TouchGTX使用教程Button实现Text文本显示变化【一】
Touch GFX的安装请自行百度
创建Touch GTX工程

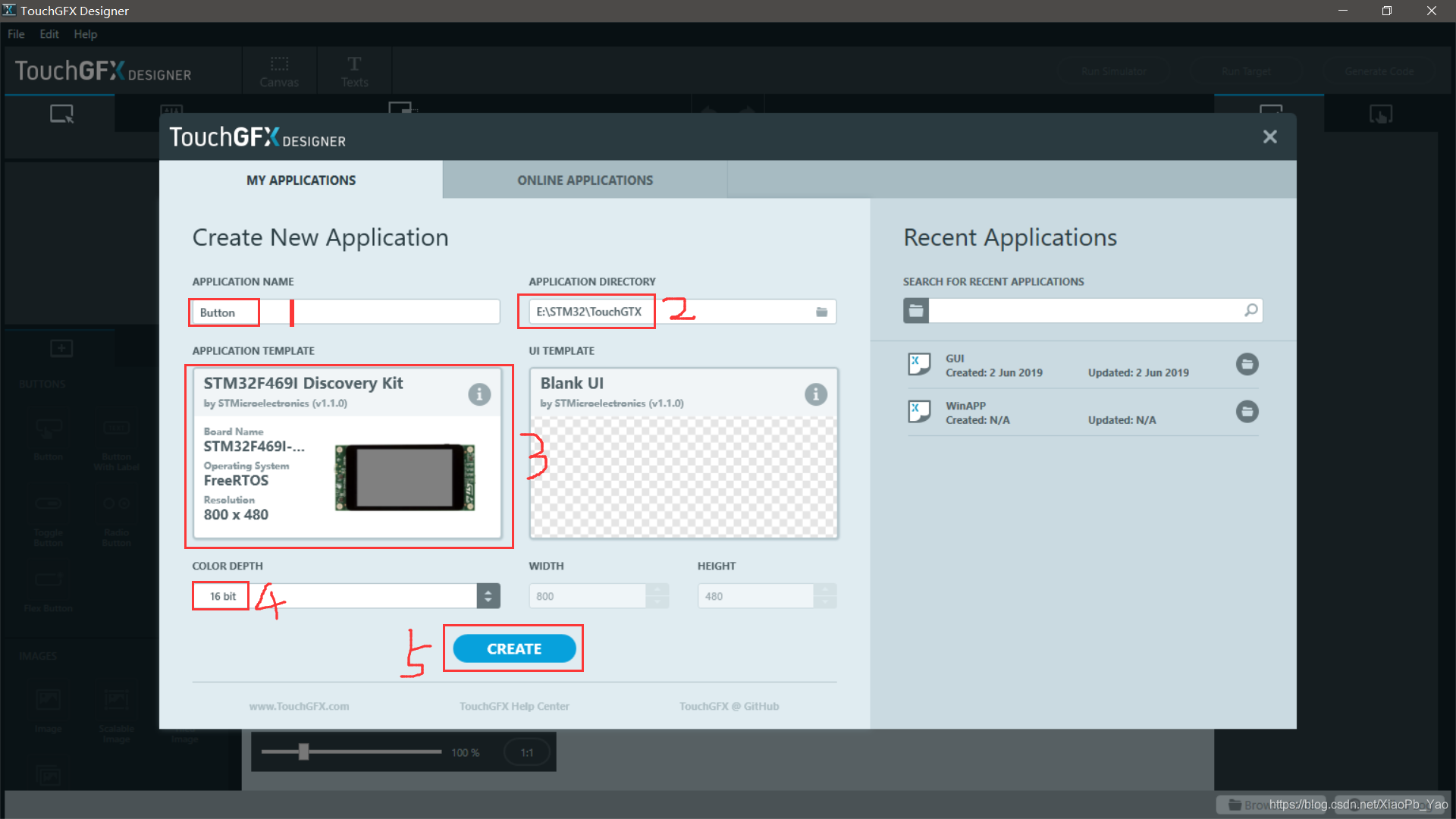
图一
1.工程名字,在图片的1处打入你的工程名字。
2.文件路径,在图片的2处选择你工程想要创建的位置。
3.开发板,在图片的3处选择想要创建的开发板工程。
4.图片的4使用默认,按图片的5处开始创建工程。
主界面设计

