Node.js 与 SAPUI5 开发环境的安装与配置
一、安装Node.js
1、下载
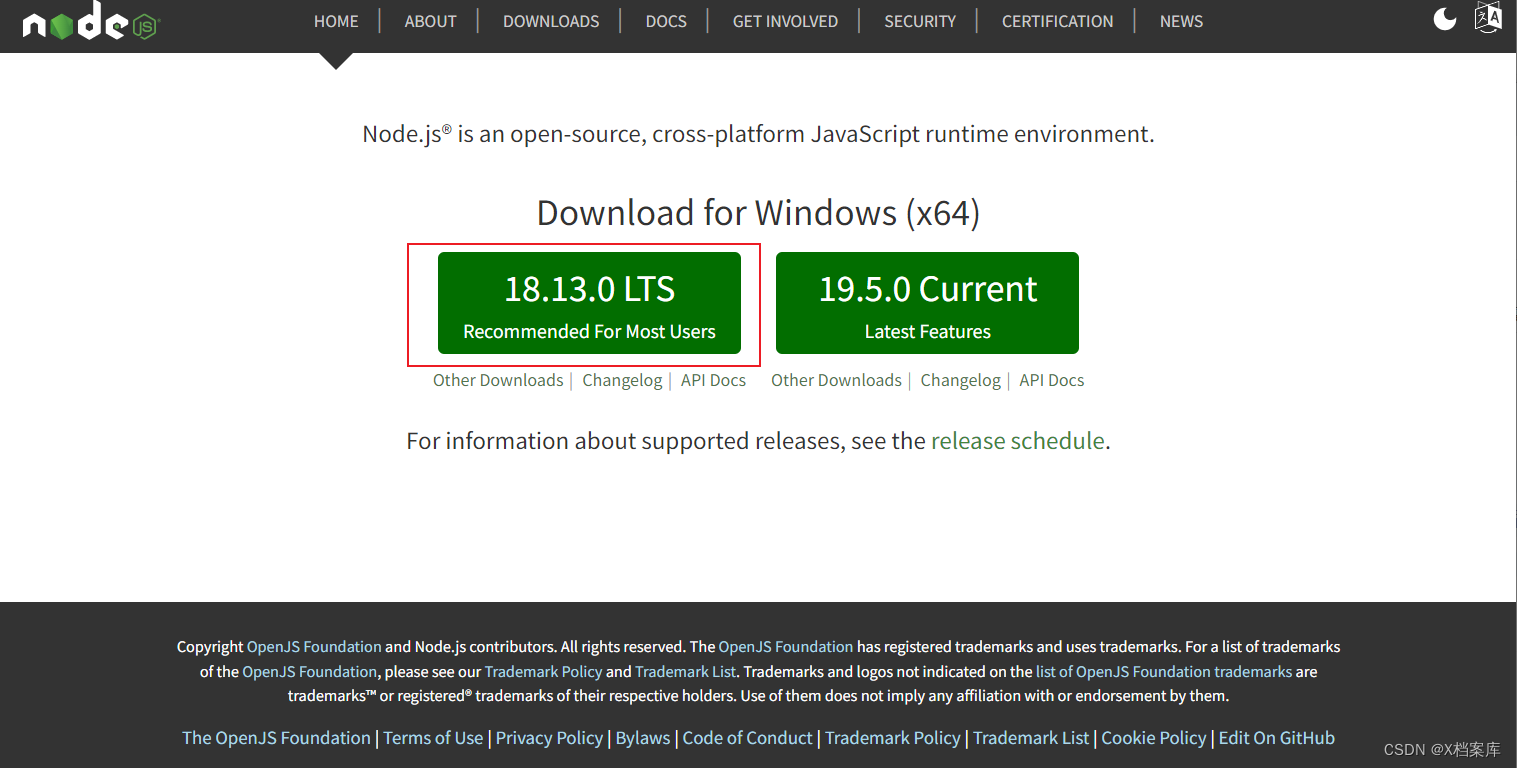
官网下载Node.js。

