1、首先来看一下整体效果
2、具体方法如下:
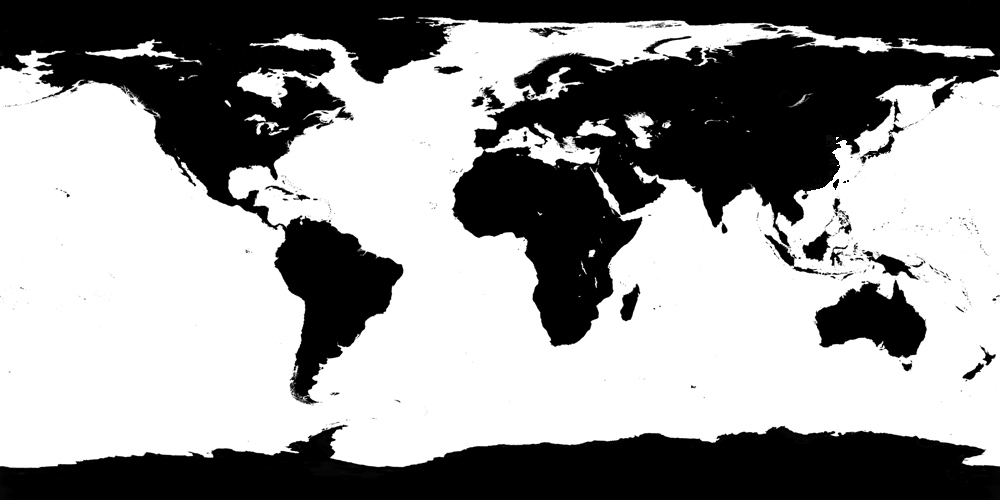
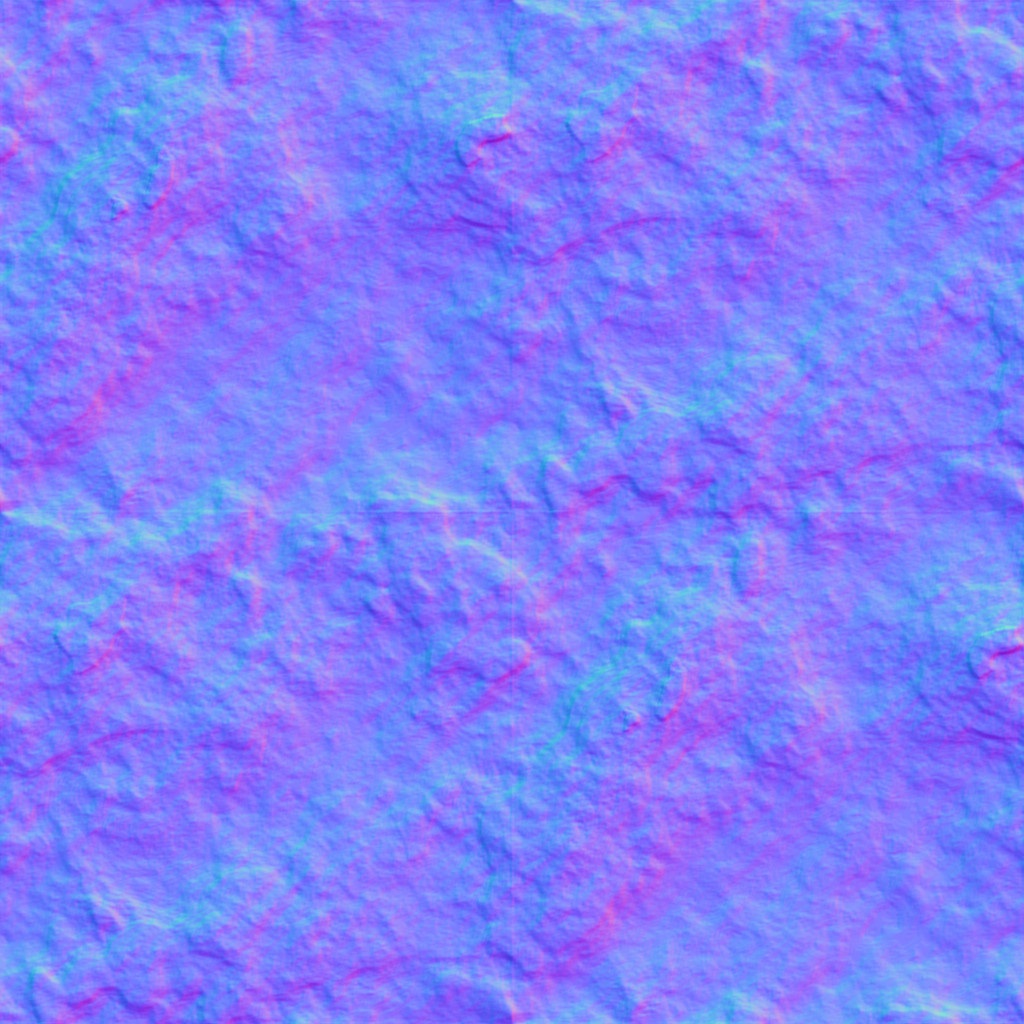
首先,你必须有两张很重要的图片,你可以从我这里保存为本地
3.具体代码如下
var scene=viewer.scene;
function applyWaterMaterial(primitive, scene) {
primitive.appearance.material = new Cesium.Material({
fabric : {
type : 'Water',
uniforms : {
specularMap:'images/earthspec1k.jpg',
normalMap:'images/waterNormals.jpg',
frequency: 10000.0,
animationSpeed: 0.01,
amplitude: 1.0
}
}
});
}
var worldRectangle = viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.RectangleGeometry({
rectangle : Cesium.Rectangle.fromDegrees(-180, -90, 180.0, 90.0),
vertexFormat : Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})
}),
appearance : new Cesium.EllipsoidSurfaceAppearance({
aboveGround : true
}),
show : true
}));
applyWaterMaterial(worldRectangle, scene);
function applydjk_WaterMaterial(primitive, scene) {
primitive.appearance.material = new Cesium.Material({
fabric : {
type : 'Water',
uniforms : {
normalMap:'images/waterNormals.jpg',
frequency: 10000.0,
animationSpeed: 0.01,
amplitude: 50
}
}
});
}
var djk_Polygon = viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolygonGeometry({
polygonHierarchy : new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
111.48894522023063,32.55843610413914,111.48869238776277,32.55602570974643,111.49004745721604,32.5548361448687,111.49250635559537,32.5526581917131,111.49401017612676,32.55129837476868,111.49557557543416,32.549965127681524,111.49805874806115,32.550219820173126,111.49881935514881,32.550823388219456,111.49893286824275,32.55195597852755,111.4983164393889,32.5535655841798,111.49817521853979,32.554570336381104,111.49914284747027,32.55554277243855,111.49967950821859,32.555814392110264,111.50062151969038,32.556517275179836,111.50149914222958,32.55731250438687,111.50207800636986,32.55757396515373,111.50386396090245,32.55781206769338,111.50391371888884,32.559650818164926,111.50077307397399,32.56013340913413,111.49625702141412,32.560250133340446,111.49171532588734,32.560183453792156,111.48920373670329,32.56015020231049,111.48844043918616,32.55981856869106,111.48743657311691,32.55945303779285,111.48760383414758,32.55863069835514,111.48812831262538,32.55837951411848
])
),
vertexFormat : Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
})
}),
appearance : new Cesium.EllipsoidSurfaceAppearance({
aboveGround : true
}),
show : true
}));
applydjk_WaterMaterial(djk_Polygon, scene);
感谢欣赏!希望对您有用。



























 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








