问题描述:
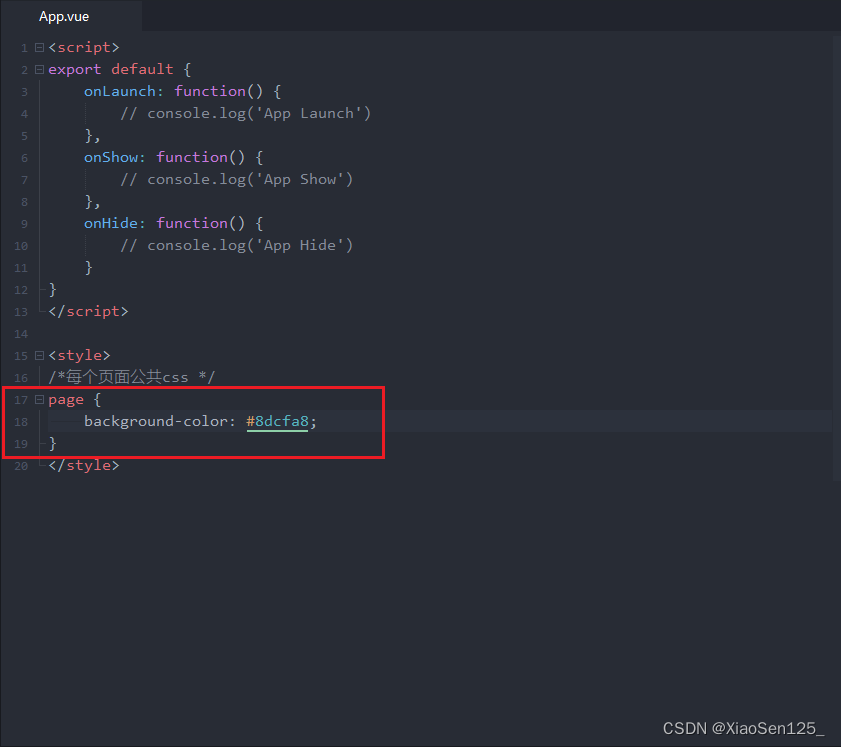
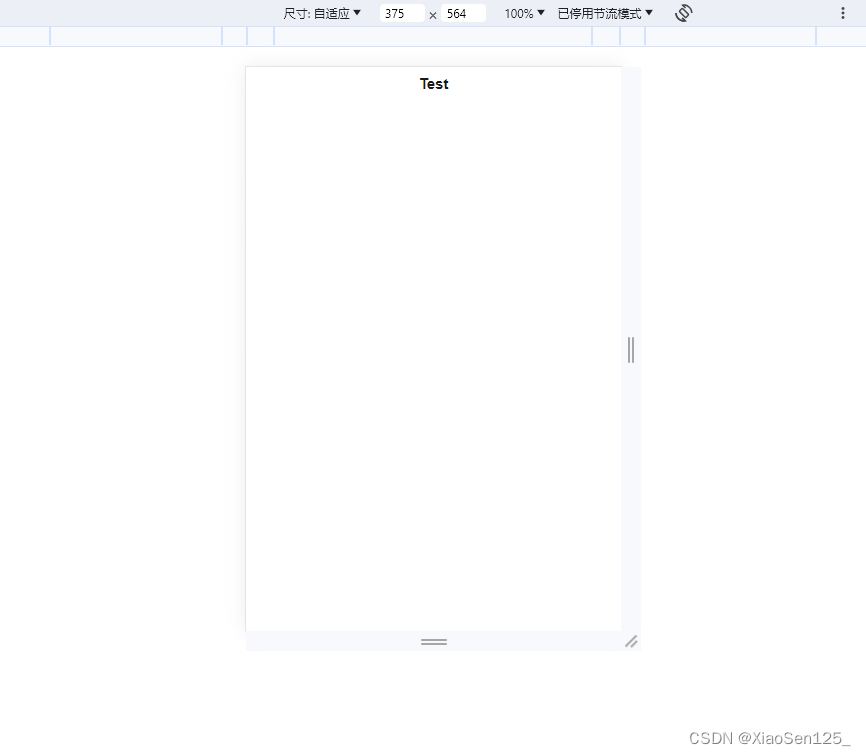
在没有使用插件postcss-px-to-viewport之前,在app.vue文件配置所有页面的样式,代码与效果如下(加了一个绿色背景颜色):


