在本文中,我们将探讨如何使用工具来创建信息面板:StatusPanel
StatusPanel:动态状态显示面板
组件结构
StatusPanel是一个展示用户状态信息的面板。每个状态项(如积分、参与数量等)都显示为一个StatusItem组件。
首先,我们定义StatusItem组件,它接收两个属性:title和value。使用Material-UI的Stack和Typography组件,我们可以很容易地排列和样式化这些状态项。
import { Stack, Typography } from '@mui/material';
function StatusItem({ title, value }: { title: string; value: string }) {
return (
<Stack direction="column" spacing={1} alignItems="center">
<Typography variant="caption">{title}</Typography>
<Typography
variant="h5"
sx={{
// 鼠标悬停时放大
'&:hover': {
transform: 'scale(1.1)',
transition: 'all 0.2s',
},
}}
>
{value}
</Typography>
</Stack>
);
}
export default function StatusPanel() {
return (
<div>
<Stack
direction="row"
spacing={2}
sx={{ justifyContent: 'space-around' }}
>
<StatusItem title="积分" value="100" />
<StatusItem title="参与数量" value="12" />
<StatusItem title="标注数量" value="30" />
<StatusItem title="连续打卡" value="3" />
</Stack>
</div>
);
}关键功能和样式
-
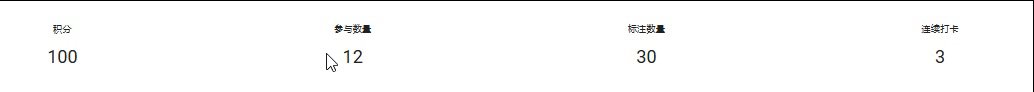
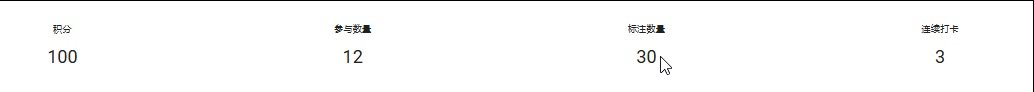
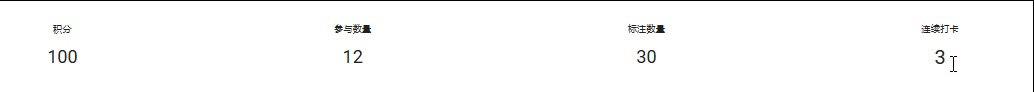
悬停放大效果:在Typography组件中,通过使用
&:hover伪类和transform属性,我们可以在鼠标悬停时实现放大效果。这种动态效果增强了用户体验。 -
布局:使用Stack组件可以轻松地创建水平或垂直排列的布局。在StatusPanel中,我们使用
direction="row"和spacing属性来均匀分布状态项。

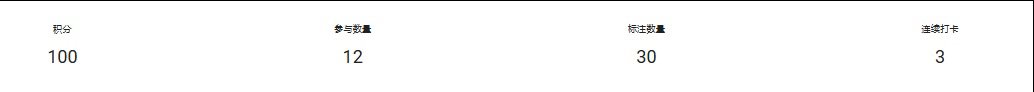
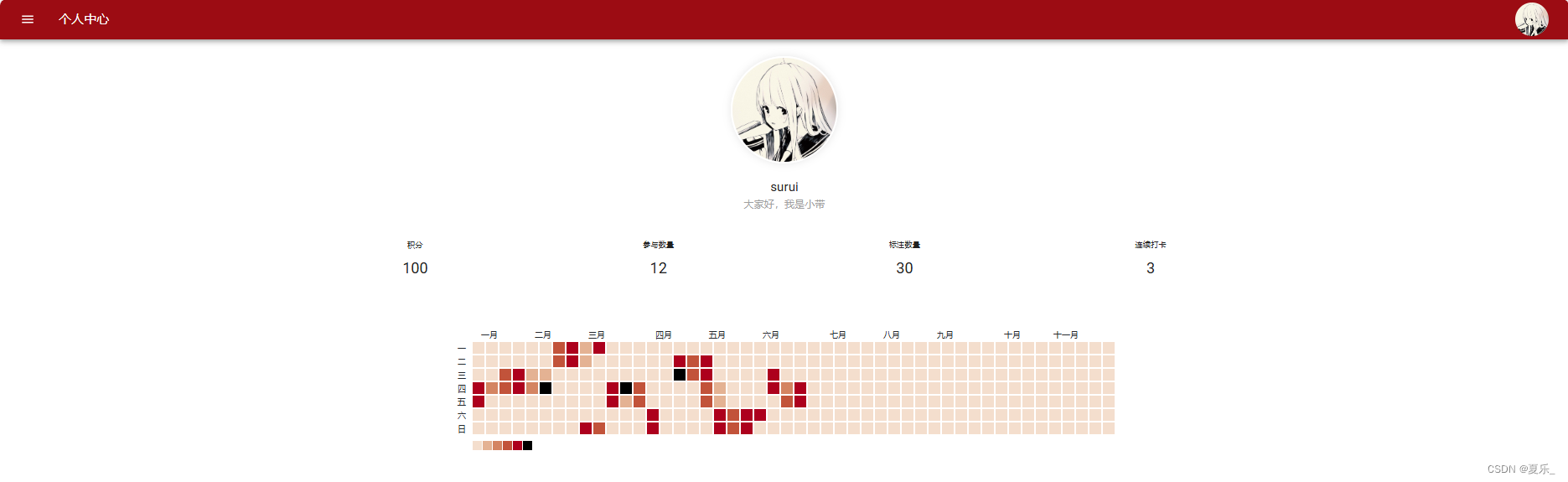
目前的整体效果























 35
35

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








