默认情况下,echarts鼠标移入时会有一个黄色的高亮
echarts地图诸多属性,百度了这个问题,尝试了许多不管是emphasis里面的itemStyle下的颜色改成transparent,亦或者itemStyle的normal的一些颜色配置成transparent,都依旧无效。最终去官网仔细查阅配置得出:
// 取消鼠标移入高亮
myChart.on("mouseover", function (params) {
myChart.dispatchAction({
type: "downplay",
});
});
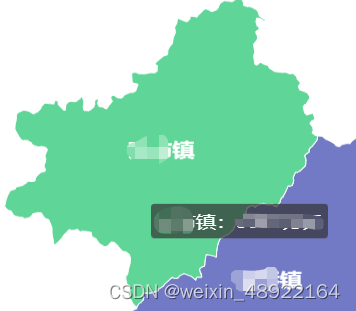
使用后效果:
























 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








