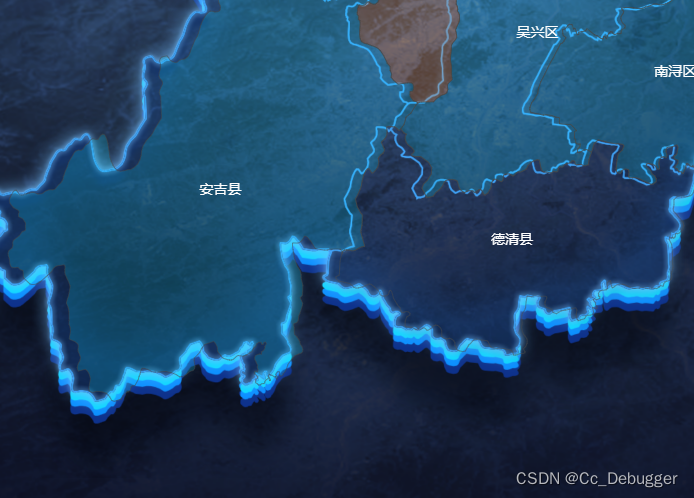
鼠标移入透明

itemStyle下 emphasis属性
itemStyle: {
// # 在未设置dataRange或 visualMap时设置有效
normal: {
// borderColor: 'rgba(12, 222, 255, 1)',
// borderWidth: 0.8,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 300,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(0,0,0, 1)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0,0,0, 0)',
},
],
global: true, // 缺省为 false
},
},
emphasis: {
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(243, 174, 48, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(243, 174, 48, 0)',
},
],
},
},
},
series: [
{
type: 'map',
map: 'area',
selectedMode: 'single',
aspectScale: 0.73,
layoutCenter: ['50%', '51%'], //地图位置
layoutSize: '100%',
// borderWidth: 20,
// borderColor: "#ccc",
itemStyle: {
// # 在未设置dataRange或 visualMap时设置有效
normal: {
// borderColor: 'rgba(12, 222, 255, 1)',
// borderWidth: 0.8,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 300,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(0,0,0, 1)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0,0,0, 0)',
},
],
global: true, // 缺省为 false
},
},
emphasis: {
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(243, 174, 48, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(243, 174, 48, 0)',
},
],
},
},
},
label: {
normal: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '14',
color: '#FEFEFE',
},
emphasis: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '14',
color: '#FEFEFE',
},
},
zlevel: 1,
data: outdata,
},
],





















 8416
8416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








