安装 sass 和 sass-loader ,即可直接使用 sass 语法。
npm install sass sass-loader --save-dev
如果想要全局使用 sass ,看以下操作:
- 可选择性的创建如下三个文件夹:

- 入口文件引入模板全局样式
// main.ts
// 引入模板全局样式
import '@/styles/index.scss'
- 书写样式(举例说明)
@import CSS@规则,用于从其他样式表导入样式规则。
// index.scss
// 引入清楚默认样式
@import './reset.scss';
// 滚动条外观设置
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: $base-menu-background;
}
::-webkit-scrollbar-thumb {
width: 10px;
background-color: yellowgreen;
border-radius: 10px;
}
// reset.scss
*,
*:after,
*:before {
box-sizing: border-box;
outline: none;
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
font: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
border: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
&:before,
&:after {
content: '';
content: none;
}
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
input,
textarea,
button {
font-family: inhert;
font-size: inherit;
color: inherit;
}
select {
text-indent: .01px;
text-overflow: '';
border: 0;
border-radius: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
select::-ms-expand {
display: none;
}
code,
pre {
font-family: monospace, monospace;
font-size: 1em;
}
// variable.scss
// 项目提供 scss 全局变量
// 左侧菜单的宽度
$base-menu-width: 260px;
// 左侧菜单的背景颜色
$base-menu-background: #001529;
// 顶部导航的高度
$base-tabbar-height: 70px;
// 左侧菜单logo高度
$base-menu-logo-height: 70px;
// 左侧菜单logo右侧文字大小
$base-logo-title-fontSize: 20px;
- 在vite.config.ts文件配置
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
}
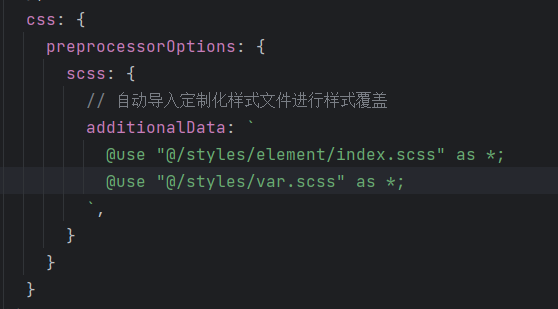
也可以写成以下形式:

- 全局样式和全局变量都可以正常使用喽~
深入讲解:
如果不配置全局变量,就需要在每一个 css 文件内部分别进行变量导入,比如: @import './var.scss。
那为什么不可以在入口文件 main.js 中导入呢?因为 sass 直接是被 sass-loader 进行编译,而 main.js 和 sass-loader 并没有直接关联,所以在入口文件 main.js 中导入并没什么用。
vite已经将这些预处理器的loader内置了,我们不用再像在webpack项目中那样,需要下载和配置一堆相关的loader,我们只需要下载less,sass依赖,就能直接在项目中使用
然后查 sass-loader,发现有一些额外的配置,可以在编译的时候加上一些额外的代码,这样我们通过配置加上 @import './var.scss 代码对应的配置就可以了。
而我们使用 vite 或者是 vue-cli (webpack)搭建的项目,就需要看对应的文档对于预处理器的配置。
以上面使用的 vite 为例,我们找到共享配置(因为vite基于 esbuild 和 rollup,esbuild 打包开发环境,而 rollup 打包生产环境),里面有css.preprocessorOptions 配置,那么additionalData: '@import "./src/styles/variable.scss";' 的意思就是在每次编译 sass 的时候,需要先在开头加上 @import "./src/styles/variable.scss",也就是每次编译 sass 之前都会导入全局的样式变量,然后我们就可以在 sass 中随意使用这些样式变量了。(当然这里最好写成绝对路径 @import "@/styles/variable.scss)























 3737
3737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










