Vue 项目中环境变量
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。
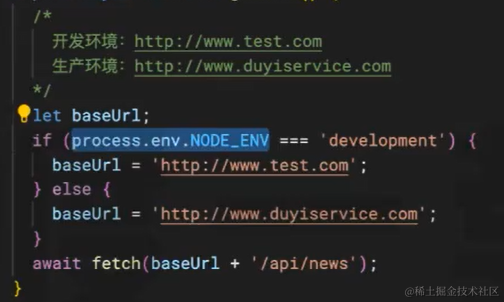
不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
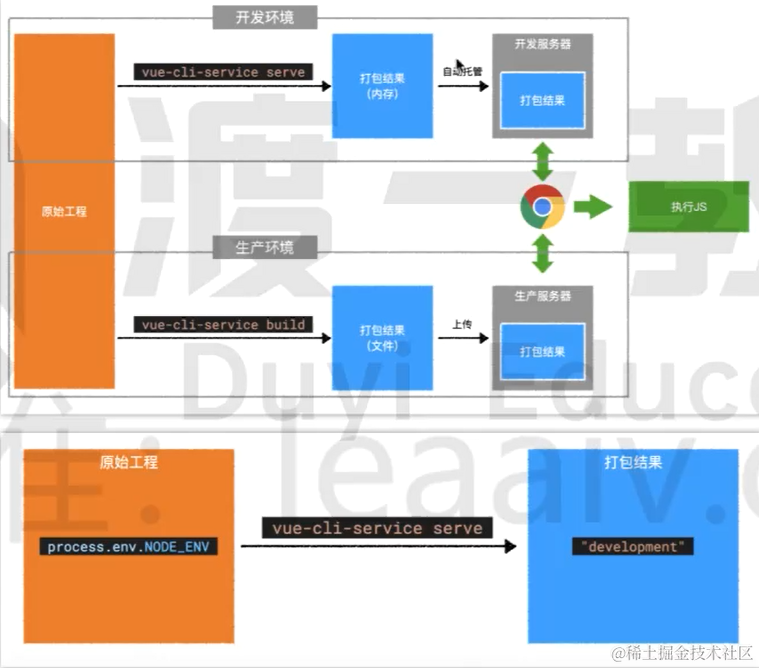
开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试
生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
例如 npm run dev 就是开发环境,npm run build 就是生产环境等等。
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器。
项目根目录分别添加 开发、生产和测试环境的文件!
.env.development
.env.production
.env.test
文件内容
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/api'
VITE_SERVE = "http://sph-api.atguigu.cn"
NODE_ENV = 'production'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/prod-api'
VITE_SERVE = "http://sph-api.atguigu.cn"
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'test'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/test-api'
VITE_SERVE = "http://sph-api.atguigu.cn"
配置运行命令:package.json
"scripts": {
"dev": "vite --open",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",
"preview": "vite preview"
},
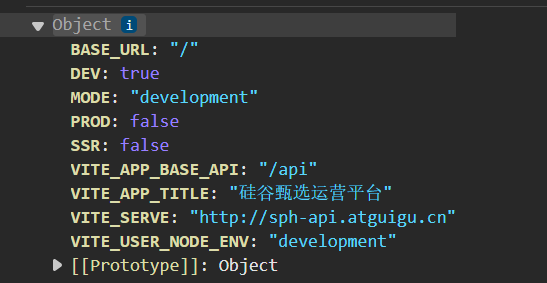
通过import.meta.env获取环境变量。
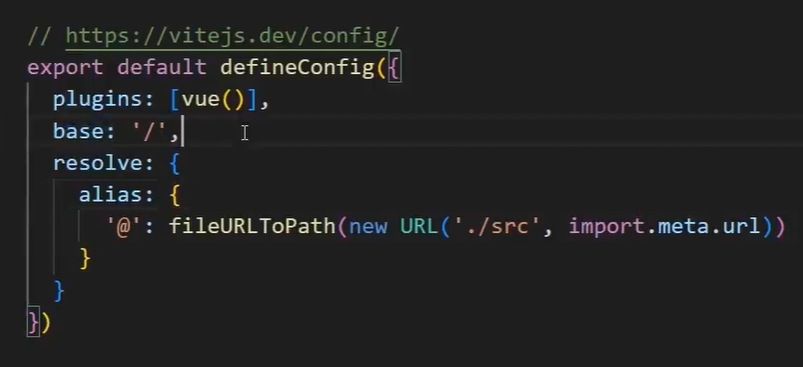
可以直接在 vite.config.js 中配置相关环境变量:

import.meta.env.BASE_URL 指的就是 vite.config.js 中的 base 配置

- BASE_URL 是 router 路由的前缀,也可以自行修改:
history: createWebHistory(import.meta.env.BASE_URL) - DEV 为 true 就是当前运行环境为 开发环境
- MODE 也是当前运行的环境
- PROD 是生产环境,当 npm run build 时则为 true
- SSR 作服务端渲染的时候会设置为 true
- 剩余的那些是我自己加的(其它是原本自带的)
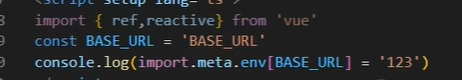
不要做动态更改(像下面这样),生产环境下会出问题。

当打包后开启服务运行项目,会自动切换到生产环境。
如果想要在 viteconfig 里面使用环境变量(也就是在 nodejs 环境中使用环境变量),和在项目中有些不同。
console.log(process.env) 可以打印出自身电脑中的环境变量。
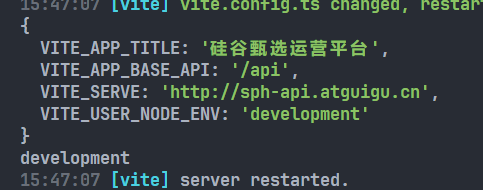
而获取项目中的环境变量需要 loadEnv 包,且配置需要改为箭头函数的形式返回。
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ mode }) => {
// mode 获取各种环境下的对应的变量 mode模式默认为开发环境, process.cwd()为项目根目录(即index.html所在的位置)
const env = loadEnv(mode, process.cwd())
console.log(env)
console.log(mode)
return {
// ...
}
})

如果是使用 vue-cli ,则是:


Express 后端项目中环境变量
npm install dotenv --save
然后在项目根目录下创建 .env 文件,写上环境变量。
DB_NAME=jingmao
DB_USER=root
DB_PASSWORD=root
DB_HOST=localhost
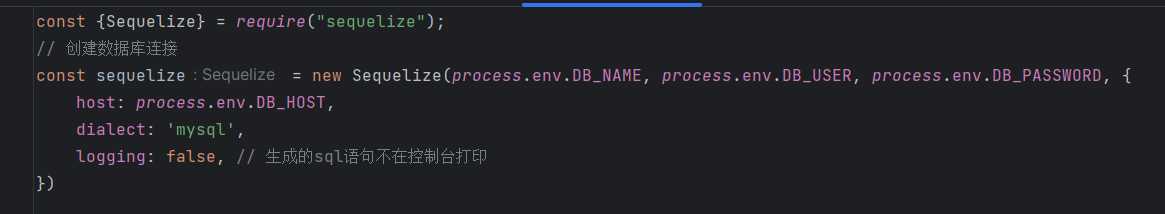
之后再 app.js 中 引入读取并使用:
// 默认读取项目根目录下的 .env 环境变量文件
require('dotenv').config()
// 引入数据库连接
require('./dao/dbConnect')











 本文讲述了项目开发中如何通过环境变量配置来区分开发、测试和生产环境,包括`.env`文件的创建、不同环境的变量设置,以及在`package.json`和`vite.config.js`中使用环境变量的方法。特别提到了`NODE_ENV`、`VITE_APP_*`等关键变量和`npmrun`命令的运用。
本文讲述了项目开发中如何通过环境变量配置来区分开发、测试和生产环境,包括`.env`文件的创建、不同环境的变量设置,以及在`package.json`和`vite.config.js`中使用环境变量的方法。特别提到了`NODE_ENV`、`VITE_APP_*`等关键变量和`npmrun`命令的运用。















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










