1. 浏览器的进程模型
1.1 进程
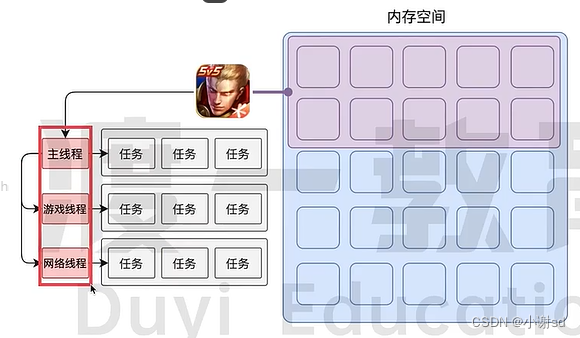
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程。
每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
进程是 CPU 内存分配的最小单位。
1.2 线程
有了进程后,就可以运行程序的代码了。
线程是 CPU 调度的最小单位。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。

一个进程的内存空间是线程共享的,每个线程都可用这些共享内存。
多个进程之间独立存在。
可以理解为多进程就是操作系统开启多个应用程序,而每一个应用程序都是很多任务共同执行的,而这些任务就是一个进程中的多个线程。
1.3 浏览器的进程和线程
1.3.1 浏览器内核
浏览器内核是浏览器核心组件,负责解释和渲染网页内容。在浏览器内核中,有多个线程协同工作来实现不同的功能:
-
GUI 渲染线程:负责将渲染引擎绘制的内容显示在屏幕上。它负责处理和绘制HTML、CSS和JavaScript等内容,并将其转化为可视化的页面。在浏览器中,默认情况下,GUI渲染线程与浏览器的主线程是同一个线程。
-
JS 引擎线程:负责解析和执行 JavaScript 代码。浏览器中常用的 JS 引擎有V8、SpiderMonkey等。它独立于其他线程,负责执行 JavaScript 代码,并将执行结果交给 GUI 渲染线程进行更新。与 GUI 线程是互斥的,所以会造成页面阻塞等问题。
-
定时触发器线程:责处理定时器任务的触发和执行。当执行 JavaScript 代码中使用了定时器函数(如
setInterval或setTimeout)时,这个线程会计时,并在规定的时间到达后触发相应的定时器任务。 -
事件触发线程:负责处理用户交互和事件的触发。当用户点击、滚动或输入等操作时,这个线程将生成相应的事件,并将事件放入队列中等待处理。然后,事件触发线程会通知 JS 引擎执行相应的事件处理程序。
-
异步 HTTP 请求线程:负责处理发送和接收异步 HTTP 请求。当网页需要发送异步请求时,比如 Ajax 请求或资源加载请求,这个线程会负责发送请求和处理响应,然后将处理结果交给 JS 引擎线程。
尽管这些线程各自独立运行但它们通过消息队列(事件循环机制)来协调工作,以确保浏览器的正常运行。这种多线程的设计使得浏览器能够同时处理多个任务,提高了浏览器的响应速度和用户体验。
1.3.2 浏览器进程和线程
浏览器是一个多进程多线程的应用程序。
谷歌开启一个网页,就是开启一个进程。
浏览器内部工作极其复杂。为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
浏览器启动主要开启三个进程,浏览器进程、网络进程、渲染进程。
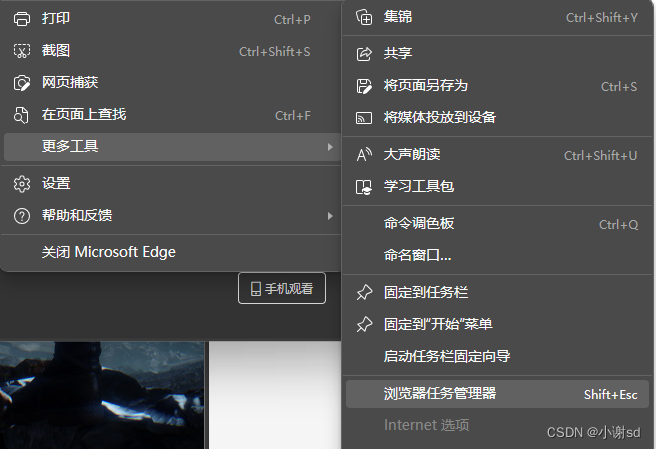
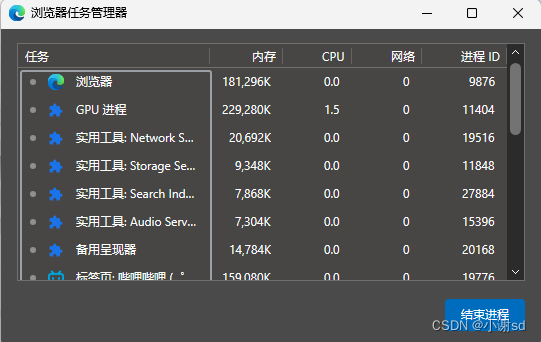
可以在浏览器的任务管理器中查看所有进程。


