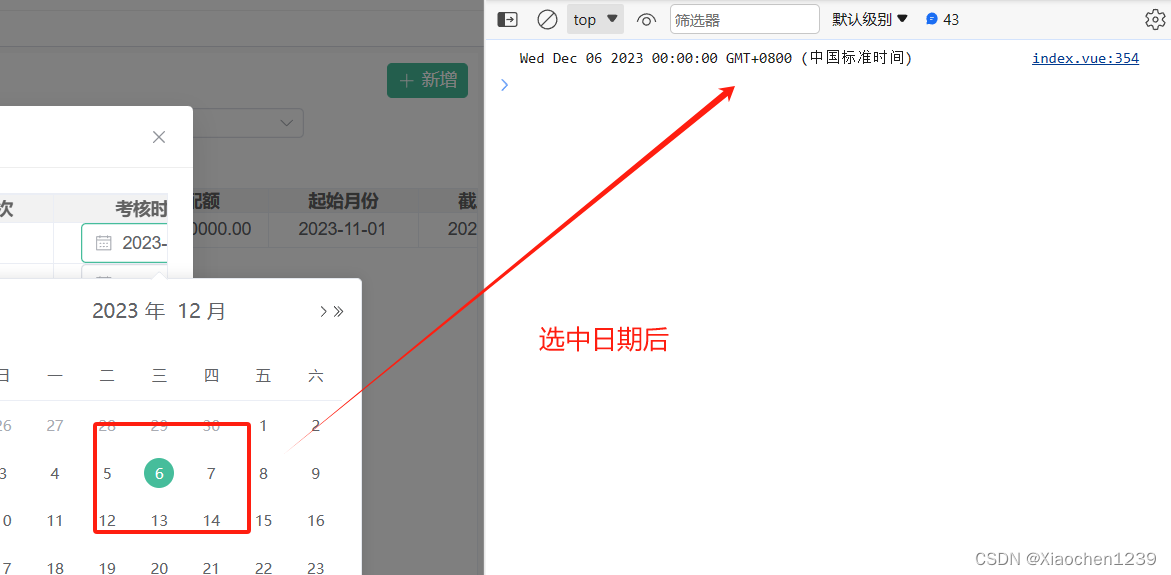
##根据picker选择时间中具体到某一天 例如:2012-1-1,根据这个开始时间获取1,3,6,12个月之后的日期
table中的header
{
center: 'center',
label: '考核时间段',
prop: '',
width: '170',
type: 'slot',
slotName: 'startMonth',
},
模板中的需要使用插入的地方
<template #startMonth="{ row }: {row: AppraisalPlanDialogTable}">
<ElDatePicker
v-model="row.startMonth"
style="width: 125px"
type="date"
@change="setEndTime(row)"
/>
</template>
下载moment
npm install moment --save
在需要的地方引入
import moment from "moment"根据需要的天,月,年可以进行封装
/**
* 当前日期添加多少天/月/年
* */
export function dateAdd(interval: 'y' | 'm' | 'd', number: number, date: Date): number {
switch (interval) {
case 'y':
return date.setFullYear(date.getFullYear() + number)
case 'm':
return date.setMonth(date.getMonth() + number)
case 'd':
return date.setDate(date.getDate() + number)
default:
return date.setDate(date.getDate())
}
}使用:这里我是根据子级当前选择的日期再根据同个方案中携带出的月,季度,半年,年来进行累加的,并且的到的时间之后获取结束日期的前一天
/**
* 计算结算月份
*/
function setEndTime(row: AppraisalPlanDialogTable) {
if (!row.startMonth) {
row.endMonth = ''
return
}
const t = [1, 3, 6, 12]
const date = structuredClone(row.startMonth)
//date 这里是国际时间
// t[row.frequency - 1] 中的row.frequency是选择的月对应的value 这里如果是月那么这里就是1,季度就是2 那么得到的就是row.frequency - 1对应的下标拿到需要往后推算的月份
const timer = moment(dateAdd('m', t[row.frequency - 1], date as Date)).format('YYYY-MM-DD')
//这里获取一天的时间进项相减得到结束时间的前一天
row.endMonth = moment(new Date(new Date(timer).getTime() - 24 * 60 * 60 * 1000)).format('YYYY-MM-DD')
row.startMonth = moment(row.startMonth).format('YYYY-MM-DD')
}
注意点这里拿到的date是一个时间戳或者是国际时间

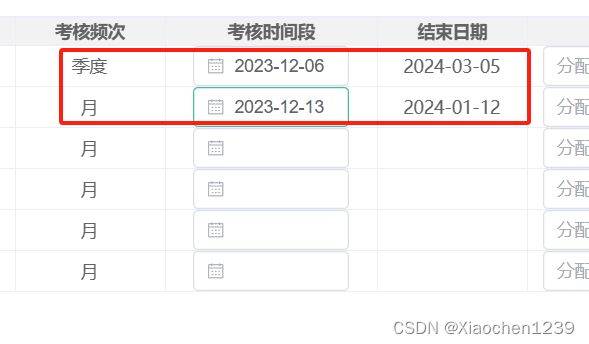
效果图:






















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