自动识别操作系统类型,选择推荐版本。
2、安装
双击安装包







3、配置环境变量
安装的时候,已经自动添加 PATH

4、验证
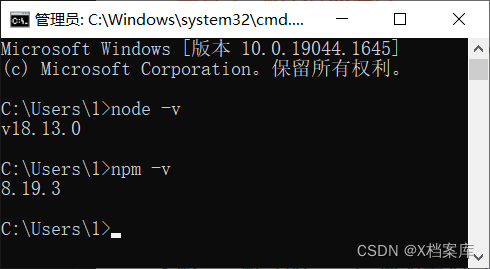
查看版本,如下图所示,则安装成功
node -v
npm -v

5、更改路径
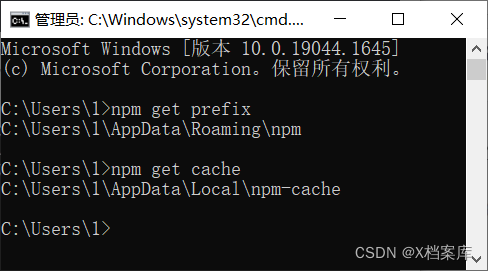
查看npm全局模块的默认存放路径和缓存路径
npm get prefix
npm get cache

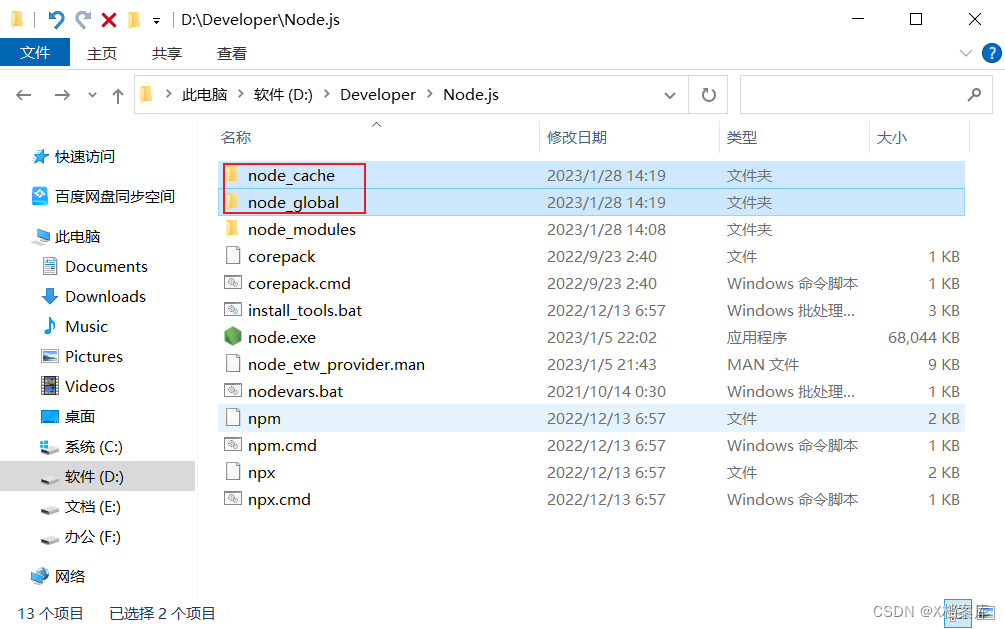
创建自定义目录

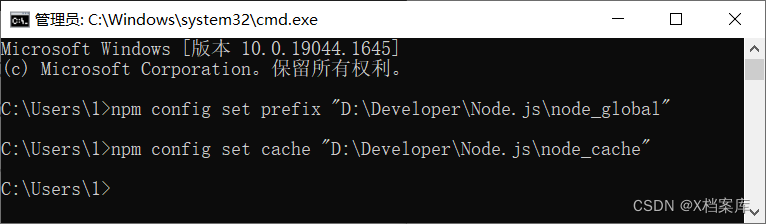
修改默认文件夹
npm config set prefix "D:\Developer\Node.js\node_global"
npm config set cache "D:\Developer\Node.js\node_cache"

