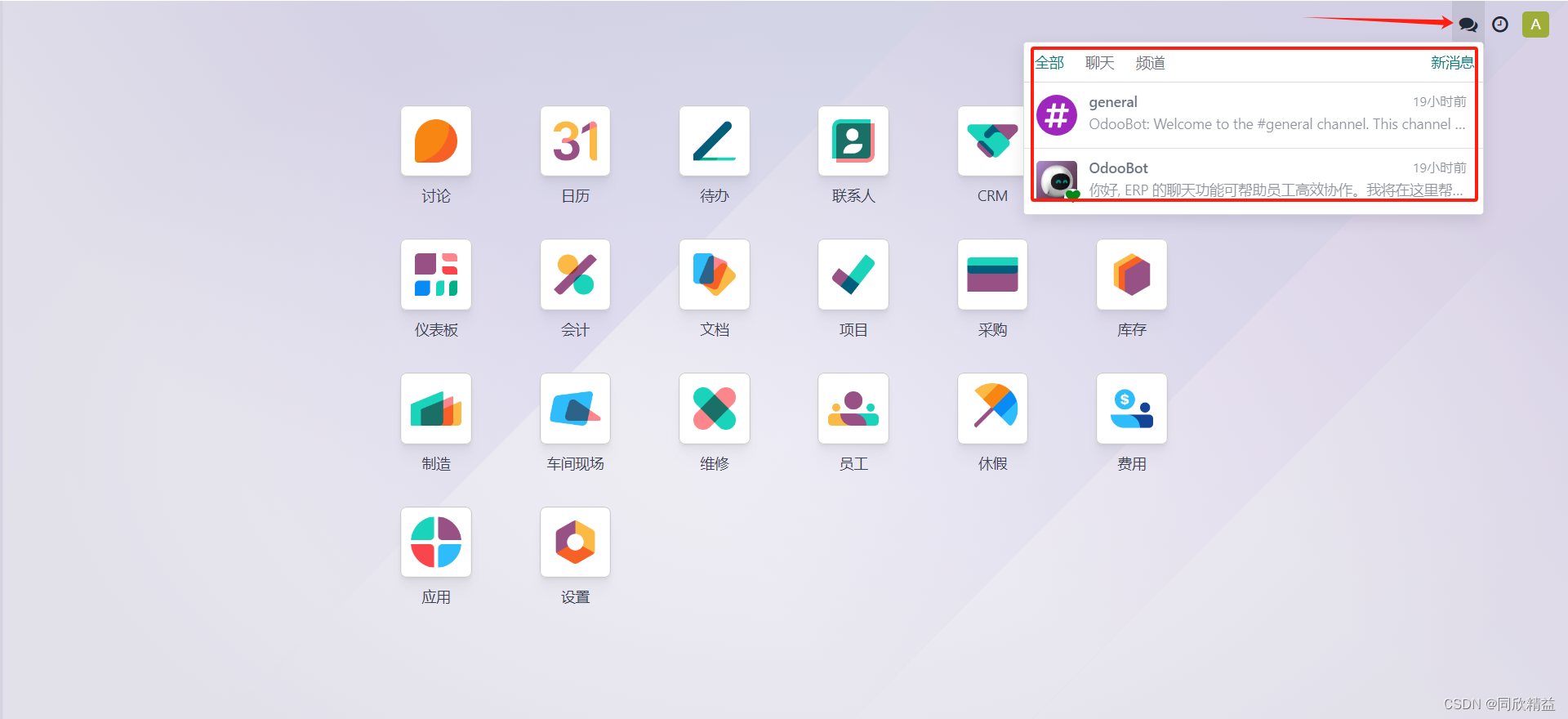
点击聊天图标,可以看到我的聊天记录与我的频道

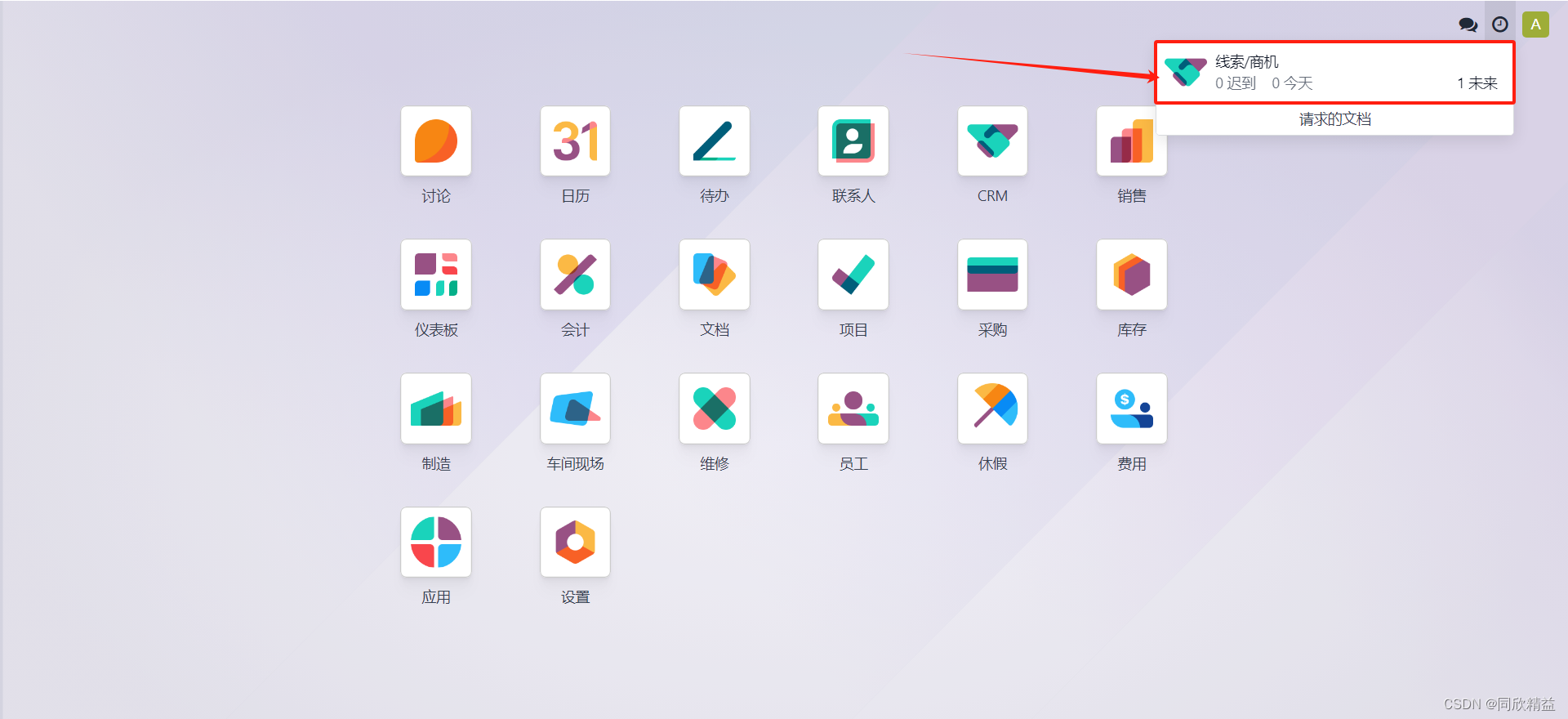
