用户设置面板是一个非常重要的功能模块,它允许用户更新个人信息、头像和密码。本文将介绍如何使用React和Material-UI构建一个功能丰富且用户友好的设置面板。我们将详细介绍代码实现和关键技术点。
组件结构
概述
设置面板主要包括三个部分:
-
个人信息更新:用户可以更新用户名、邮箱和个性签名。
-
头像上传:用户可以上传新的头像,并支持图片压缩。
-
密码修改:用户可以修改账户密码。
关键功能实现
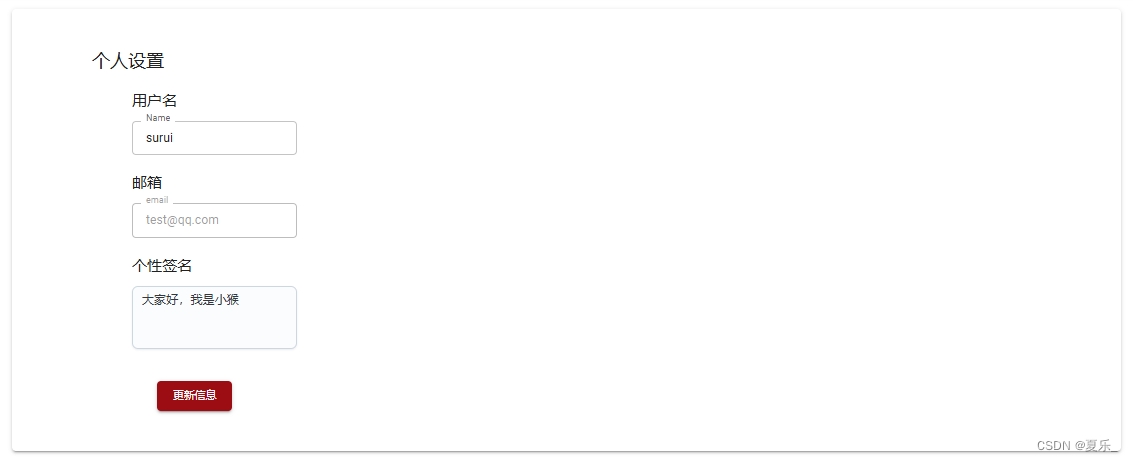
1. 个人信息更新
通过使用TextField和MyTextarea组件,用户可以更新用户名和个性签名。电子邮件字段是禁用的,因为它通常不允许用户更改。使用LoadingButton组件来实现更新按钮,在用户点击时发送更新请求。
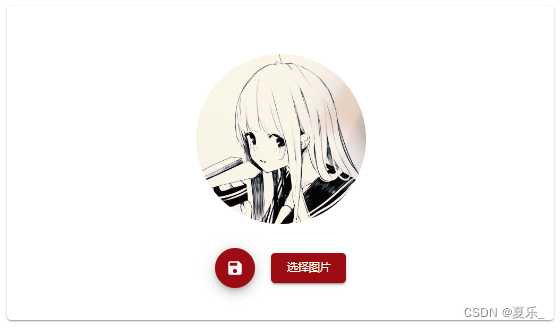
2. 头像上传