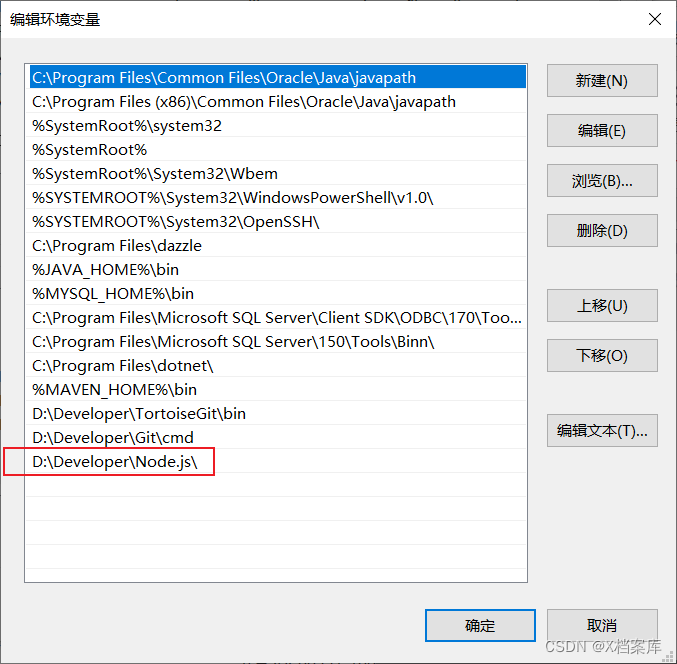
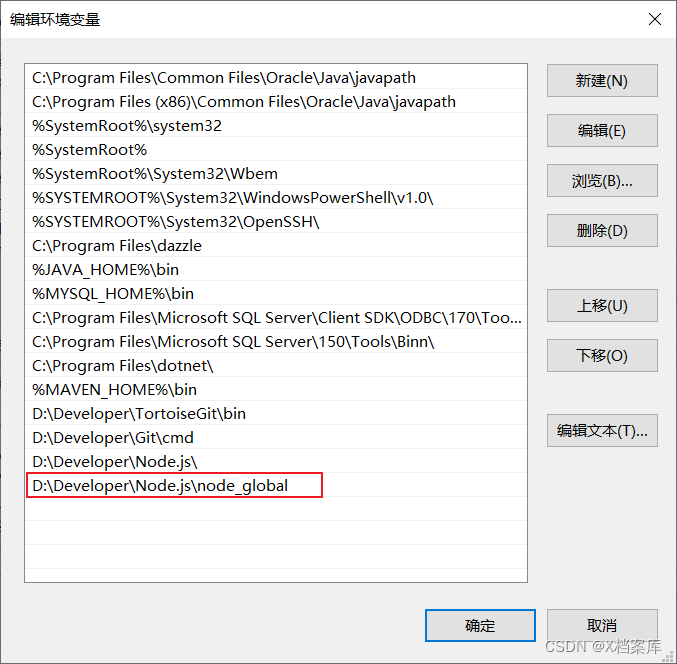
添加环境变量 PATH

说明:由于node全局模块大多数都是可以通过命令行访问的,加入到PATH,方便直接使用命令行运行。
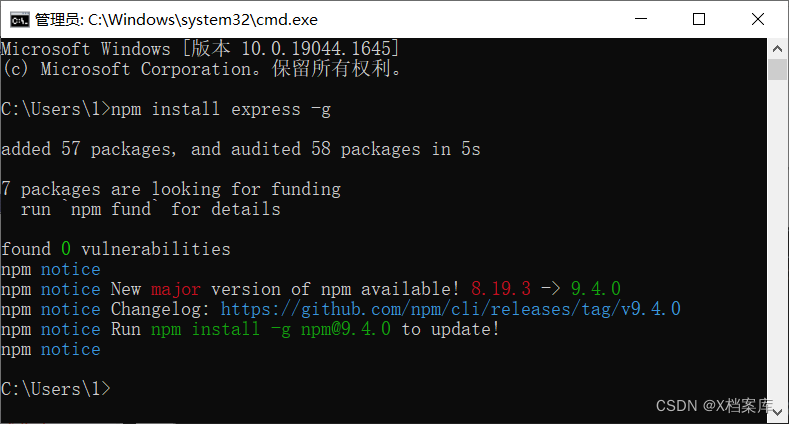
测试全局位置
npm install express -g

