1、button控件要这样写:
<!--
android:background这里写的是我们自已写的xml文件
android:drawableRight可以指定把指定svg图片设置为按键右边的图标,再把paddingRight设置为20dp防止图标过于靠右
-->
<Button
android:id="@+id/button"
android:layout_width="218dp"
android:layout_height="59dp"
android:layout_marginTop="76dp"
android:background="@drawable/effect_for_button"
android:drawableRight="@drawable/ic_search"
android:paddingRight="20dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.44"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
2、其中button的背景effect_for_button.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--绘制左边边线-->
<item>
<shape>
<solid android:color="#2EB4FD" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item android:left="5dp">
<shape>
<solid android:color="#BCE7FF" />
<padding android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
</item>
</layer-list>
</shape>
3、其中button控件里面的图片ic_search.xml代码如下:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="48"
android:viewportHeight="48">
<path
android:pathData="M0,0h48v48h-48z"
android:fillColor="#ffffff"
android:fillAlpha="0.01"/>
<path
android:pathData="M21,38C30.3888,38 38,30.3888 38,21C38,11.6112 30.3888,4 21,4C11.6112,4 4,11.6112 4,21C4,30.3888 11.6112,38 21,38Z"
android:strokeLineJoin="round"
android:strokeWidth="4"
android:fillColor="#00000000"
android:strokeColor="#333"/>
<path
android:pathData="M26.6568,14.3431C25.2091,12.8954 23.2091,12 21,12C18.7909,12 16.7909,12.8954 15.3431,14.3431"
android:strokeLineJoin="round"
android:strokeWidth="4"
android:fillColor="#00000000"
android:strokeColor="#333"
android:strokeLineCap="round"/>
<path
android:pathData="M33.2218,33.2218L41.7071,41.7071"
android:strokeLineJoin="round"
android:strokeWidth="4"
android:fillColor="#00000000"
android:strokeColor="#333"
android:strokeLineCap="round"/>
</vector>
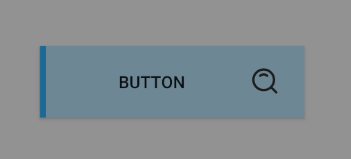
4、实现效果(其中的放大镜就是ic_search.xml):
























 9039
9039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