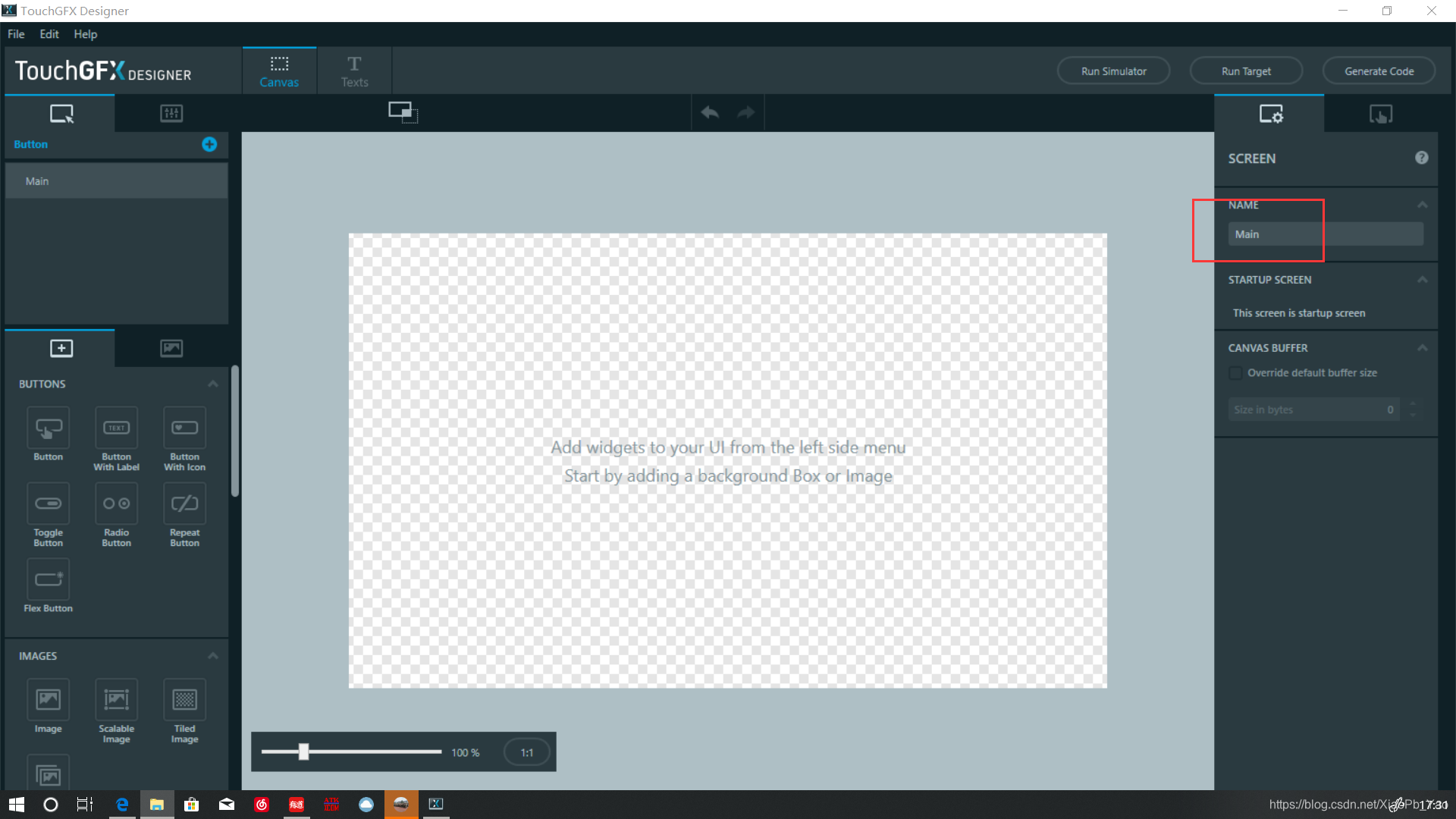
图二

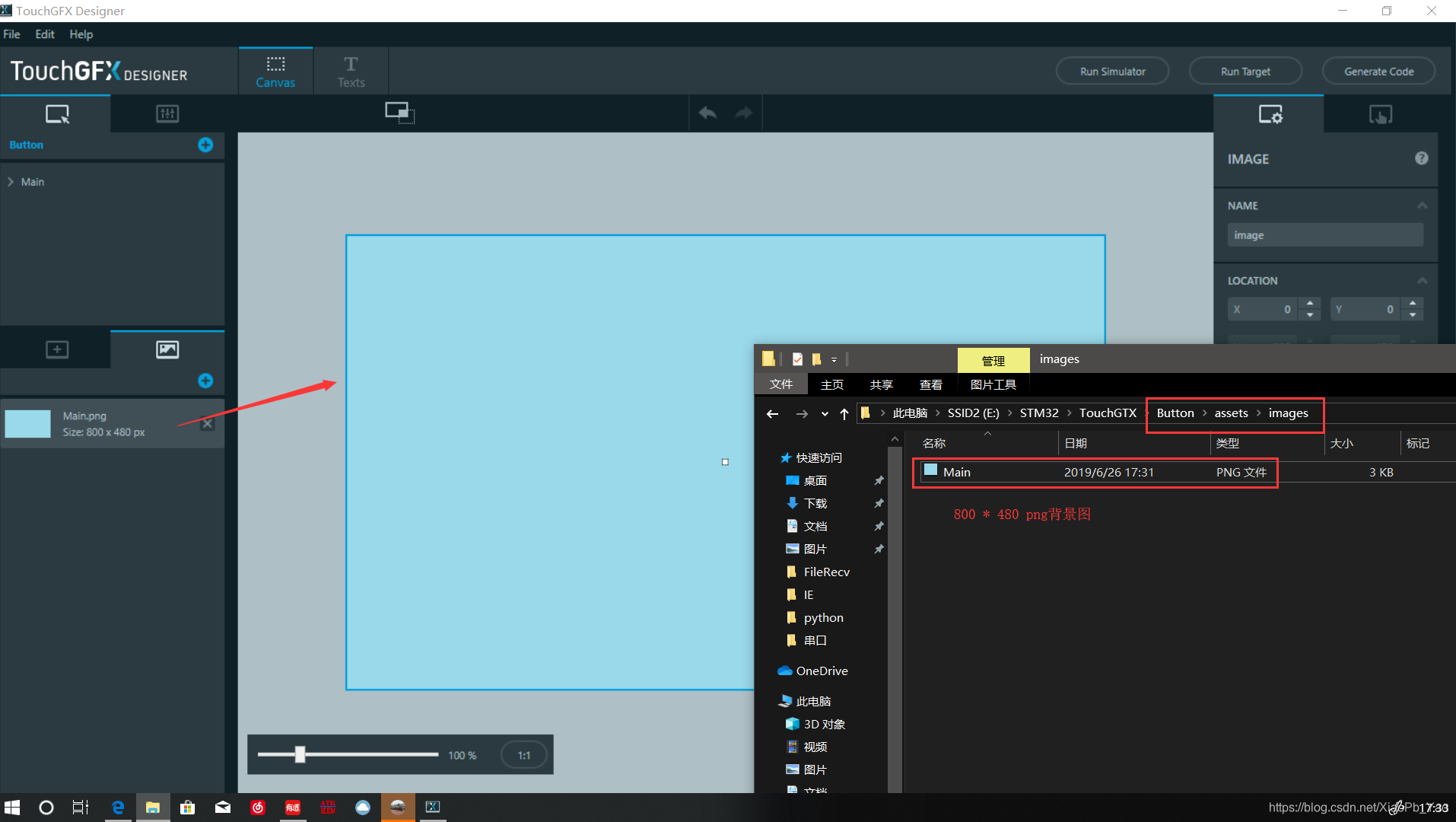
图三
1.更改主窗口名字为Main,如图二
2.在图三所示文件路径,即工程名>assets>images中添加png格式800*480的背景图片。
添加按键