使用插件
1、安装
npm install postcss-px-to-viewport --save-dev2、在项目根目录下添加配置文件 postcss.config.js,并重新启动项目
module.exports = {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 375, // 设计稿的视口宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*'], // 能转化为vw的属性列表
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器
minPixelValue: 1, // 最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: [], // 忽略某些文件夹下的文件或特定文件
include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换,例如只转换 'src/mobile' 下的文件 (include: /\/src\/mobile\//)
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)
landscapeUnit: 'vw' // 横屏时使用的单位
}
}
}出现问题
在app.vue设置的所有页面的背景颜色失效了

问题解决
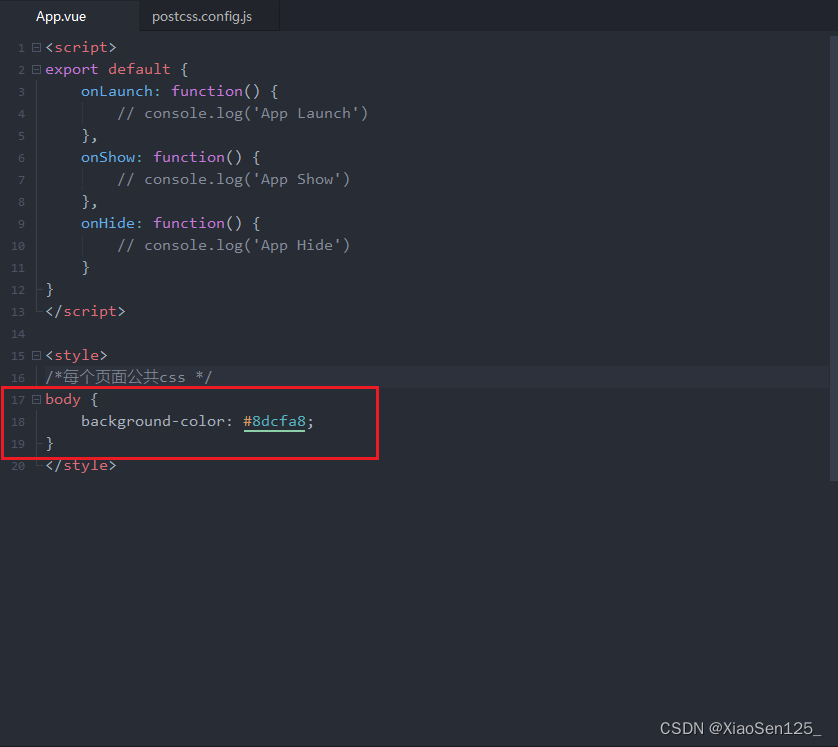
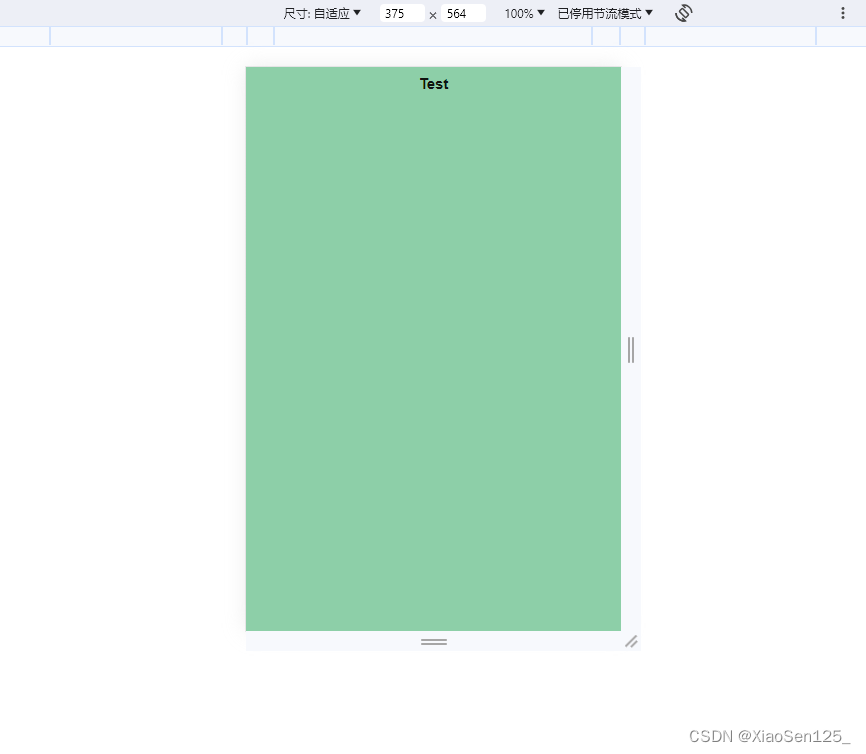
使用了插件之后,页面的元素变成了html的了,所以改一下app.vue页面中的page选择器就好了























 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