头像上传部分实现了图片预览和上传。用户选择图片后,图片将显示在Avatar组件中。使用imageCompression库来压缩图片,以减少上传的带宽消耗。上传成功后,通过Snackbar通知用户。
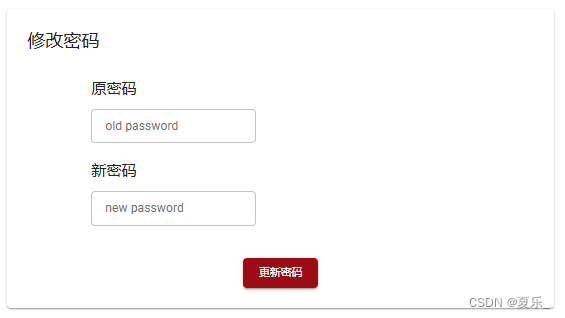
3. 密码修改
密码修改部分使用TextField组件来输入原密码和新密码。用户点击更新按钮时,将发送修改密码的请求,并在成功或失败后通过Snackbar进行通知。
4.消息提示
使用useSnackbar钩子显示更新成功、错误提示等通知消息。
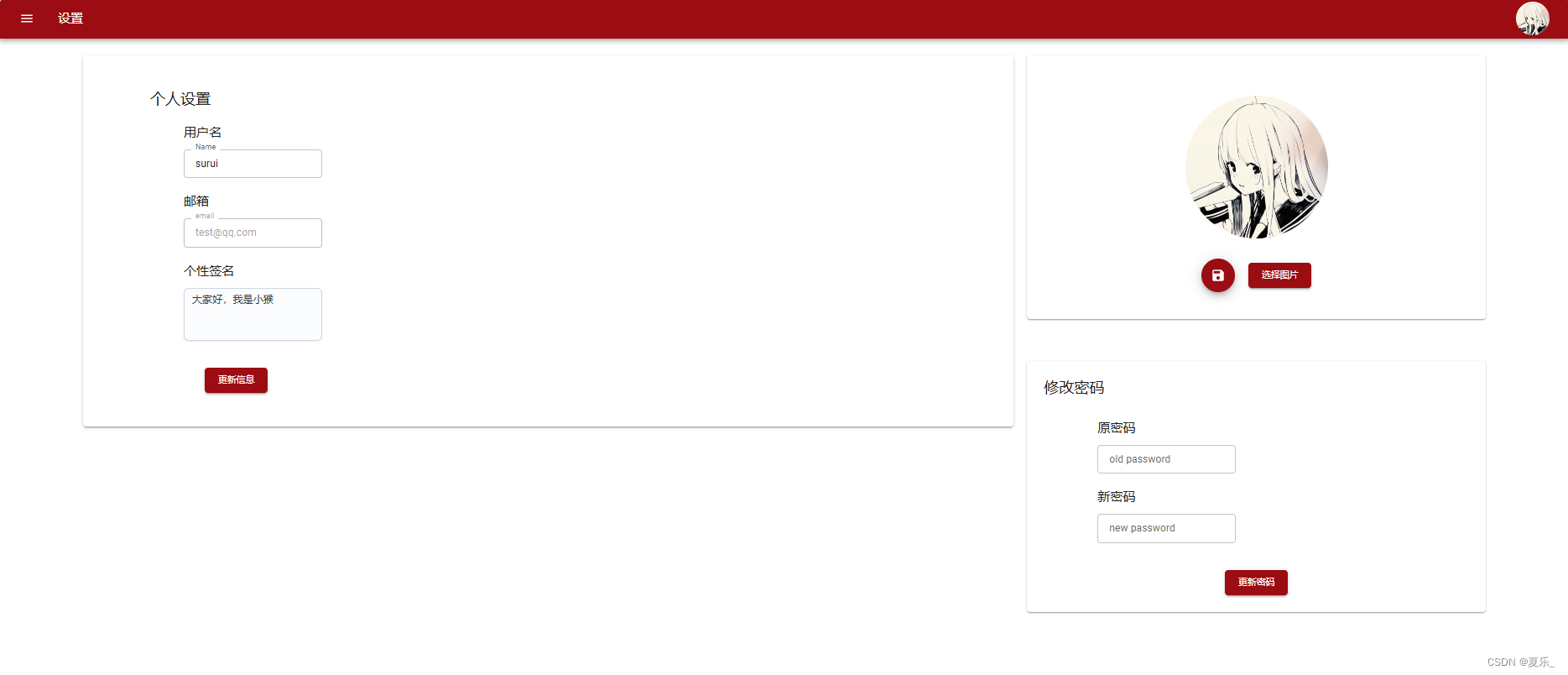
5.界面布局
通过Grid、Paper等组件实现页面布局,展示个人信息、头像上传和密码修改区域。
整体效果如图
后续逐步解析如何实现该效果



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