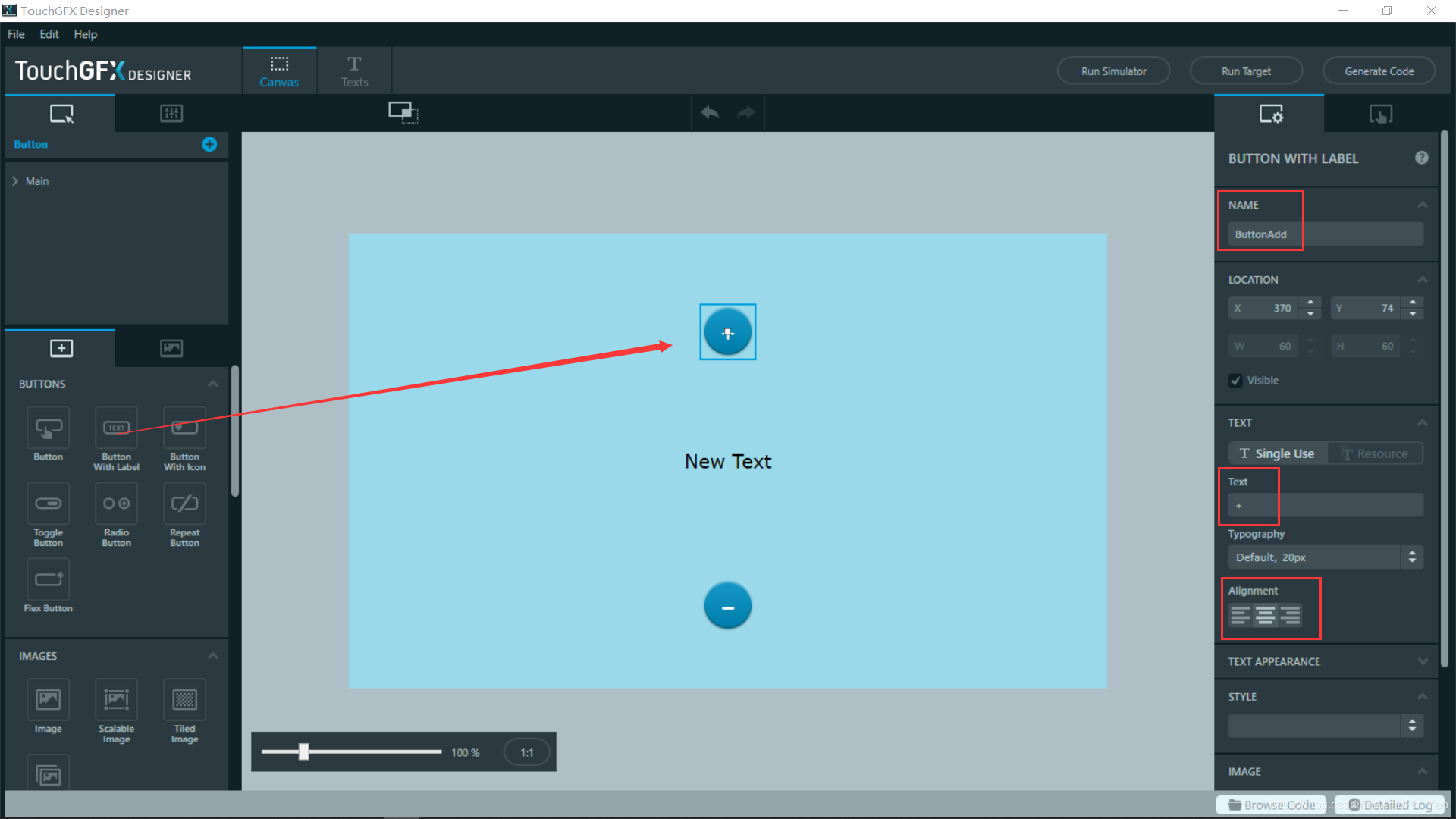
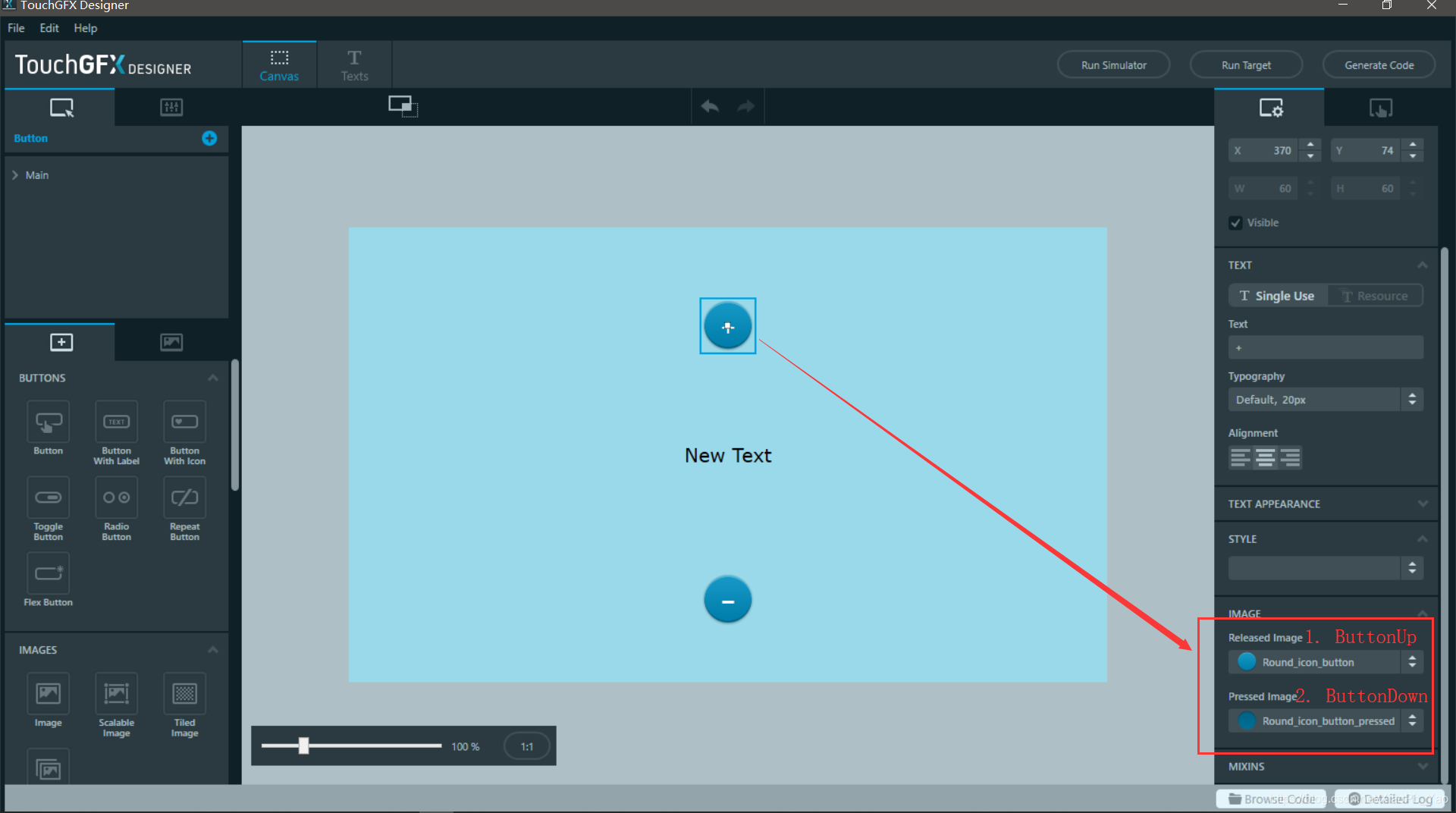
图四