点击时钟图标,可以显示出所有活动,单击可以重定向到我的活动页面

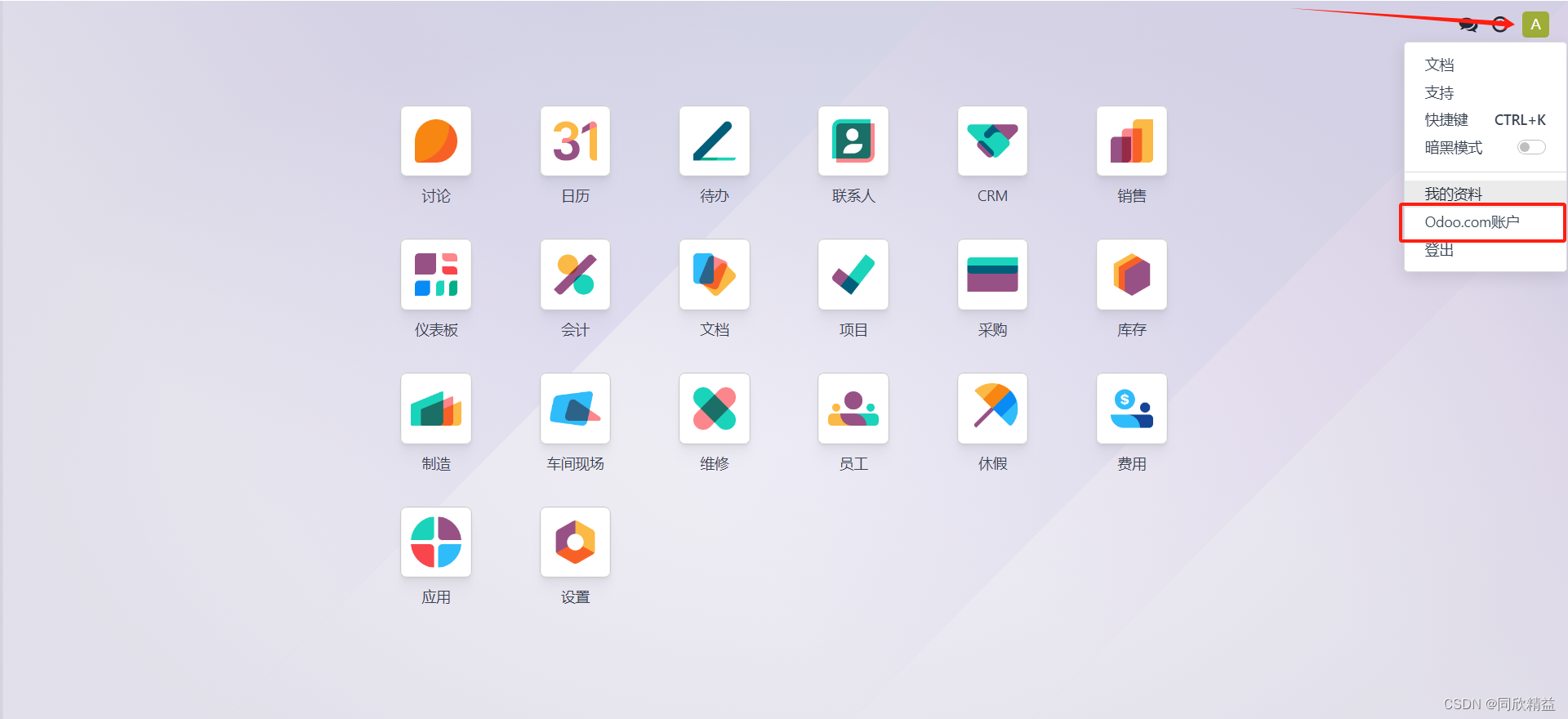
点击名称,在下列列表中选择
文档: 跳转到odoo官方文档
支持: 提交在线支持请求
快捷键:设置快捷键
暗黑模式: 可以选择背景颜色
我的资料:重定向到个人资料界面
odoo.com账户: 跳转到odoo.com登录界面

