github+hexo搭建个人博客(1.简单搭建)
需要使用的软件,我已经放到自己的百度云盘里,网络不好的同学可以自己下载【百度云链接】
- 安装git
- 安装node
- 安装hexo
- 本地测试
- 申请github账号
- 建立仓库
- 修改本地配置文件
- hexo命令部署一下下
- 然后就可以通过网络访问了
1.安装git,默认安装就可以,此处不再列出
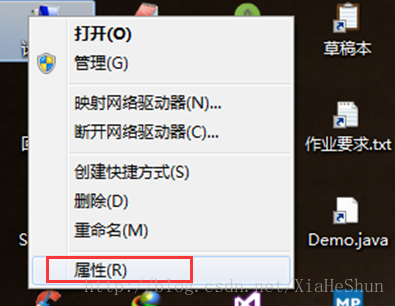
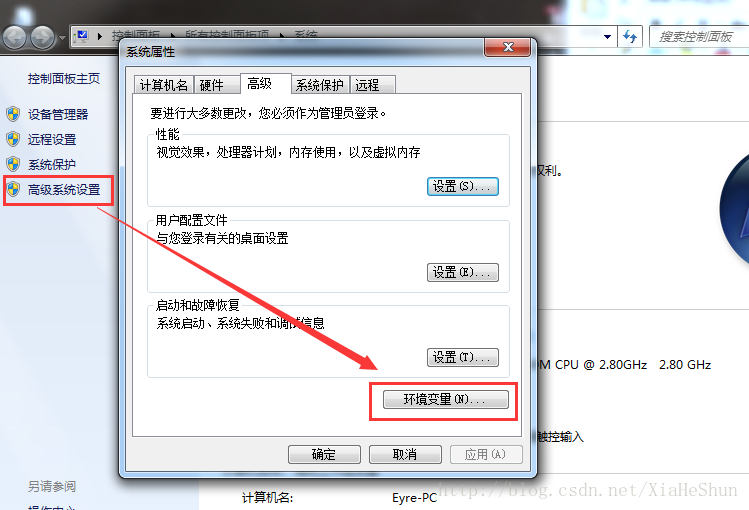
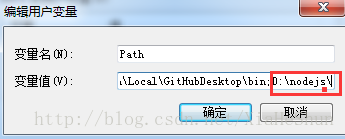
2.首先 安装node,默认安装设置就可以,然后配置环境



如,此处是我的安装目录,填上你自己的安装目录
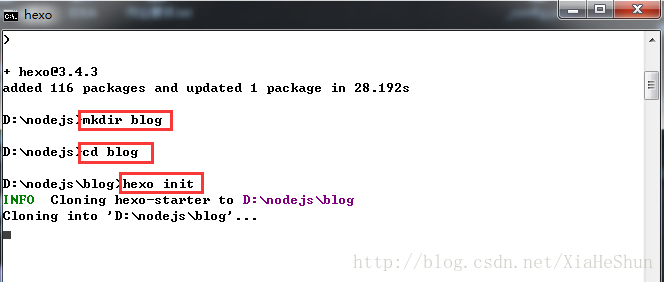
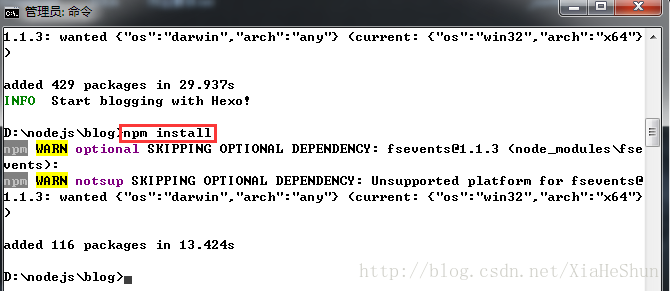
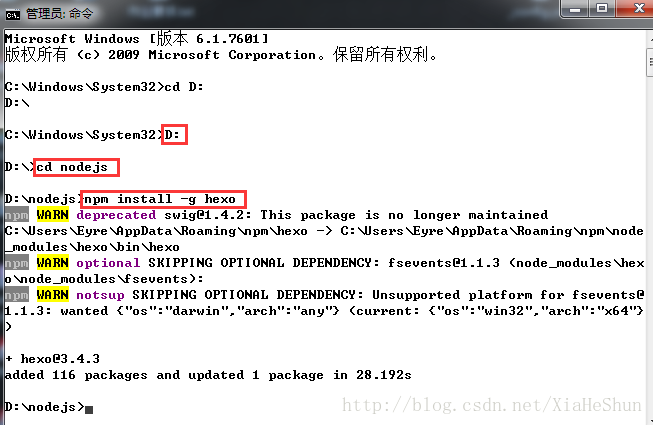
3.安装 hexo
打开CMD终端,如下图中操作就可以了(我这里装过了,再次用了安装命令,可能有些信息不一样,不打紧)
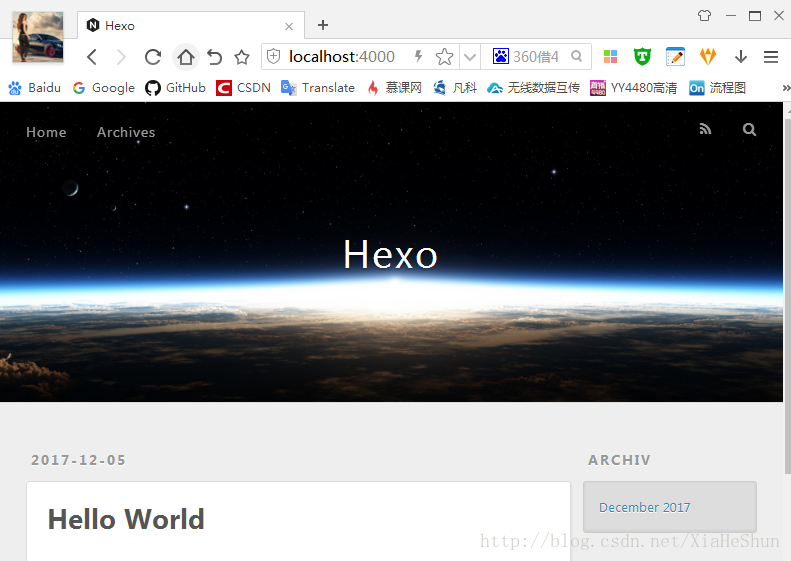
4.开始简单搭载本地博客(浏览器输入http://localhost:4000进行访问,下一步再寄托在github上)
4.1 按下图顺序操作