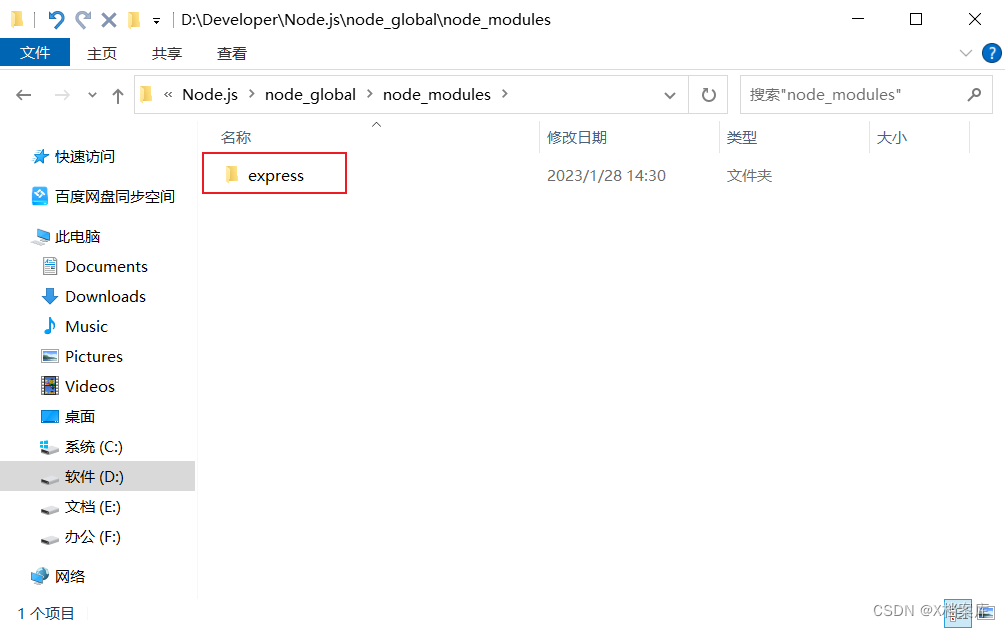
express下载完毕,可以查看node_global目录,已经存在

6、更改镜像源
查看当前镜像源
npm config get registry

更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/

安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
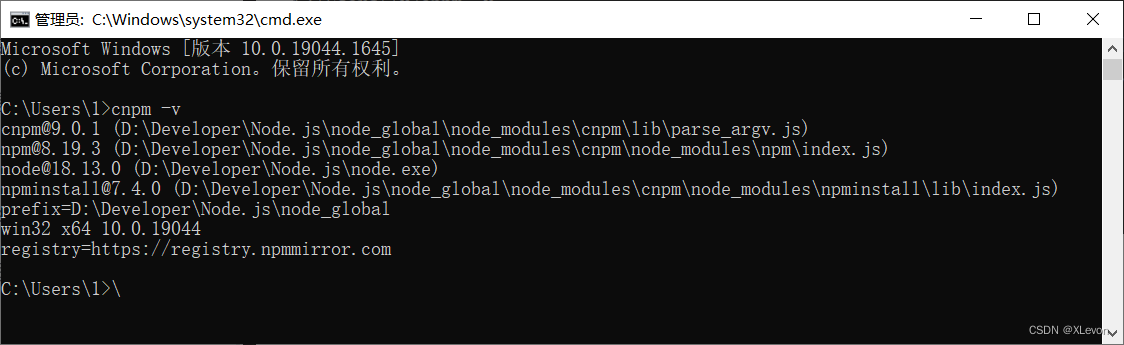
验证cnpm
cnpm -v

出现以上界面,则表示安装成功。
二、安装 Vue.js
1、安装Vue
cnpm install @vue/cli -g

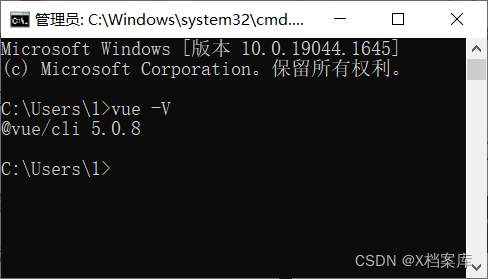
2、查看版本
vue -V

三、安装webpack
由于webpack5及以上的版本变动较大,所以如果是采用vue3创建vue项目,用webpack4的版本更能互相的兼容。
1、安装webpack
cnpm install webpack@4.42.0 -g

2、安装webpack-cli
由于webpack的版本需要webpack-cli一起配合使用,执行如下命令安装webpack-cli:
cnpm install webpack-cli -g