图五
1.在Button With Label里拉两个按键到主界面上;
2.设置按键名字(NAME),文本(Text),和居中;
3.设置按键的放开和按下的状态,如图五的1和2。
添加文本框

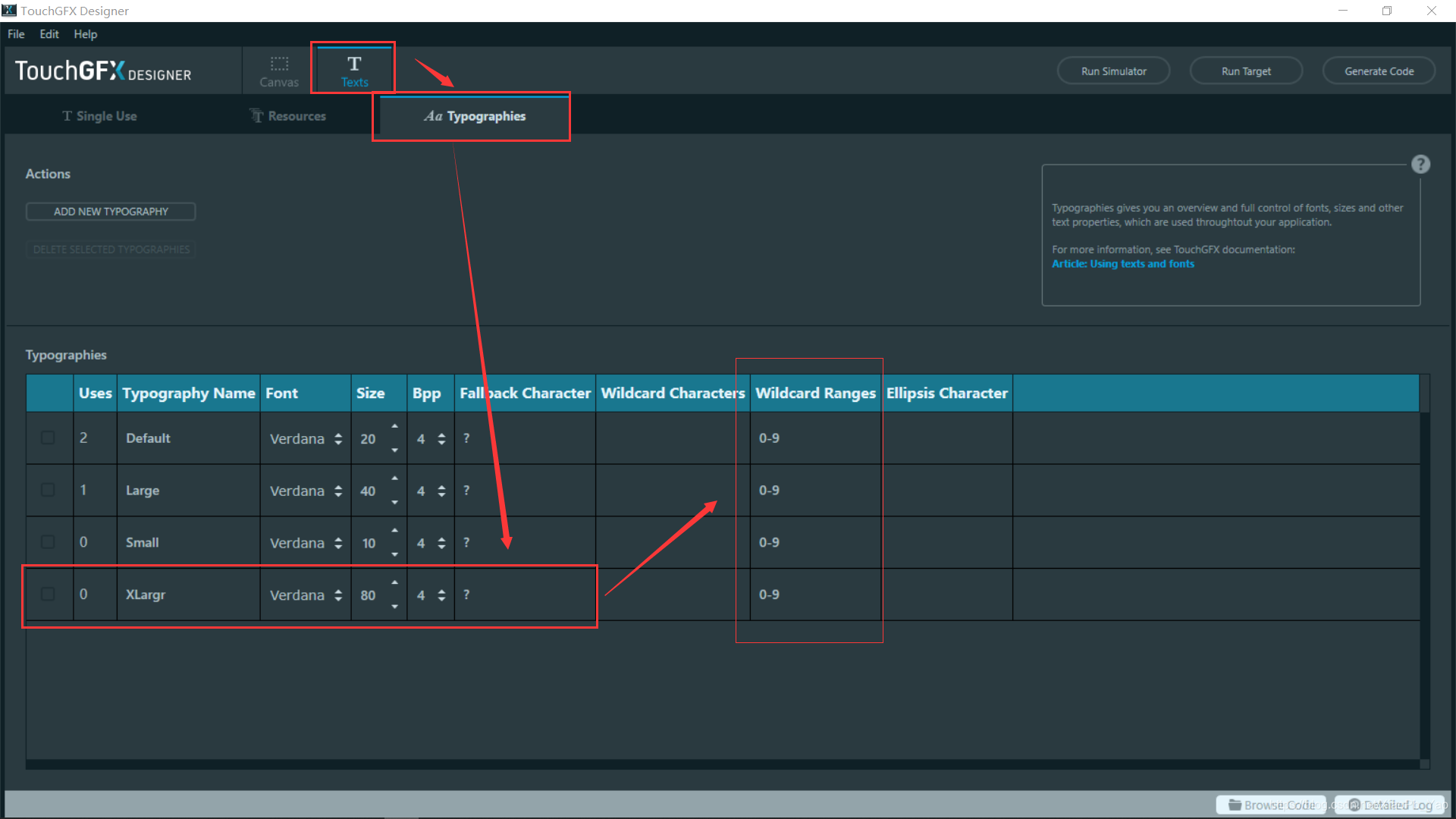
图六
1.在Texts的Typographies下面添加一个XLargr,设置Size为80,Font为Verdana,并在所有的Wildcard Ranges 添加0-9,使文本框适配数字。

