1 登录
1.0 登录页面

图1 登录页面
1.2 登录页面HTML
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Signin Template · Bootstrap</title>
<link href="/static/assets/dist/css/bootstrap.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<link href="/static/css/sign-in/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" method="get" th:action="@{/api/page/login-judge}" th:object="${userInfo}">
<img class="mb-4" src="/static/assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" th:field="*{email}" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" th:field="*{password}" class="form-control" placeholder="Password" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
</body>
</html>
2 数据展示
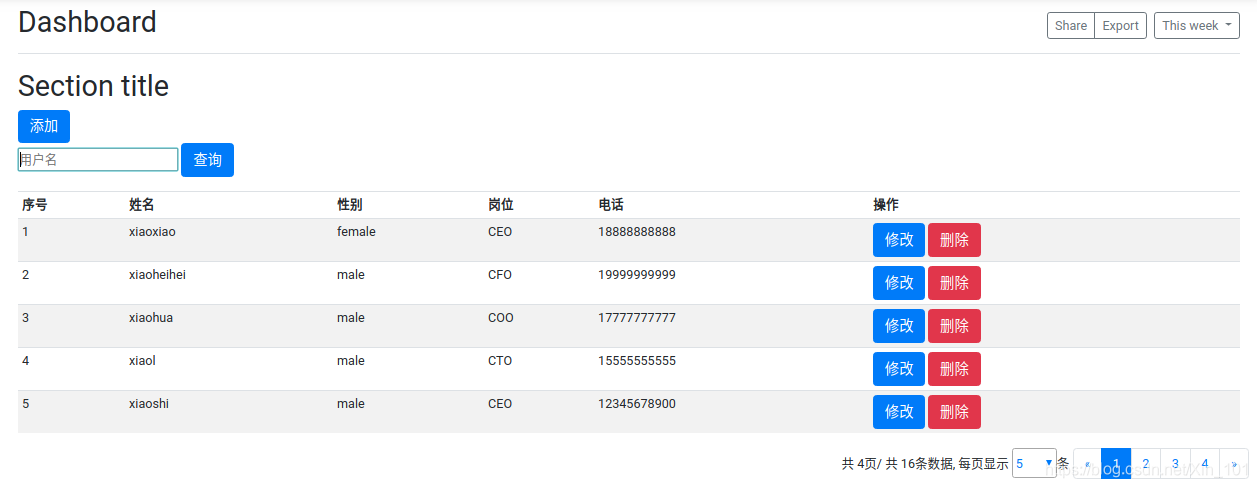
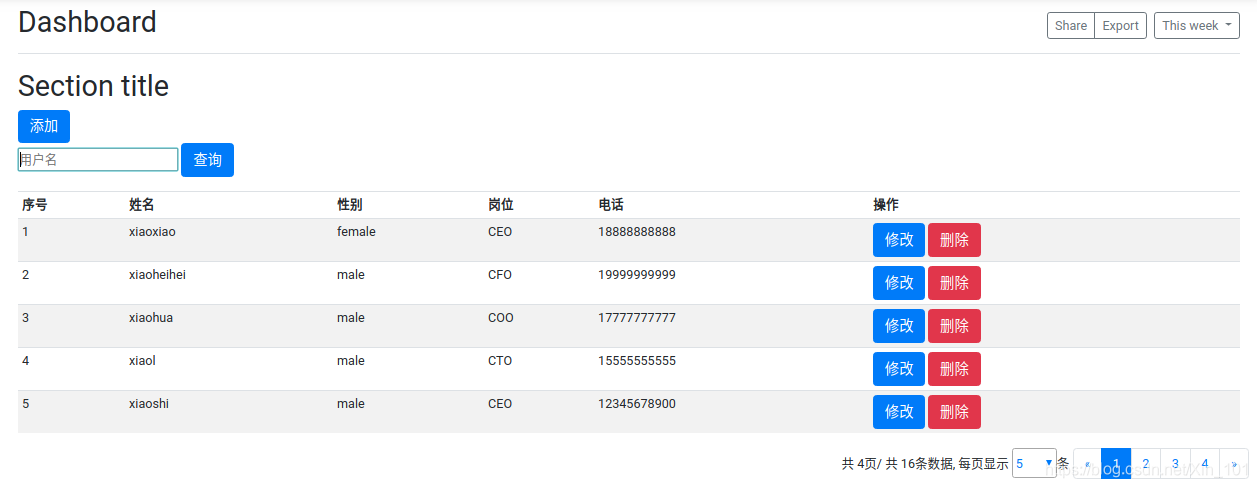
2.1 展示数据结果

图2 数据展示
2.2 展示数据HTML
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>UserInfos</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>window.jQuery || document.write('<script src="../assets/js/vendor/jquery.slim.min.js"><\/script>')</script><script src="/static/assets/dist/js/bootstrap.bundle.js"></script>
<script src="/static/js/datasshow/dashboard.js"></script>
<script th:inline="javascript" type="text/javascript" src="/static/js/user-info/userinfo.js"></script>
<link rel="canonical" href="https://getbootstrap.com/docs/4.5/examples/dashboard/">
<link href="/static/css/bootstrap.css" rel="stylesheet">
<link href="/static/css/datasshow/datasshow.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
</head>
<body>
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 mr-0 px-3" href="#">Company name</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-toggle="collapse" data-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link" href="#">Sign out</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="row">
<nav id="sidebarMenu" class="col-md-3 col-lg-2 d-md-block bg-light sidebar collapse">
<div class="sidebar-sticky pt-3">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<span data-feather="home"></span>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file"></span>
Orders
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="shopping-cart"></span>
Products
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="users"></span>
Customers
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="bar-chart-2"></span>
Reports
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="layers"></span>
Integrations
</a>
</li>
</ul>
<h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted">
<span>Saved reports</span>
<a class="d-flex align-items-center text-muted" href="#" aria-label="Add a new report">
<span data-feather="plus-circle"></span>
</a>
</h6>
<ul class="nav flex-column mb-2">
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Current month
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Last quarter
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Social engagement
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Year-end sale
</a>
</li>
</ul>
</div>
</nav>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-md-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">Dashboard</h1>
