引入外部Icon
示例采用的是阿里矢量图标库
1.选择所需icon并添加到项目中
将所有需要的icon添加入库

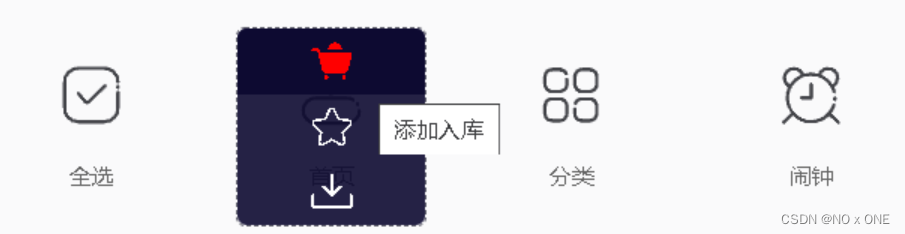
点击顶部购物车图标

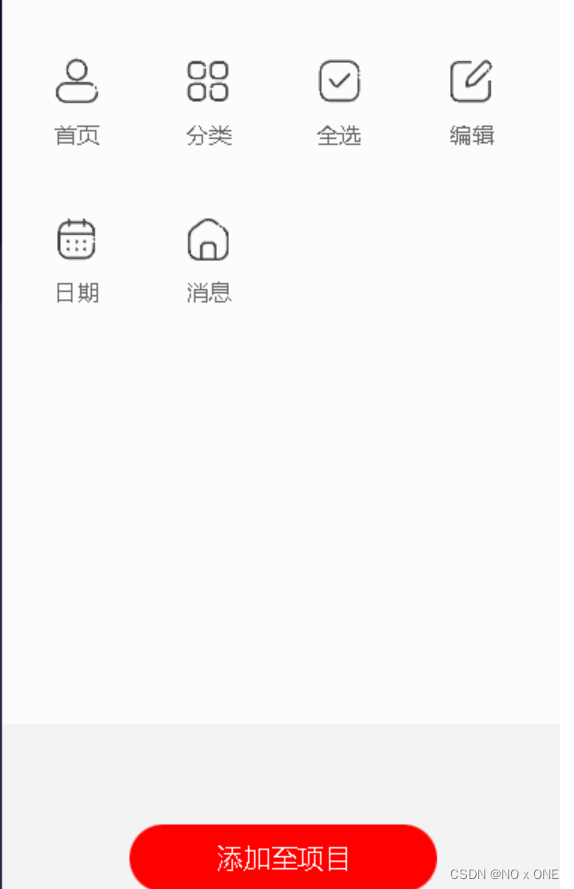
点击添加至项目,合并添加的icon到创建过的项目中或者新建一个项目

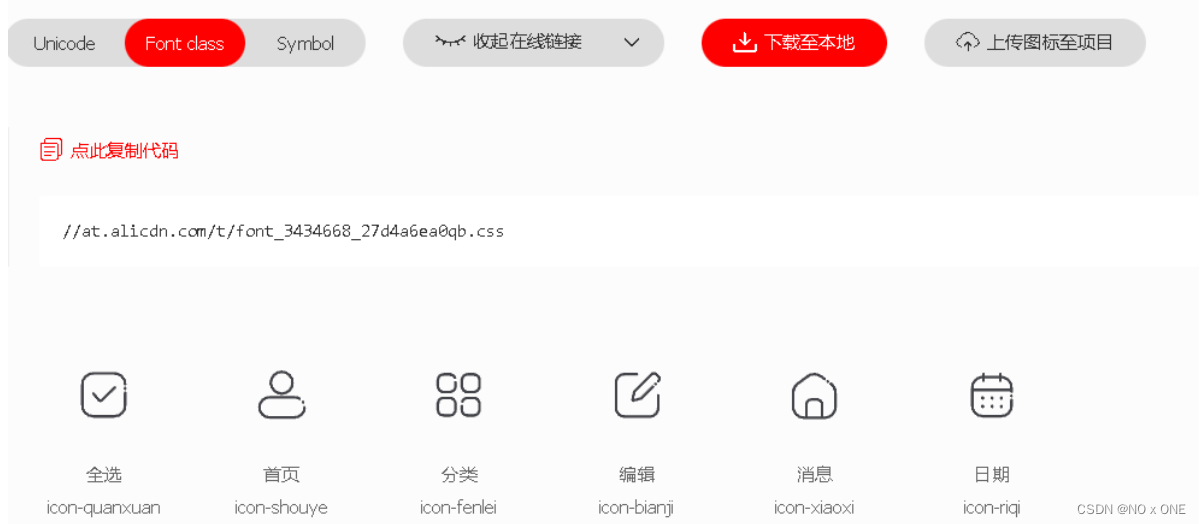
2.将生成图标库下载到本地
点击下载至本地,并解压

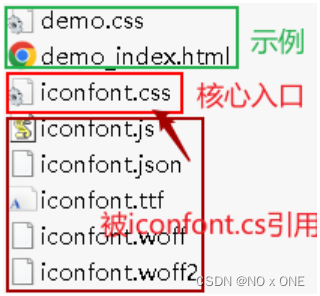
文件目录如下:

3.在web项目中使用icon
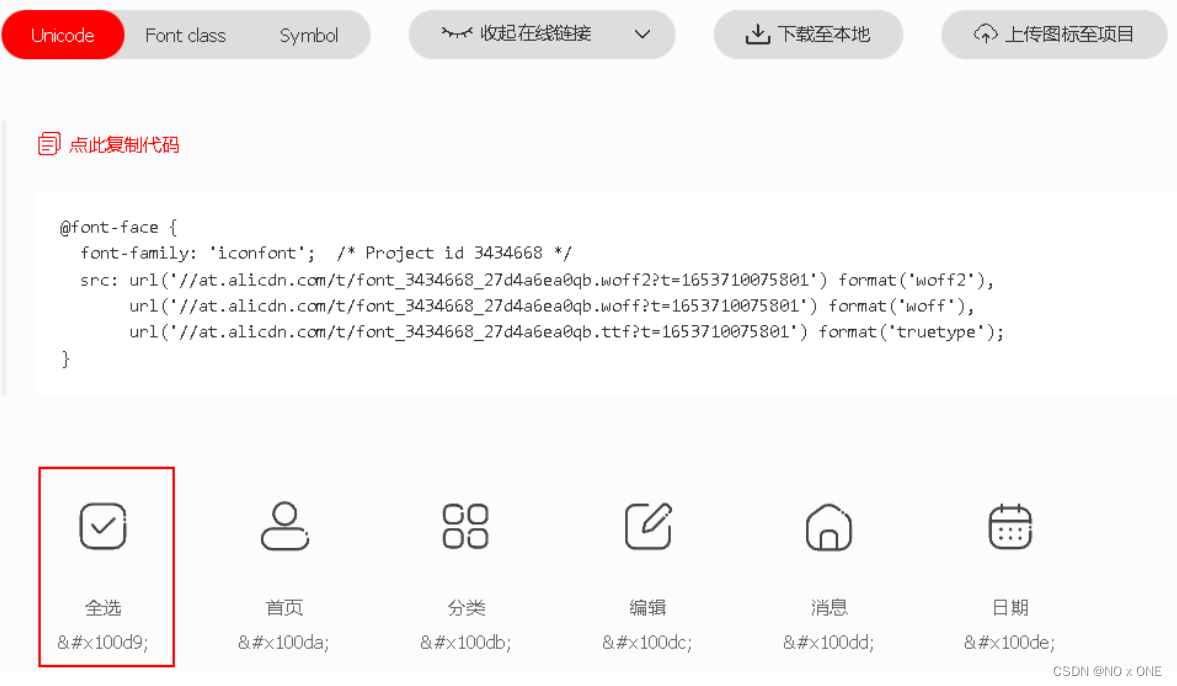
假如要使用全选这个icon
对应unicode编码

对应font-class
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eEIfS8kO-1653711797301)(C:\Users\a\AppData\Roaming\Typora\typora-user-images\image-20220528122020233.png)]](https://img-blog.csdnimg.cn/6d80d27c53274fd182955cd708eddd73.png)
再来看看要引入的iconfont.css
@font-face {
font-family: "iconfont"; /* Project id 3434668 */
src: url('iconfont.woff2?t=1653710624498') format('woff2'),
url('iconfont.woff?t=1653710624498') format('woff'),
url('iconfont.ttf?t=1653710624498') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 最主要的部分 */
.icon-quanxuan:before { /* 全选Icon,class为icon-quanxuan,content对应的是unicode编码*/
content: "\100d9";
}
.icon-shouye:before {
content: "\100da";
}
.icon-fenlei:before {
content: "\100db";
}
.icon-bianji:before {
content: "\100dc";
}
.icon-xiaoxi:before {
content: "\100dd";
}
.icon-riqi:before {
content: "\100de";
}
引入iconfont.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入iconfont.css -->
<link rel="stylesheet" href="iconfont.css">
<style>
.box4{
color:pink;
font-size: 24px;
}
</style>
</head>
<body>
<!-- 方式1 -->
<div class="box2 icon iconfont">𐃚</div>
<!-- 方式2 -->
<div class="box1 icon iconfont icon-quanxuan"></div>
<div class="box3 icon iconfont icon-fenlei">全部分类</div>
<div class="box4 icon iconfont icon-bianji">编辑</div>
</body>
</html>
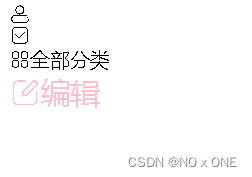
页面展示如下






















 7574
7574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








