之前自学了pc端html和css相关的一些知识,并把我所学习到的知识进行了一个总结。
我所自学的渠道主要是b站中pink老师所讲的课程。
在我目前所学习到的来看html主要提供了的是内容,css为这些内容进行布局。html5和css3是其升级版,添加了一些新的知识。
我用xmind做了html和css还有html5和css3的一个思维导图。具体的我会另外发布出来
html的主要相关知识被我分成了两个部分:html的标签,标签里可用的属性。
css的知识相较于html的更多,我分成了几个部分:css的样式表,css的标签,标签中的属性,css的特性,还有最重要的css的布局。
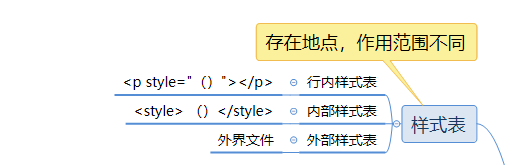
先是css的样式表

css的标签
标签中的属性
css的特性

css的布局
接下来还有一小些html5和css3的相关知识
html5
css3
html和css还有非常多的知识,上面这些我听说过一个比喻,就像数学中的1+1=2一样非常基础,但非常重要。光看懂还不行,要有一定量的练习,才有熟练度。





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