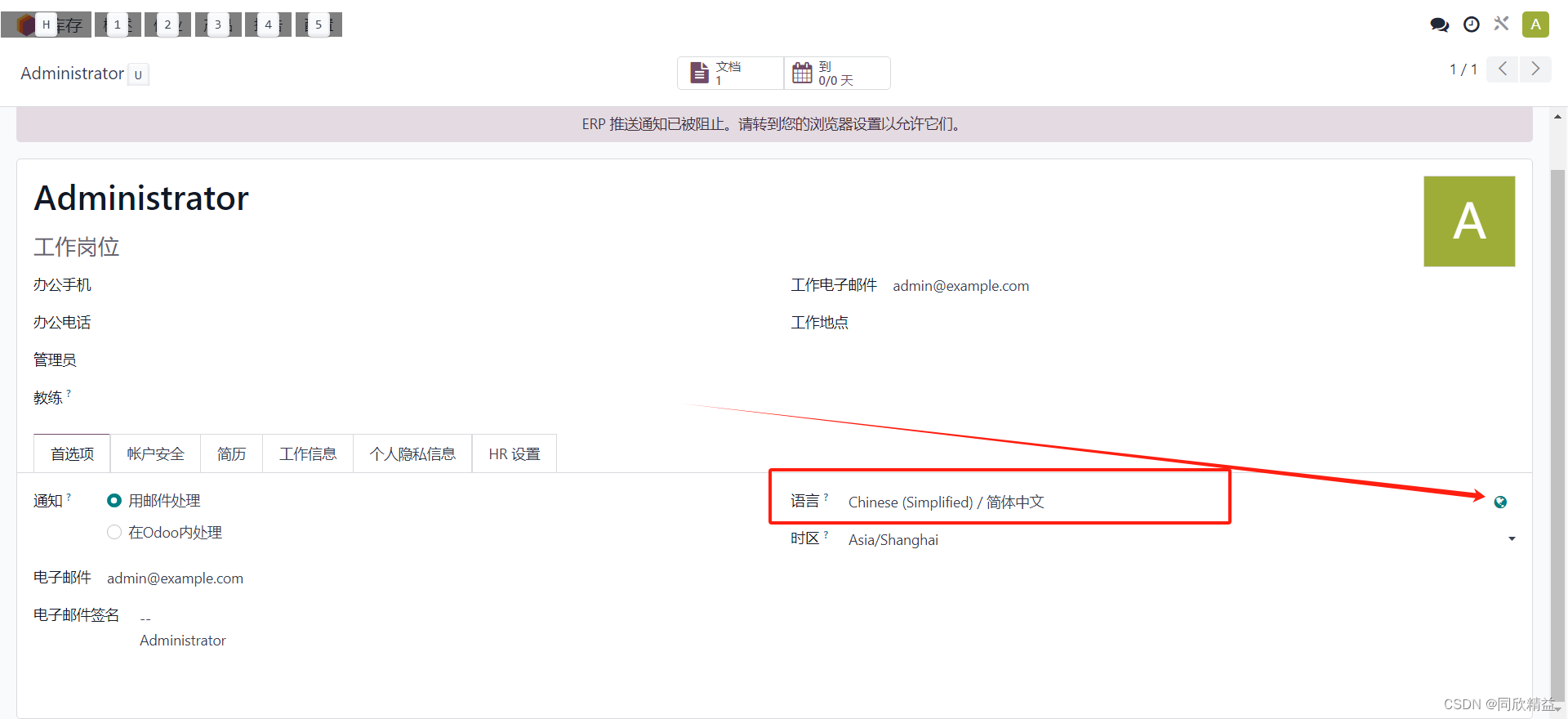
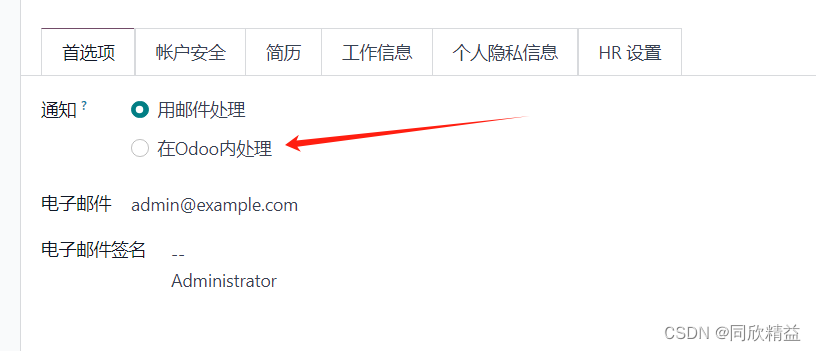
2.进入个人资料界面
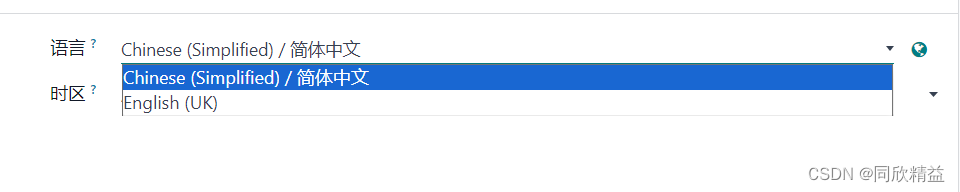
点击图标,选择增加语言
在偏好设置中选择自己喜欢的语言


