现有路由配置规则如下(非懒加载):
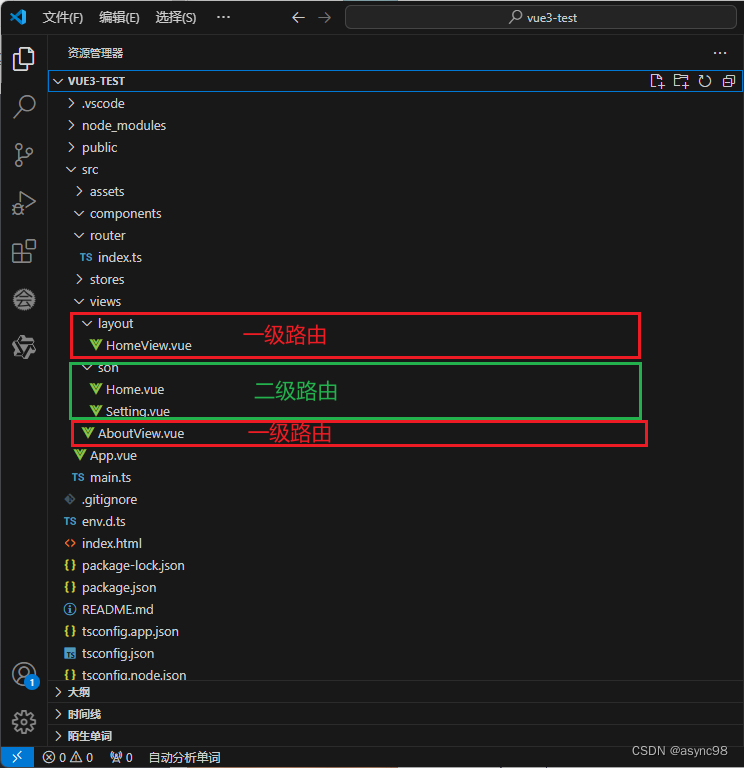
1. HomeView和AboutView是一个一级路由,HomeSonView和SettingSonView是一个二级路由
import { createRouter, createWebHistory } from 'vue-router'
// 一级路由 Home 和 About
import HomeView from '@/views/layout/HomeView.vue'
import AboutView from '@/views/AboutView.vue'
// 二级路由 Home 和 Setting
import HomeSonView from '@/views/son/Home.vue'
import SettingSonView from '@/views/son/Setting.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// 一级路由
{
path: '/',
name: '',
component: HomeView,
// 二级路由
children: [
{
path: '/home',
name: 'home',
component: HomeSonView
},
{
path: '/setting',
name: 'setting',
component: SettingSonView
}
]
},
// 一级路由
{
path: '/about',
name: 'about',
component: AboutView
}
]
})
export default router
2. 文件目录

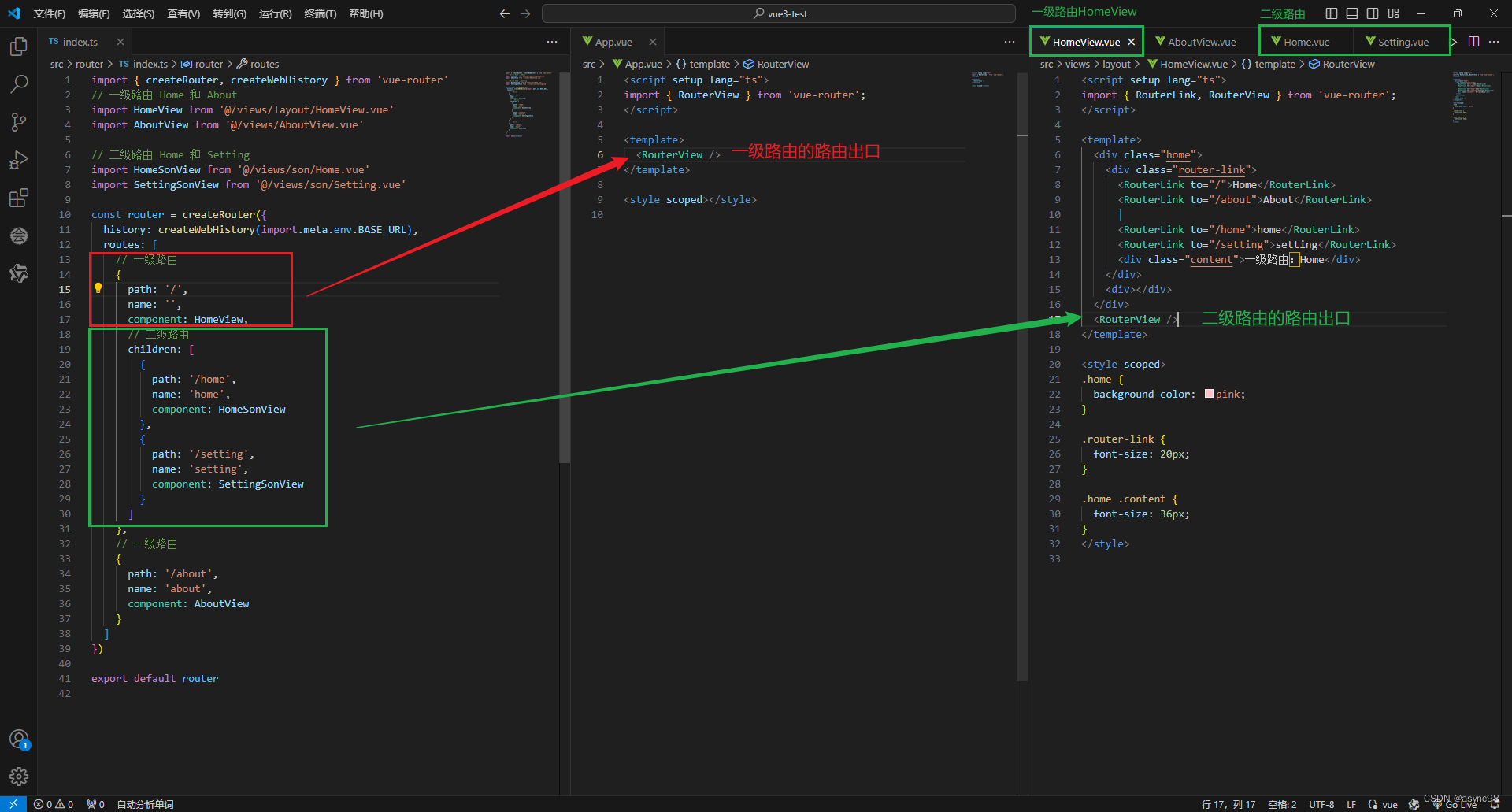
HomeView.vue
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<div class="home">
<div class="router-link">
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
|
<RouterLink to="/home">home</RouterLink>
<RouterLink to="/setting">setting</RouterLink>
<div class="content">一级路由:Home</div>
</div>
<div></div>
</div>
<RouterView />
</template>
<style scoped>
.home {
background-color: pink;
}
.router-link {
font-size: 20px;
}
.home .content {
font-size: 36px;
}
</style>AboutView.vue
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<div class="home">
<div class="router-link">
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
<div class="content">一级路由:About</div>
</div>
</div>
<RouterView />
</template>
<style scoped>
.home {
background-color: pink;
}
.router-link {
font-size: 20px;
}
.home .content {
font-size: 36px;
}
</style>Home.vue
<script setup lang="ts"></script>
<template>
<div class="main">
<div class="content">二级路由:home</div>
</div>
</template>
<style scoped>
.main {
background-color: rgb(212, 161, 212);
}
.content {
font-size: 28px;
}
</style>
Setting.vue
<script setup lang="ts"></script>
<template>
<div class="main">
<div class="content">二级路由:setting</div>
</div>
</template>
<style scoped>
.main {
background-color: rgb(118, 154, 221);
}
.content {
font-size: 28px;
}
</style>
路由映射关系如图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