3、验证是否安装成功
webpack -v
四、新建Vue项目
1、创建项目
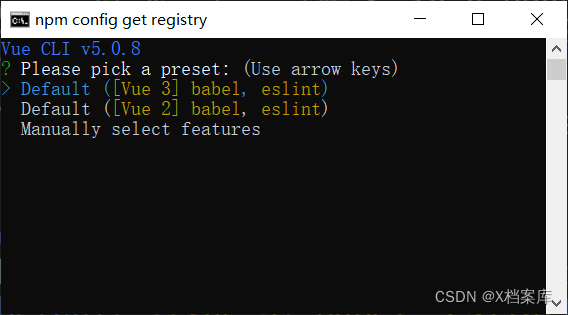
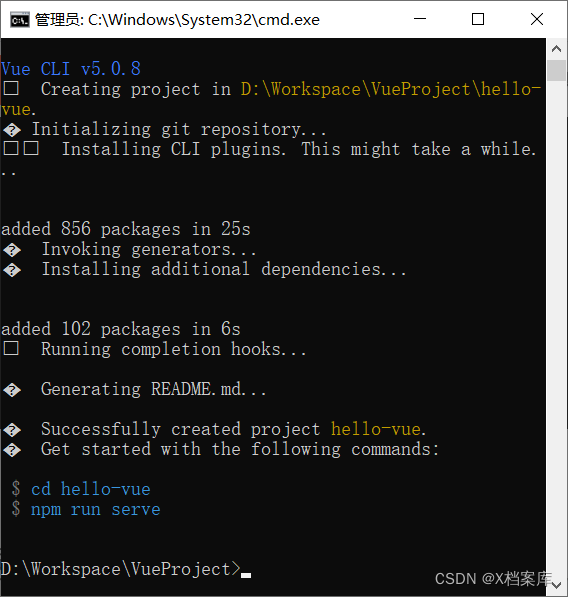
vue create hello-vue


回车确认

2、启动项目
进入目录 hello_vue,执行以下命令:
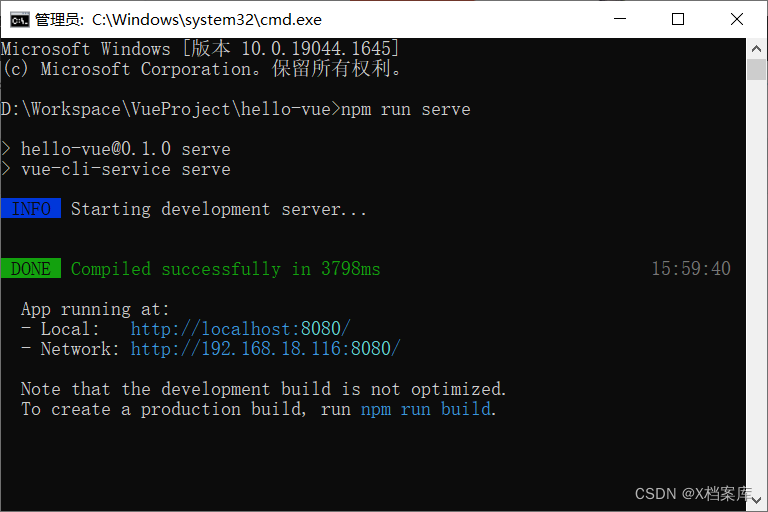
npm run serve


服务已启动,在浏览器中以上地址:http://localhost:8080/

五、SAPUI5的安装
1、安装UI5
cnpm install -g @ui5/cli

2、创建项目
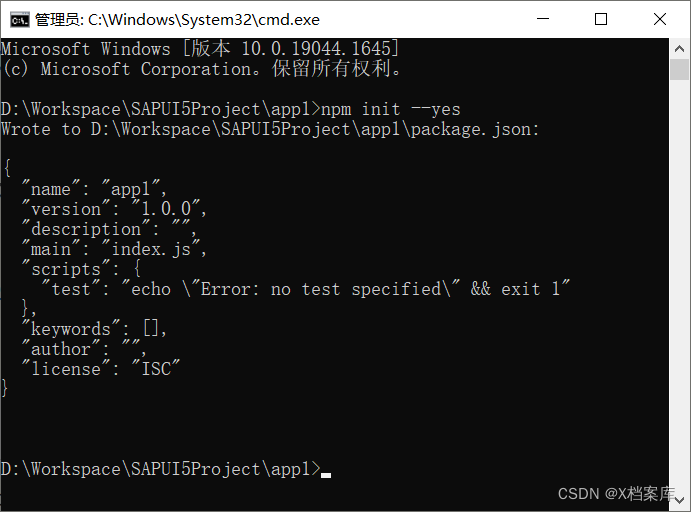
(1)创建app1文件夹,进入文件夹,执行初始化
npm init --yes

