1. white-space 文字换行
属性值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值。空白会被浏览器忽略 |
| pre | 空白会被浏览器保留。其行为方式类似HTML中的 pre 标签 |
| nowrap | 文本不会换行,文本会在同一行上继续,直到遇到 br 标签为止 |
| pre-wrap | 保留空白符序列,但是正常地进行换行 |
| pre-line | 合并空白符序列,但是保留换行符 |
| inherit | 规定应该从父元素继承 white-space 属性的值 |
2. word-break 单词换行
属性值如下:
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |

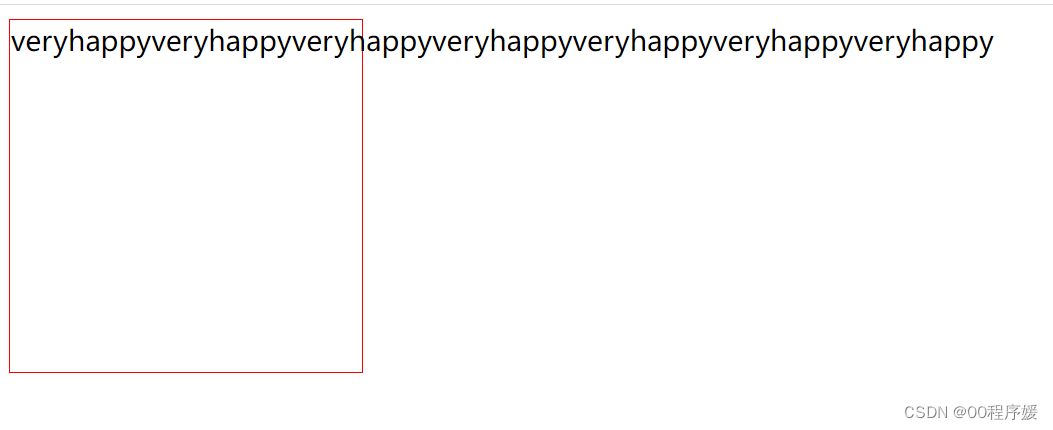
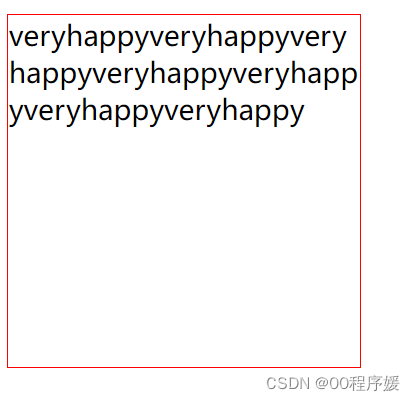
<style>
.root{
width: 200px;
height: 200px;
border: 1px solid red;
word-break: break-all;
}
</style>
<div class="root">
veryhappyveryhappyveryhappyveryhappyveryhappyveryhappyveryhappy
</div>

3. word-wrap 字母换行
属性值如下:
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持沉默处理) |
| break-word | 在长单词或URL地址内部进行换行 |

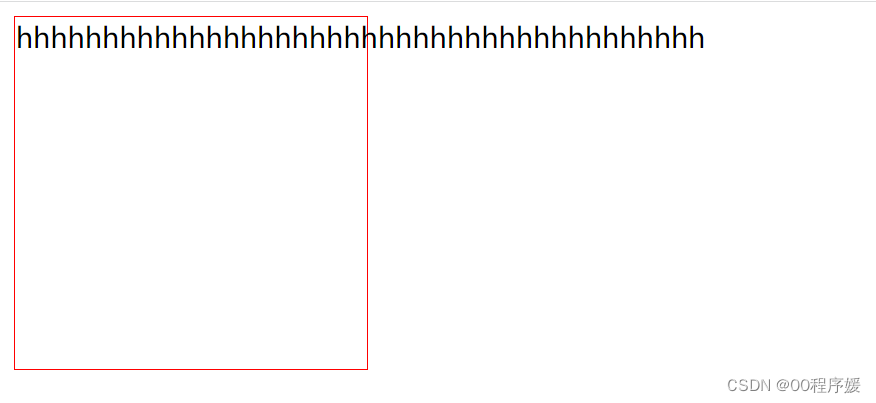
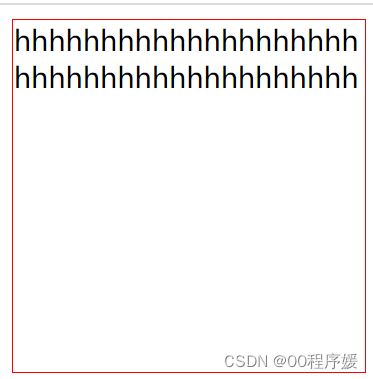
<style>
.root{
width: 200px;
height: 200px;
border: 1px solid red;
word-wrap: break-word;
}
</style>
<div class="root">
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</div>

4. text-overflow 文本超出显示省略号
属性值如下:
| 值 | 描述 |
|---|---|
| clip | 剪切文本 |
| ellipsis | 显示省略符号 ... 来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本 |
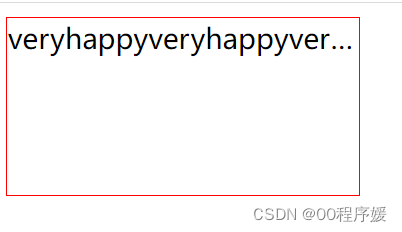
<style>
.root {
width: 200px;
height: 100px;
border: 1px solid red;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap; /* 或者 word-break: break-all; */
}
</style>
<div class="root">
veryhappyveryhappyveryhappyveryhappyveryhappyvery
</div>

好了,分享到此结束!小伙伴快去试试吧~
参考:菜鸟教程






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