【命令一定要在我们建立的blog目录下运行哦】
hexo g 生成静态页面
hexo s可以通过http://localhost:4000进行访问现在建立的本地静态网页(Crtl+C就可以结束了)
5.我们开始将博客部署到github上(现在的主题是有一点丑,但是不要紧,后面我会教你美化)
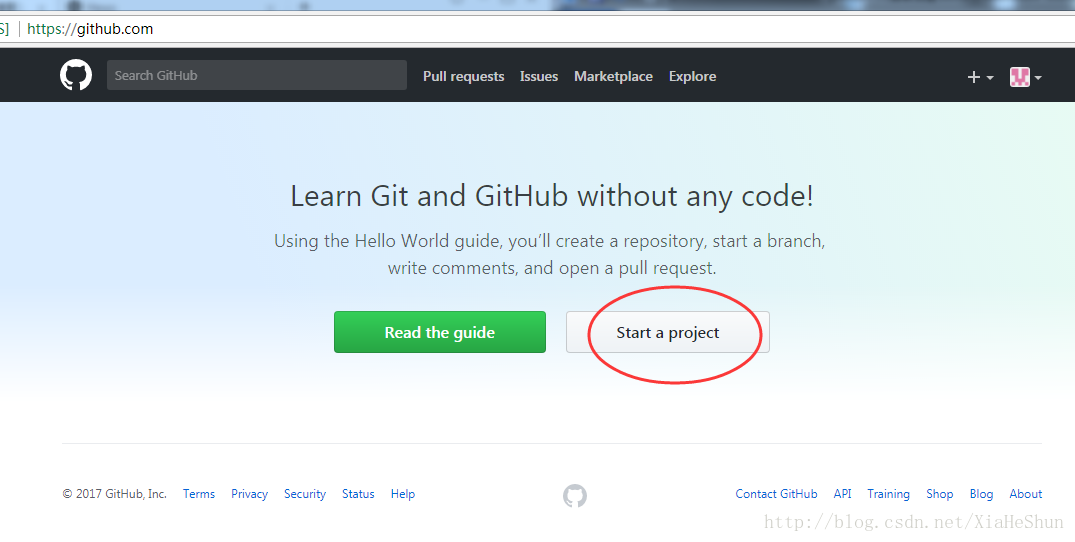
5.1怎么注册github账号我就不说了吧,自己注册账号,然后登陆。如果是第一次的话,就像我一样(嘻嘻嘻嘻,小白菜白了个白的样子,哈哈哈),Let’s start a project~~
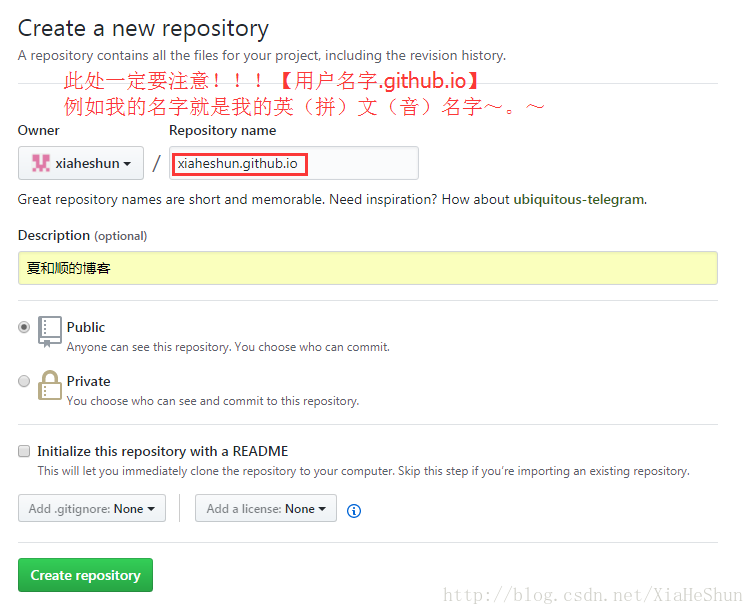
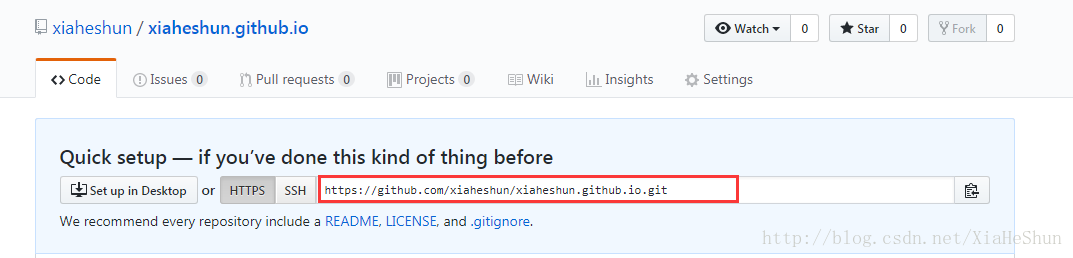
5.2注意我的图片提示哦,此处的命名一定要是这样,不然会出错。然后我们click一下绿色的按键,创建仓库
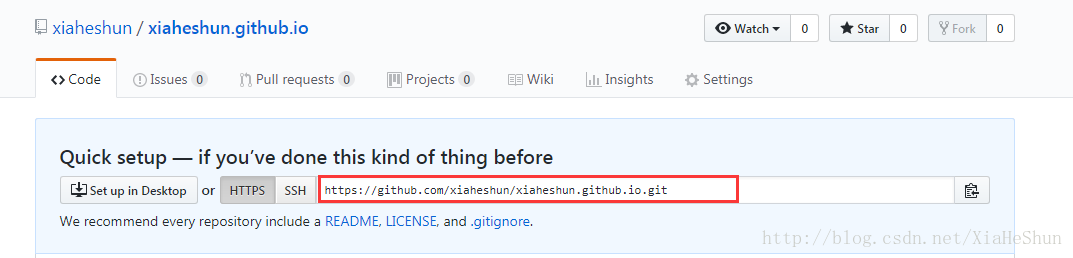
5.3然后复制一下HTTPS网址链接,下面会用到
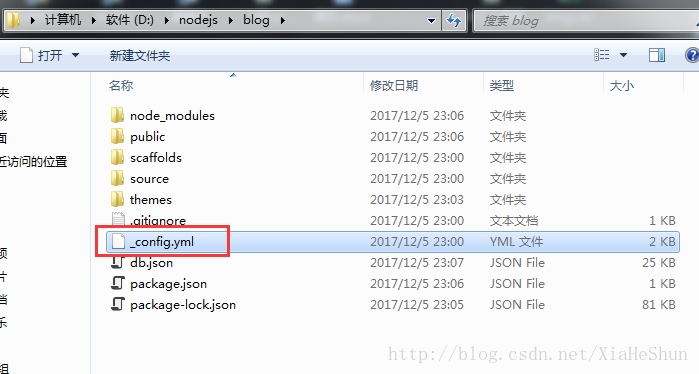
5.4我们开始更改本地博客的配置
5.5记事本打开_config.yml
找到下面这段代码
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