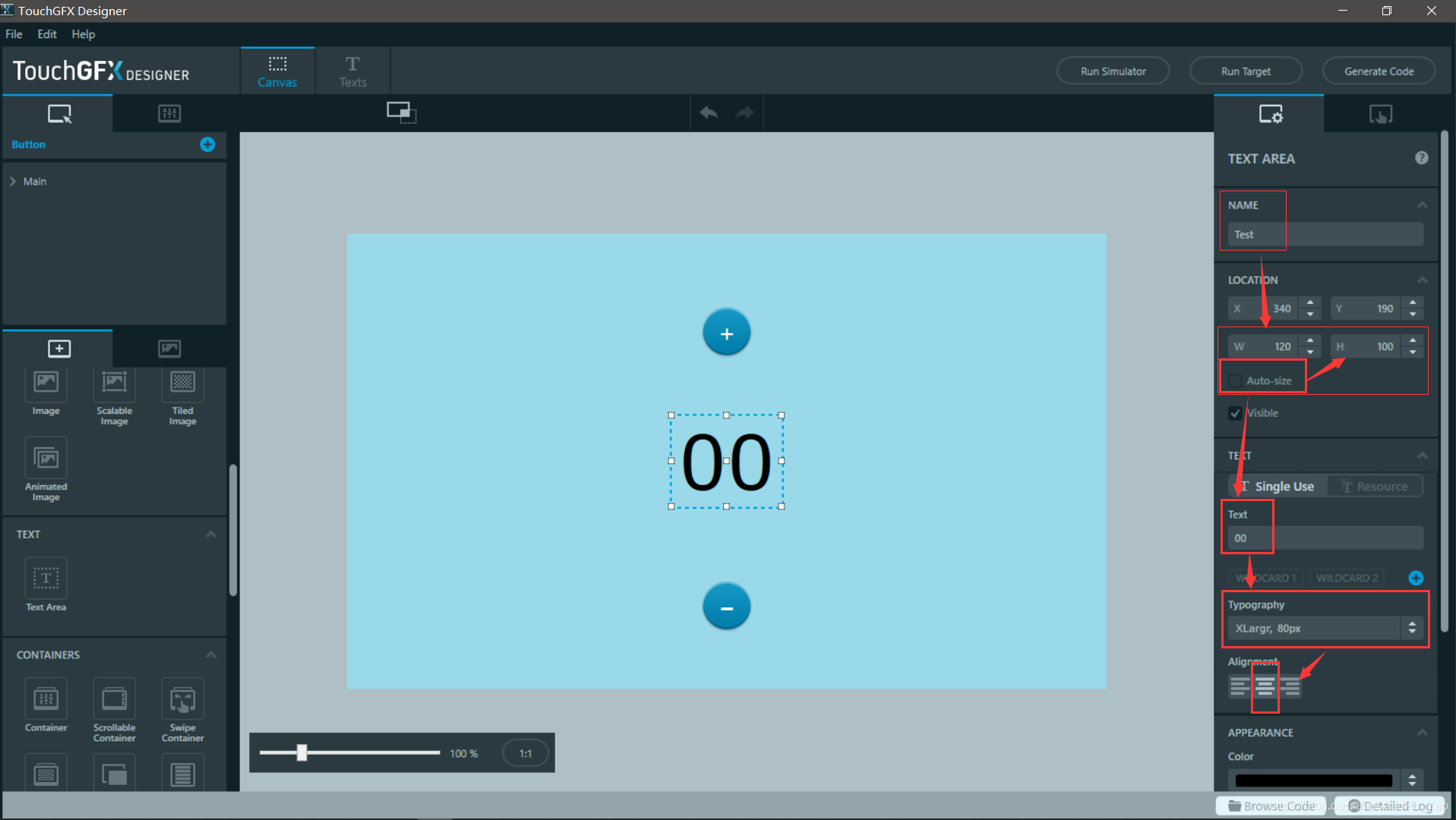
图七

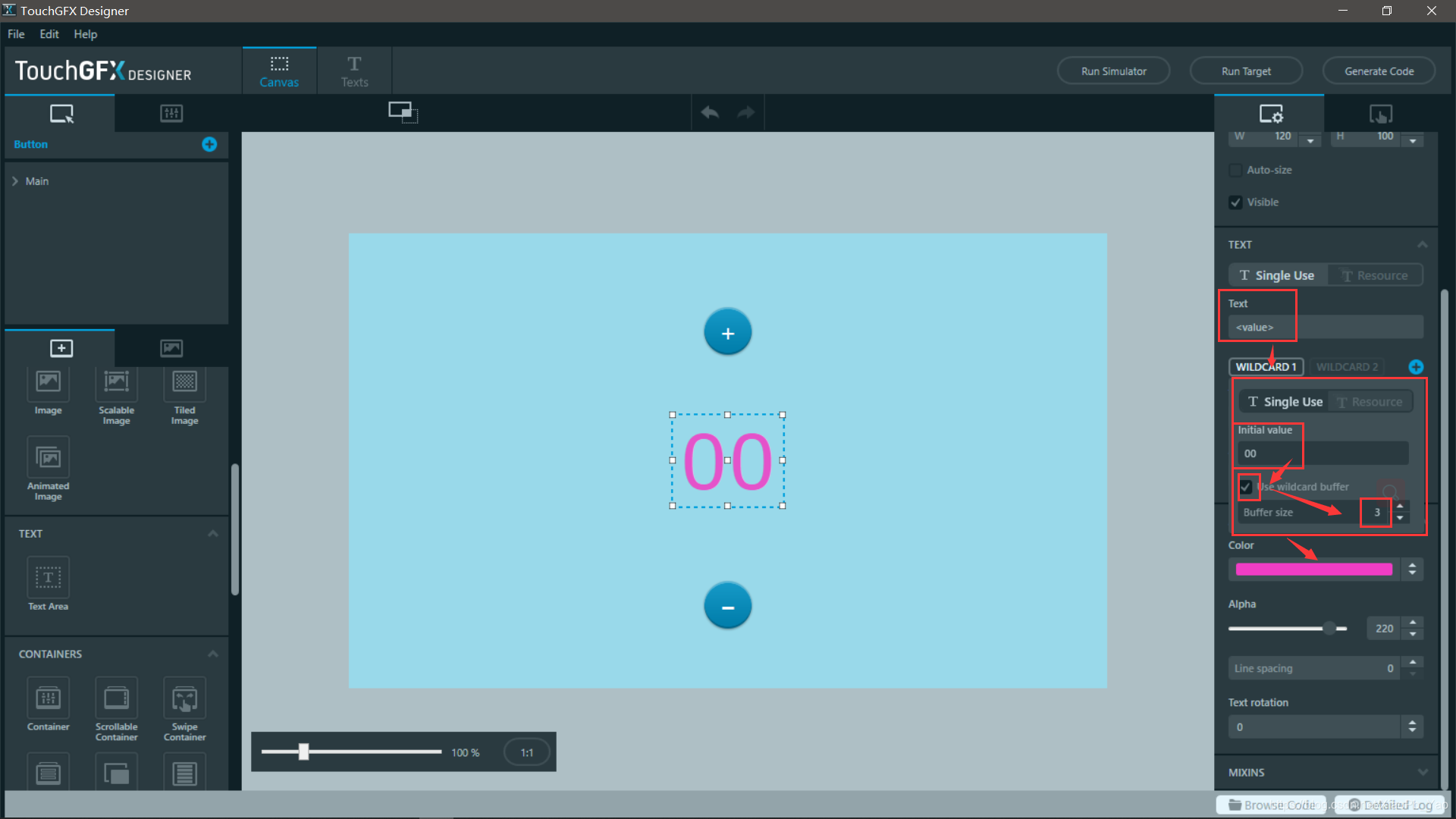
图八
2.如添加按键一般,将文本框拉至主界面。
3.设置文本框的名字、长宽、初始文本、字体大小(XLargr)、居中。
4.由于我们需要通过按键更改文本的值,所以在初始文本里键入<value>。
5.然后更改WILDCARD1的文本默认值(Initial value)为00,选中使用变量框,设置变量大小为3。
6.按照自己喜好更改文本颜色。
设计交互(按键链接处理函数)