聊天通知设置:通过邮件处理、系统内部处理

3.点击左上角的箭头,可以切换到主页菜单和最近的视图

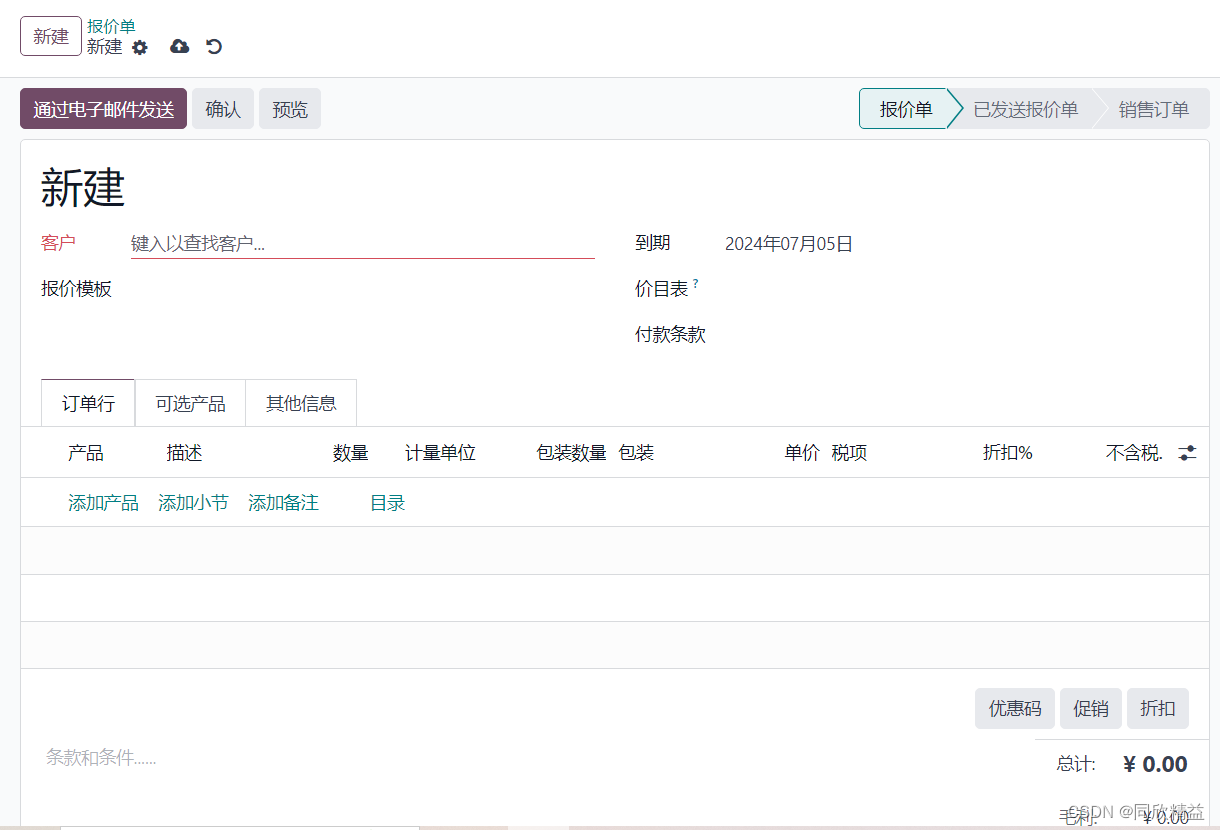
4.进入销售界面
点击新建,创建一个新的报价单

选择报价单,可以创建发票,打印和操作(导出,复制,删除等)