改成下面这段代码
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/用户名/用户名.github.io.git
branch: master
【加的这一段网址要记住,repository的冒号后有一个空格哦!其它的也是,冒号后面有个空格,用户名记得替换成你自己的用户名或者下面截图中的网址】
6.开始生成,部署到github上
npm install hexo-deployer-git --save
hexo g
hexo d
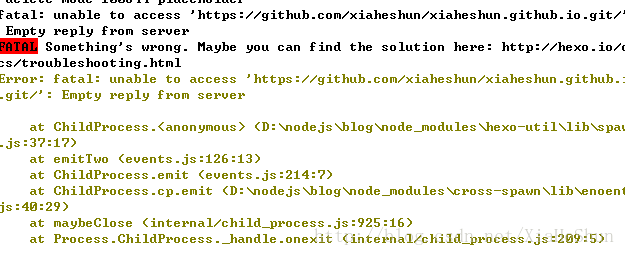
有的时候部署的时候会因为网络问题会失败,hexo d 命令容易失败,就像下面这样

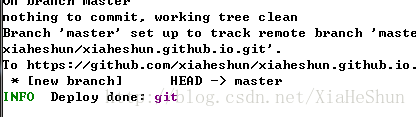
这时候不要着急,在输入一次hexo d

这样的话就部署成功了,现在电脑访问https://用户名.github.io
好了,你的博客已经部署成功了,可以网络访问了,后面我会教你进行域名绑定和博客美化,以及如何发表博客(我也是一个小小白,自己再一步一步的尝试,嘻嘻嘻)






























 1950
1950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