<div class="btn-toolbar mb-2 mb-md-0">
<div class="btn-group mr-2">
<button type="button" class="btn btn-sm btn-outline-secondary">Share</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Export</button>
</div>
<button type="button" class="btn btn-sm btn-outline-secondary dropdown-toggle">
<span data-feather="calendar"></span>
This week
</button>
</div>
</div>
<h2>Section title</h2>
<div>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modalAdd">添加</button>
<div class="modal fade" id="modalAdd" teabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">添加用户</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<label for="username" class="user-info">用户名</label>
<input type="text" id="username" class="form-control" placeholder="用户名" required autofocus>
<label for="inputPassword" class="user-info">密码</label>
<input type="text" id="password" class="form-control" placeholder="Password" required>
<label for="email" class="user-info">邮箱</label>
<input type="text" id="email" class="form-control" placeholder="Email address" required autofocus>
<label for="email" class="user-info">性别</label>
<input type="text" id="sex" class="form-control" placeholder="Email address" required autofocus>
<label for="email" class="user-info">职位</label>
<input type="text" id="position" class="form-control" placeholder="Email address" required autofocus>
<label for="email" class="user-info">手机号码</label>
<input type="text" id="telephoneNum" class="form-control" placeholder="Email address" required autofocus>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button>
<a href="http://localhost:8090/api/page/datasshow"><button type="submit" class="btn btn-primary" onclick="click_add()" data-dismiss="modal">保存</button></a>
</div>
</div>
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="sr-only">用户名</label>
<input type="text" id="username-query" class="input-medium" placeholder="用户名" aria-label="..." required autofocus>
<button class="btn btn-primary" onclick="click_query()">查询</button>
</div>
</div>
<div class="table-responsive">
<table class="table table-striped table-sm" id="editTable" >
<thead>
<tr>
<th>序号</th>
<th hidden="hidden">id</th>
<th>姓名</th>
<th>性别</th>
<th>岗位</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="i,stat:${resultLi.list}">
<td id="count" th:text="${stat.count}"></td>
<td style="display:none" th:text="${i.id}" id="userid"></td>
<td id="username-td" th:text="${i.username}"></td>
<td th:text="${i.sex}"></td>
<td th:text="${i.position}"></td>
<td th:text="${i.telephoneNum}"></td>
<td>
<button type="button" class="btn btn-primary" data-toggle="modal" id="modalEdit" onclick="table_click_test()">修改</button>
<div class="modal fade" id="modalTest" teabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">修改用户</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p id="message"></p>
<input type="hidden" id="uid" name="id" value=""/>
<label for="username" class="user-info">用户名</label>
<input type="text" id="username-edit" class="form-control" placeholder="用户名" required autofocus/>
<label for="inputPassword" class="user-info">密码</label>