在搜索栏中,可以设置不同的筛选条件
页面右上角可以选择不同的视图

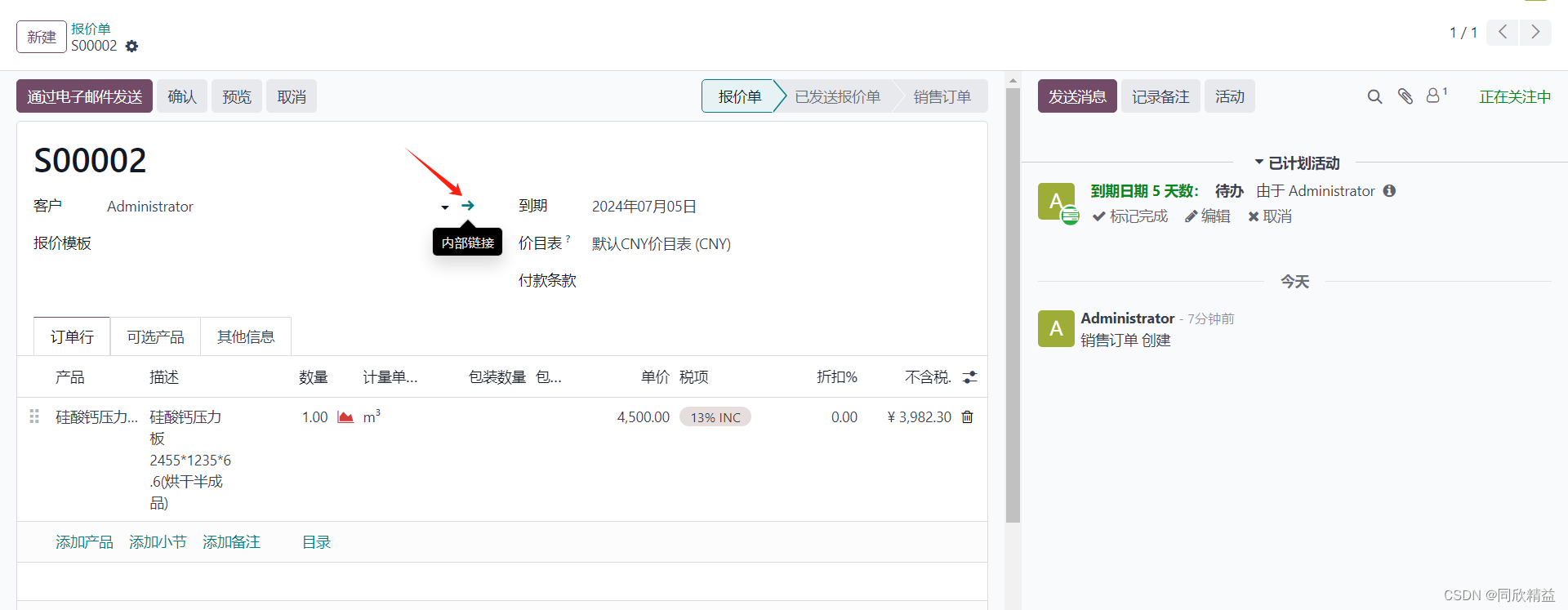
5.选择一个报价单,点击进入报价单界面,点击箭头(内部链接),进入客户页面

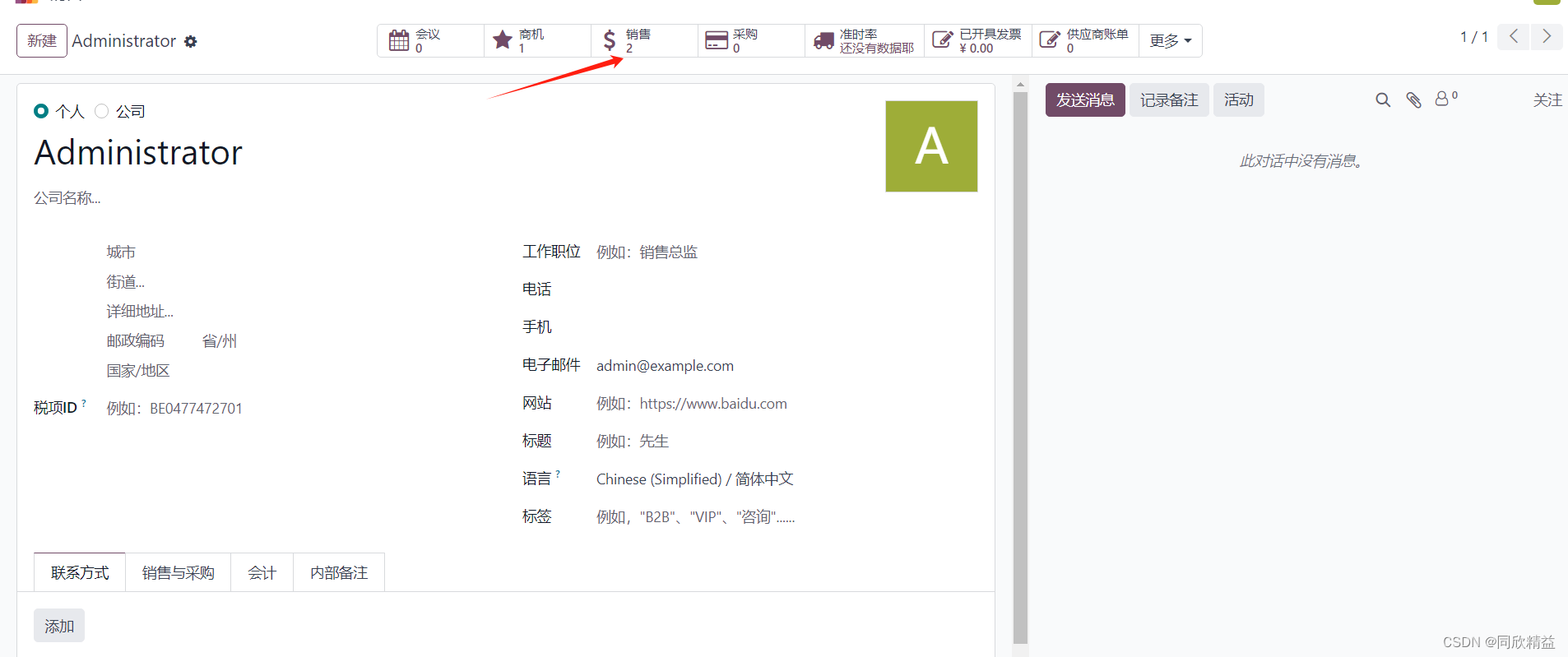
客户页面可以看到与客户有关的信息,点击销售,返回销售订单