(2)在app1里创建webapp文件夹。
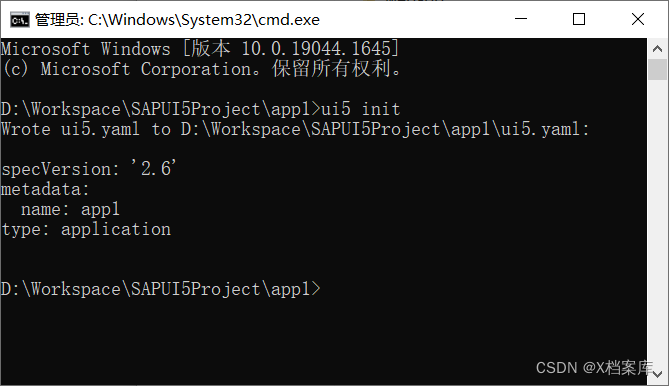
(3)在app1文件夹里执行,生成ui5.yaml
ui5 init

(4)在webapp里创建manifest.json文件
{
"sap.app": {
"id": "sap.ui.demo.hello_world"
}
}
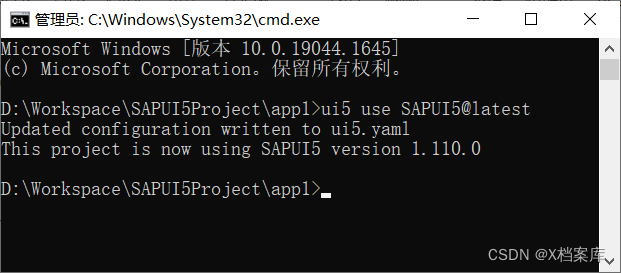
(5)在app1文件夹里执行,会更新ui5.yaml
ui5 use SAPUI5@latest

(6)在webapp文件夹下创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Demo</title>
</head>
<body>
<dir>Hello Word</dir>
</body>
</html>
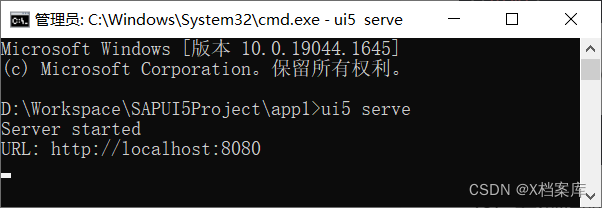
(7)启动server,在app1文件夹下执行
ui5 serve

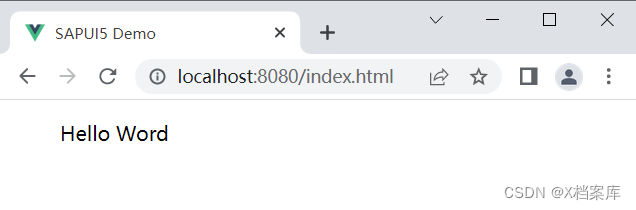
(8)在浏览器里执行:http://localhost:8080/index.html
可以看到Hello Word。

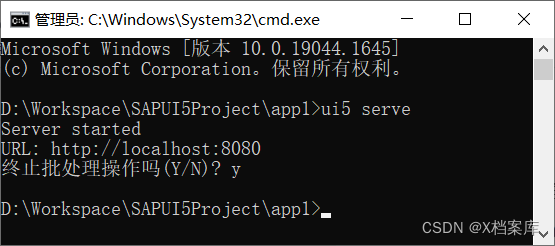
(9)停止server
按Ctrl+C,输入Y确认。

SAPUI5官方文档:https://openui5.hana.ondemand.com/
原创文章,转载请注明来源-X档案























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