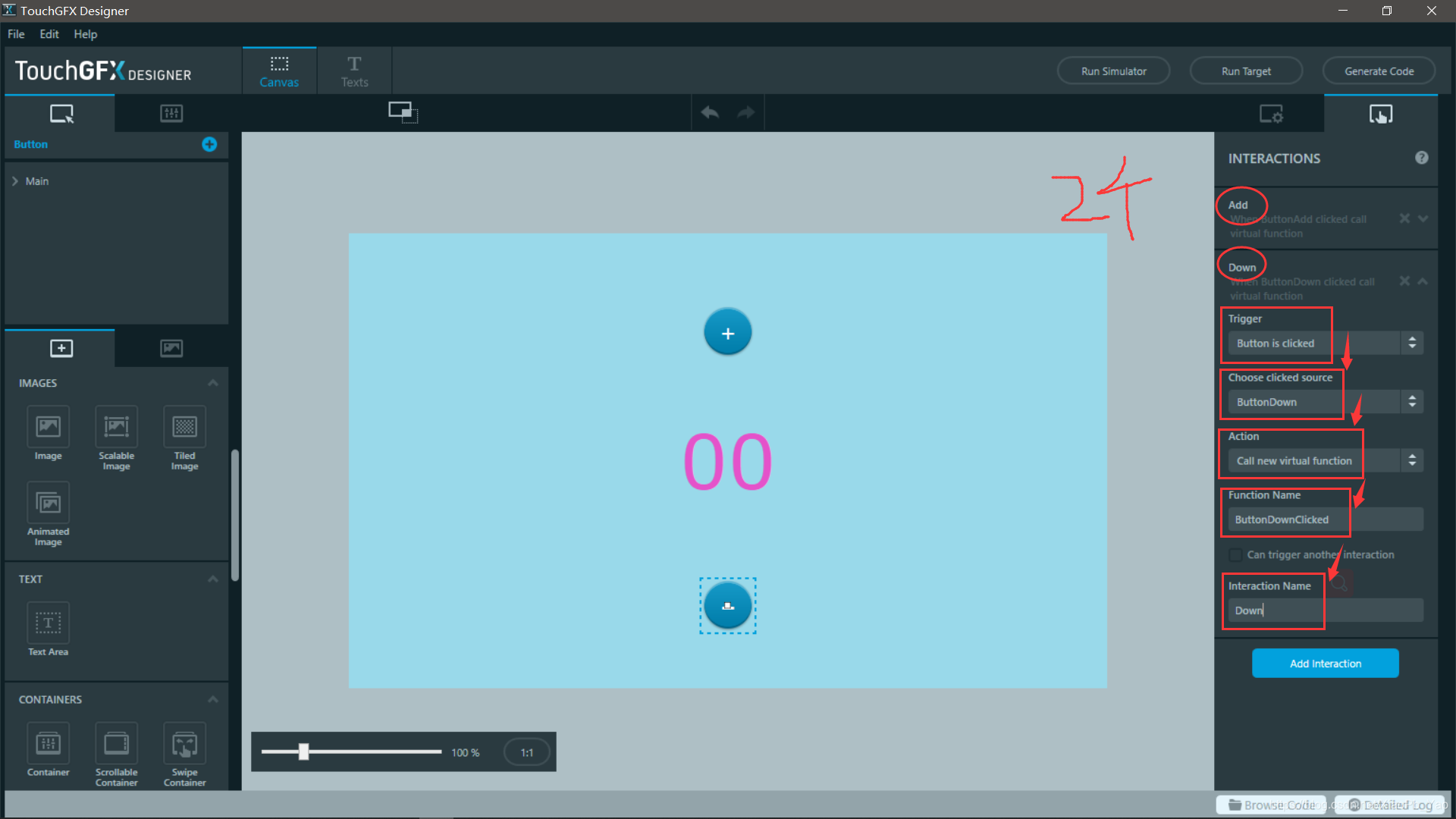
图九
1.按Add Interaction添加链接。
2.Trigger,触发选择按键点击(Button is clicked)。
3.选择对应的按键名字。
4.Action,选择Call new virtual function调用新的虚函数来处理按键点击事件。
5.键入虚函数名字。
6.键入链接名字。
交互代码编辑

