bootstrap之表单输入框以及图标的使用
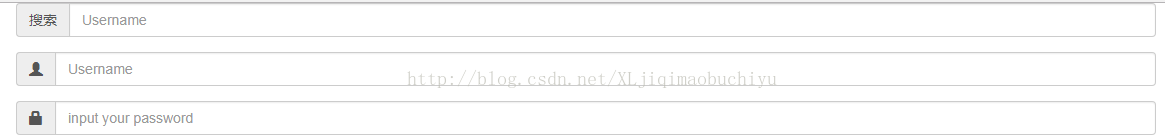
输入框效果图:
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap之表单输入框</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">搜索</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-lock"></span></span>
<input type="password" class="form-control" placeholder="input your password" aria-describedby="basic-addon2">
</div>
</div>
</form>
</div>
</body>
</html>
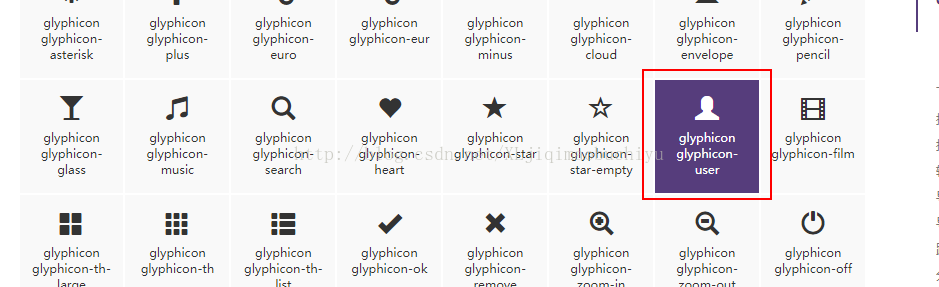
在bootstrap中提供了图标,我们在写网页的时候可以直接用,具体用法:
选择自己想要的图标,在这儿选择用户的图标,复制图标下的类名
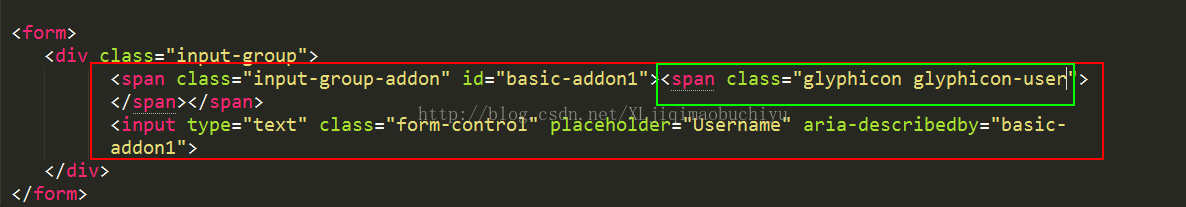
新建一个表单:
新建一个span标签,在span标签中添加一个glyphicon glyphicon-user的类,
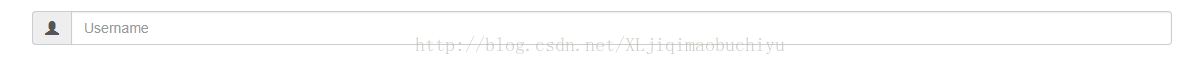
保存在浏览器中看效果图:





 本文介绍如何在Bootstrap中使用表单输入框及图标。通过示例代码展示文本输入框、带图标的输入框和密码输入框的具体实现方法。
本文介绍如何在Bootstrap中使用表单输入框及图标。通过示例代码展示文本输入框、带图标的输入框和密码输入框的具体实现方法。





















 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