浏览器->浏览器进程;
Network->网络进程;
标签页什么的->渲染进程。
最主要的进程:
- 浏览器进程:
主要负责页面的显示,用户交互,子进程管理。浏览器进程内部会启动多个线程处理不同的任务。 - 网络进程:
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。 - 渲染进程:
渲染进程启动后,会开启一个渲染主线程,负责执行HTML,CSS,JS代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
详细说明见 chrome官方说明文档
2. 渲染主线程
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次 (FPS)
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- …
要处理这么多任务,那么该如何调度任务呢?
比如:
- 我正在执行一个JS函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- …
渲染主线程的解决方法:排队

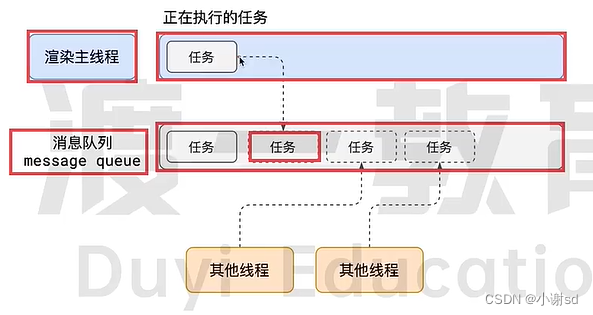
- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,就称为事件循环(消息循环)。
2.1 异步
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 – setTimeout、setInterval
- 网络通信完成后需要执行的任务 --XHR、Fetch
- 从用户操作后需要执行的任务 – addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」。

使用异步,渲染主线程永不阻塞。
面试题:如何理解JS的异步?
参考答案:
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。
这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成页面卡死的现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。
当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,最大限度保证单线程的流畅运行。
2.2 JS 阻碍渲染
<h1>this is English</h1>
<button>change</button>
<script>
var h1 = document.querySelector('h1');
var btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) { }
}
btn.onclick = function () {
h1.textContent = '3s之后才出现中文';
delay(3000);
}
</script>
点击之后立刻执行h1.textContent,但是呢?不会立刻渲染在页面上!绘制进入消息队列,等到主线程的死循环 3s 之后,消息队列的绘制进入主线程才去渲染。
2.3 任务优先级
任务没有优先级,在消息队列中先进先出。
但消息队列是有优先级的。
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行 HTML标准
随着浏览器复杂度的提升,W3C 逐渐抛弃了宏任务的说法
目前 chrome 实现中,主线程之下,至少包含以下的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式是使用 Promise,MutationObserver
function a() {
console.log(1);
Promise.resolve().then(function () {
console.log(2);
});
}
setTimeout(function () {
console.log(3);
Promise.resolve().then(a);
}, 0);
Promise.resolve().then(function () {
console.log(4);
});
console.log(5);
// 5 4 3 1 2
1. setTimeout 执行,将 log3 和 Promise a 放入延时队列
2. 将 log4 放入微任务队列
3. 执行 log5
4. 主线程清空,执行微任务的 log4
5. 执行延时队列的函数,执行 log3,并把 Promise a 放入微任务队列
6. 主线程清空,执行微任务的 Promise a,执行 log1,并将 Promise 2 放入微任务队列
7. 主线程清空,执行微任务的 log2
面试题:阐述一下JS的事件循环
参考答案:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在Chrome 的源码中,它开启一个不会结束的 for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差























 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