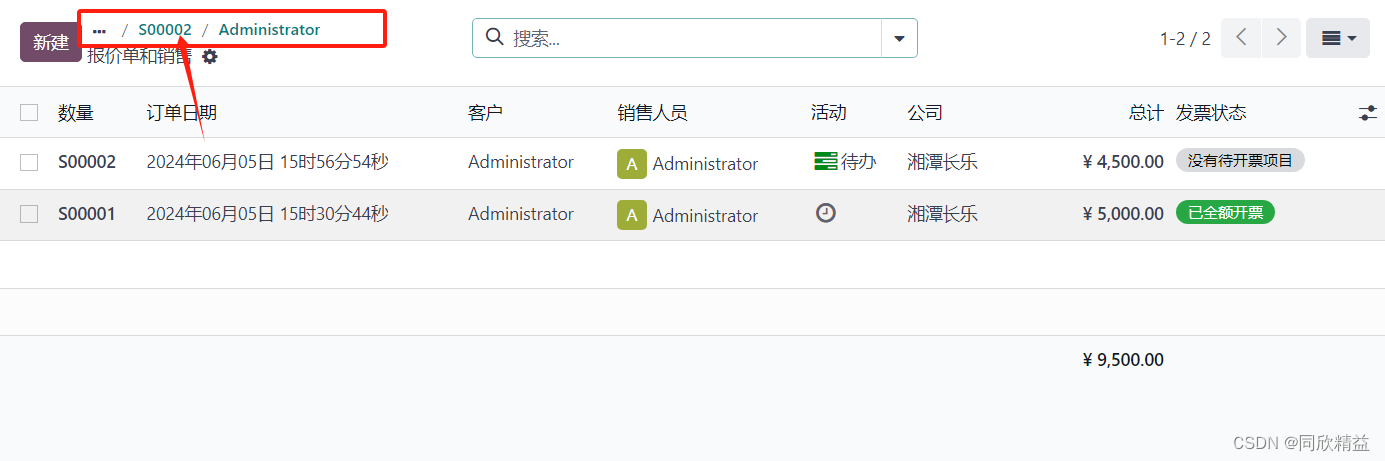
左上角记录了所有操作步骤,可以点击直接跳转到相应界面

在销售界面,我们可以看到历史聊天记录,点击发送消息,可以向客户或其他关注者发送通知























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