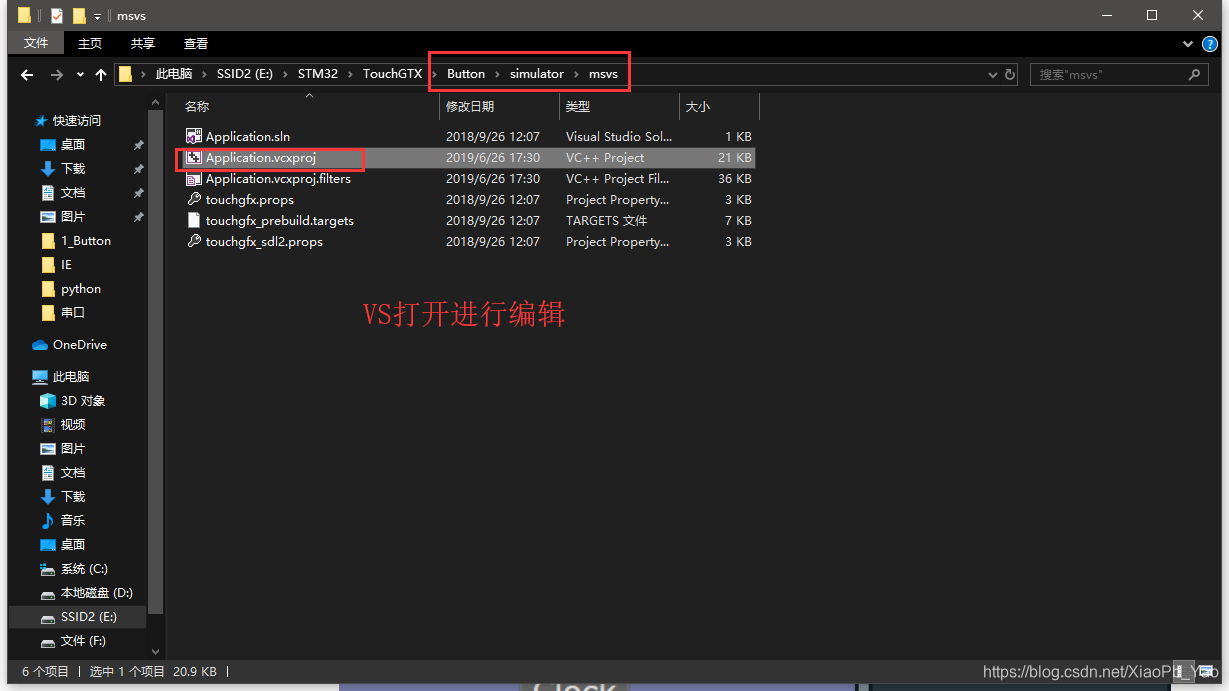
图十
1.找到该目录,后用VS打开工程。

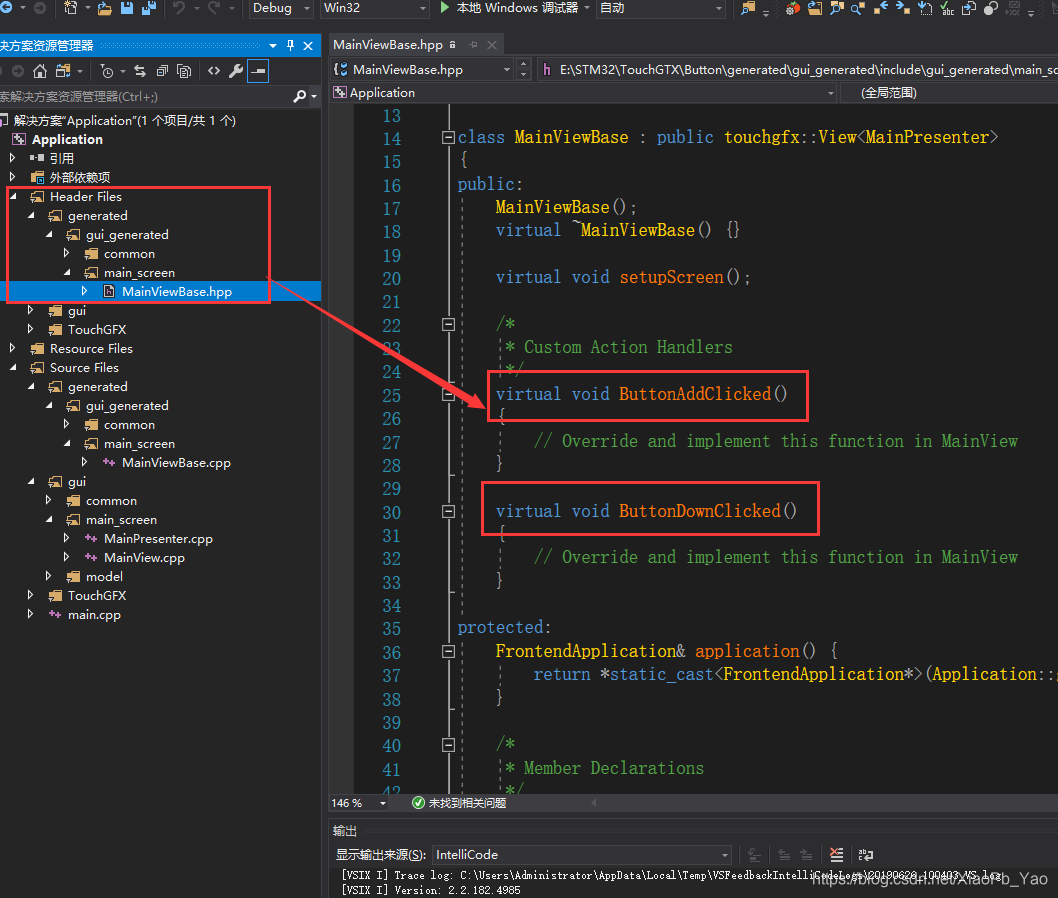
图十一
2.如图路径点开MainViewBase.hpp,可以看到上面添加的虚函数。