<input type="text" id="password-edit" class="form-control" placeholder="Password" required/>
<label for="email" class="user-info">邮箱</label>
<input type="text" id="email-edit" class="form-control" placeholder="Email address" required autofocus/>
<label for="email" class="user-info">性别</label>
<input type="text" id="sex-edit" class="form-control" placeholder="Email address" required autofocus/>
<label for="email" class="user-info">职位</label>
<input type="text" id="position-edit" class="form-control" placeholder="Email address" required autofocus/>
<label for="email" class="user-info">手机号码</label>
<input type="text" id="telephoneNum-edit" class="form-control" placeholder="Email address" required autofocus/>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">取消x</button>
<button type="submit" class="btn btn-primary" onclick="click_save()" data-dismiss="modal">保存</button>
</div>
</div>
</div>
</div>
<a href="datasshow/index.html" th:href="@{/api/page/ui/user/delete(id=${i.id})}"><button type="button" class="btn btn-danger">删除</button></a>
</td>
</tr>
</tbody>
</table>
</div>
</main>
</div>
<div class="page-inline-one">
<div class="page-inline-two">共
<span th:text=${totalPages}></span>页/ 共
<span th:text=${total}></span>条数据, 每页显示
<select class="form-select" id="maxsize" onchange="click_query_page()">
<a th:if="${pageSize eq 5}">
<option value="5" selected="selected" >5</option>
<option value="10" >10</option>
<option value="20" >20</option>
</a>
<a th:if="${pageSize eq 10}">
<option value="5" >5</option>
<option value="10" selected="selected" >10</option>
<option value="20" >20</option>
</a>
<a th:if="${pageSize eq 20}">
<option value="5" >5</option>
<option value="10" >10</option>
<option value="20" selected="selected" >20</option>
</a>
</select>条</div>
<div class="page-inline-two">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end" id="page-ul">
<li class="page-item">
<a th:if="${not isFirstPage}" class="page-link" href="#" tabindex="-1" aria-disabled="false" th:href="@{${'/api/page/datasshow'}(pageNum=${pageNum-1}, pageSize=${pageSize})}">上一页</a>
<a th:if="${isFirstPage}" href="javascript:void(0);" aria-label="前一页" class="page-link" aria-disabled="true" style="cursor:not-allowed">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item" th:each="pageNo:${#numbers.sequence(1, totalPages)}">
<a th:if="${pageNum eq pageNo}" class="page-link active" href="javascript:void(0);" >
<span th:text="${pageNo}"></span>
</a>
<a th:if="${not(pageNum eq pageNo)}" class="page-link" th:href="@{${'/api/page/datasshow'}(pageNum=${pageNo}, pageSize=${pageSize})}">
<span th:text="${pageNo}"></span>
</a>
</li>
<li class="page-item" >
<a th:if="${not isLastPage}" class="page-link" th:href="@{${'/api/page/datasshow'}(pageNum=${pageNum+1}, pageSize=${pageSize})}">
<span aria-hidden="true">»</span>
</a>
<a th:if="${isLastPage}" class="page-link" href="javascript:void(0);" arial-label="下一页" aria-disabled="true" style="cursor:not-allowed">下一页
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</body>
</html>
























 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










