细节!!!整理Vue项目中的那些环境变量
为什么去了解这个项目中的环境变量?
一般在Vue项目中就那么两三个**.env文件,这些是用来做环境变量配置的,环境变量主要用于存在我们项目中的敏感信息,可以灵活地为不同的环境(如开发和生产)设置应用程序,而无需修改源代码。相信大家或多或少会去了解并且会去应用它。但是我这里想去给他专个明白,因为基于传统Vue2+Webpack的项目与Vue3+Vite**的项目其中环境变量的使用好像有点不一样了!碰到过这些用变量的方法:process.env.XX/–/env.XX/–/import.meta.env.XX。看到这些,我觉的还是得从最基础的去了解。
环境变量的源头
Vue2/Vue3项目有时它是基于不同的项目打包工具来的,这些打包工具是基于node开发出来的,对于.env文件环境变量的获取,还是得去参考node官方文档。在前些年用Vue来写项目的时候,获取环境变量的时候要是这样的:process.env.NODE_ENV。去node官网搜了一下process.env,这个属性原本返回包含用户的环境的对象。
{
TERM: 'xterm-256color',
SHELL: '/usr/local/bin/bash',
USER: 'maciej',
PATH: '~/.bin/:/usr/bin:/bin:/usr/sbin:/sbin:/usr/local/bin',
PWD: '/Users/maciej',
EDITOR: 'vim',
SHLVL: '1',
HOME: '/Users/maciej',
LOGNAME: 'maciej',
_: '/usr/local/bin/node'
}
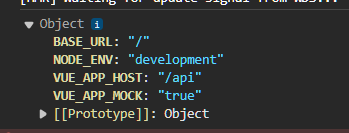
在Vue2项目中……
VUE_APP_MOCK=true
#跨域服务代理
VUE_APP_HOST = '/api'

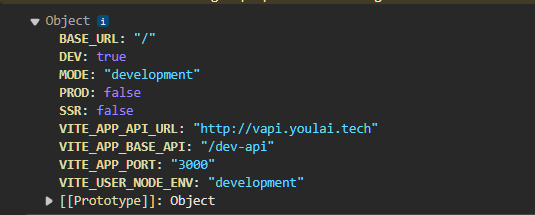
在Vue3+Vite项目中……
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV='development'
VITE_APP_PORT = 3000
# API请求前缀
VITE_APP_BASE_API = '/dev-api'
# proxy代理配置
VITE_APP_API_URL = 'http://vapi.youlai.tech' # 线上接口

显然,node中process.env对象这下面来个对象完全不同的,是这样的,node中那些原本的对象对于Vue的项目基本上是用不上的,而且node官方说明了这个对象是可以被修改的,至于Vite和Vue怎么对于这个相关对象修改的要去参考他们的官网,不过可能也给出很细的东西。所以至于这个对象,主要还要去Vite和Vue官网怎么定义这个环境变量了!!!
Vue对于环境变量的声明(Vue2)
这个情况下,项目大多是基于Vue的Vue CLI 项目,其中的模式和环境变量都很经典,下面的Vite或多或少是基于上面来的!!!下面介绍一下Vue CLI项目中的模式和环境变量
模式
模式是 Vue CLI 项目中一个重要的概念,
- development 模式用于 vue-cli-service serve
- test 模式用于 vue-cli-service test:unit
- production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
通过传递 –mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量:
vue-cli-service build --mode development
当你运行那个模式下的命令时,所有的环境变量都从对应的环境文件中载入。如果文件内部不包含 NODE_ENV 变量,它的值将取决于模式。
环境变量
项目根目录中放置下列文件来指定环境变量:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
.env文件注意事项:
- 一个环境文件只包含环境变量的“键=值”对
- 只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到_客户端侧_的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
在客户端代码中使用环境变量
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:
console.log(process.env.VUE_APP_SECRET)
在构建过程中,process.env.VUE_APP_SECRET 将会被相应的值所取代。在 VUE_APP_SECRET=secret 的情况下,它会被替换为 “secret”。
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
- NODE_ENV - 会是 “development”、“production” 或 “test” 中的一个。具体的值取决于应用运行的模式。
- BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径。
更多的东西可以参考官网
Vue2模式和环境变量
Vite对于环境变量的声明
Vite 就很特殊,它将利用 import.meat.env 对象去暴露环境变量
首先就是相对于上一个丰富了内置的环境变量:
- import.meta.env.MODE: {string} 应用运行的模式。
- import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
- import.meta.env.PROD: {boolean} 应用是否运行在生产环境(使用 NODE_ENV=‘production’ 运行开发服务器或构建应用时使用 NODE_ENV=‘production’ )。
- import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
- import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
这里的注意项:
- 加载的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。
- 为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
之前提到了一点,项目中用env.XX也能访问??
其实就是通过node中一些内置的方法获取.env文件里定义的环境变量!!!node中这样的:
process.cwd() 方法返回 Node.js 进程的当前工作目录。
在vite.config.js文件中
import { UserConfig, ConfigEnv, loadEnv, defineConfig } from "vite";
//Vite中专有的配置!!!
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
参数mode为开放模式或生产模式
const env = loadEnv(mode, process.cwd()); 获取.env文件里定义的环境变量
...
...
server: {
// 允许IP访问
host: "0.0.0.0",
// 应用端口 (默认:3000)
port: Number(env.VITE_APP_PORT),
// 运行是否自动打开浏览器
open: true,
proxy: {
[env.VITE_APP_BASE_API]: {
changeOrigin: true,
target: env.VITE_APP_API_URL,//后端地址
rewrite: (path) => {
return path.replace(new RegExp("^" + env.VITE_APP_BASE_API), "")//重写路径
}
},
},
},
}
更多相关Vite环境的可以参考:
Vite模式与环境变量





















 3278
3278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