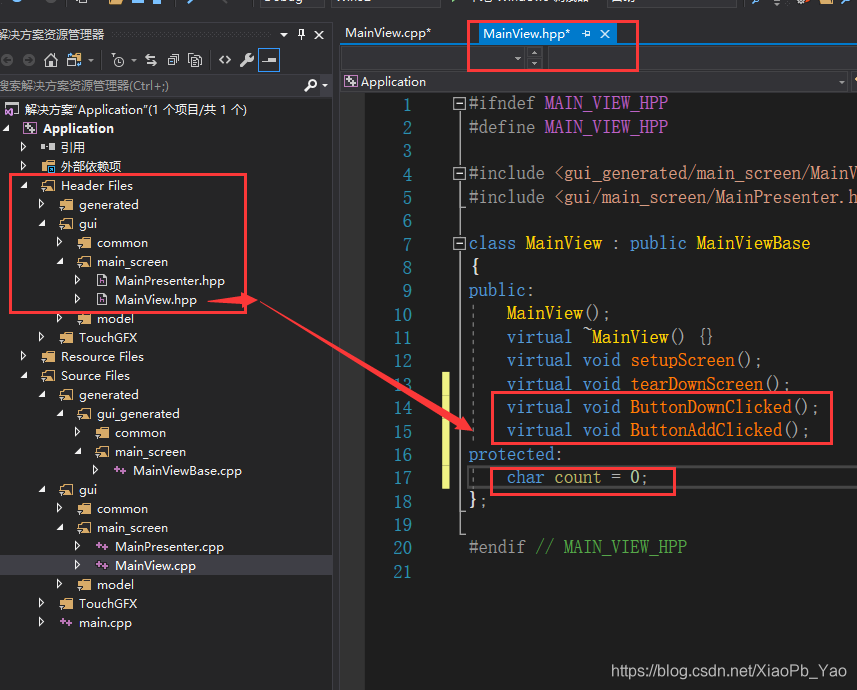
图十二
3.如图路径打开MainView.hpp,在类声明里添加这两个虚函数和一个char变量。

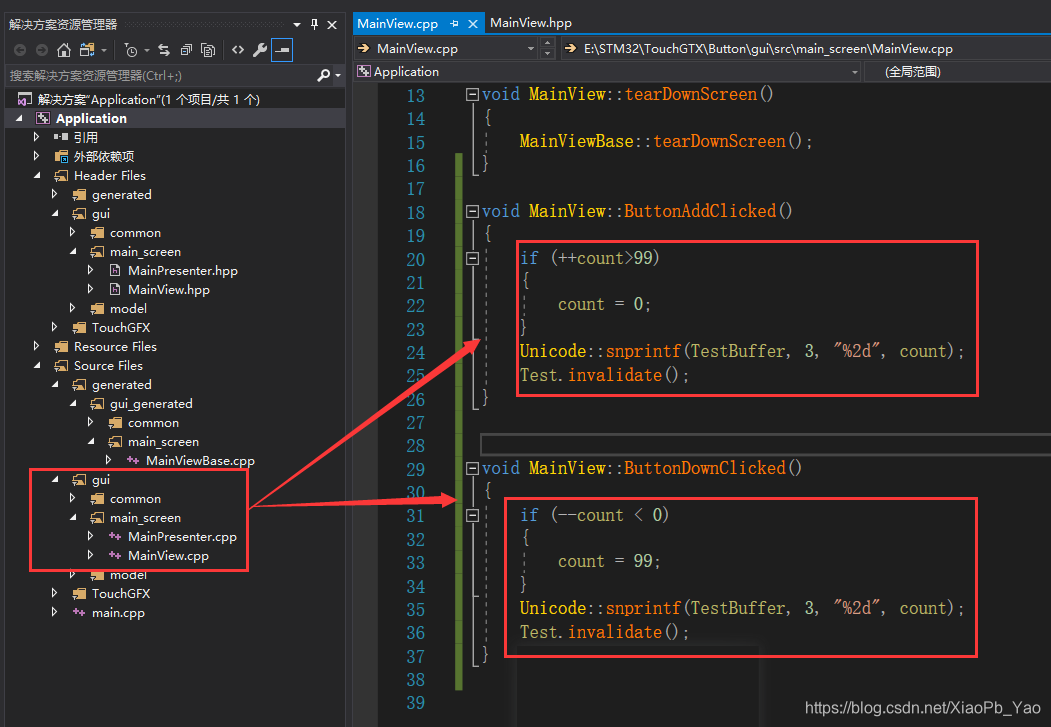
图十三
4.在如图路径里打开MainView.cpp,添加上面两个虚函数的实现。
运行查看效果

图十四
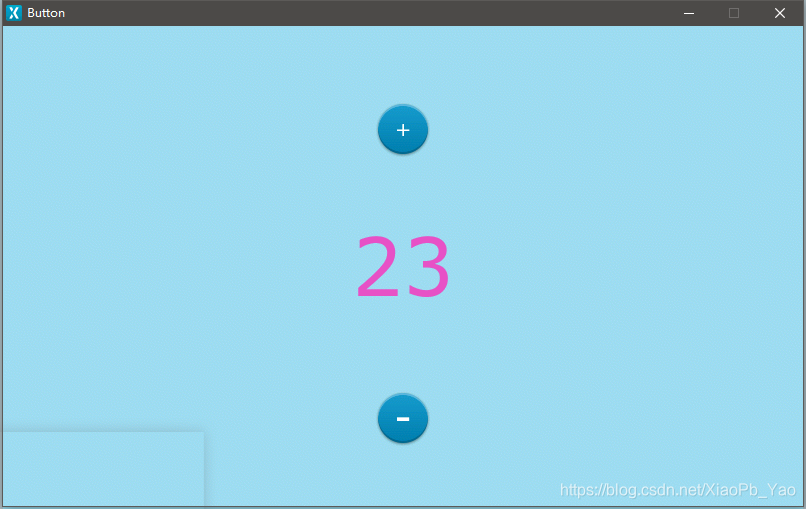
点击图十四中的Run Simulator在电脑运行,查看设计效果






















 4734
4734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








