尚硅谷Web前端Promise教程从入门到精通(2021抢先版)
Promise整理笔记
第 1 章:Promise 的理解和使用
•Promise 是什么?
1.抽象表达:
•Promise 是一门新的技术(ES6 规范)
•Promise 是 JS 中进行异步编程(fs文件操作、数据库操作、AJAX、定时器)的新解决方案备注:旧方案是单纯使用回调函数
2.具体表达:
•从语法上来说: Promise 是一个构造函数
•从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/ 失败的结果值
•为什么要用 Promise?
•指定回调函数的方式更加灵活
- 旧的: 必须在启动异步任务前指定
- promise: 启动异步任务 => 返回promie 对象 => 给promise
对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
•支持链式调用, 可以解决回调地狱问题
1.什么是回调地狱?
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
2.回调地狱的缺点?
不便于阅读,不便于异常处理
3.解决方案?
promise 链式调用
4.终极解决方案?
async/await
•如何使用 Promise?
1.Promise 构造函数: Promise (excutor) {}
(1)executor 函数: 执行器 (resolve, reject) => {}
(2)resolve 函数: 内部定义成功时我们调用的函数 value => {}
(3)reject 函数: 内部定义失败时我们调用的函数 reason => {}
说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
2.Promise.prototype.then 方法: (onResolved, onRejected) => {}
(1)onResolved 函数: 成功的回调函数 (value) => {}
(2)onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调返回一个新的 promise 对象
<div class="container">
<h2 class="page-header">Promise</h2>
<button class="btn btn-primary" id="btn">点击抽奖</button>
</div>
<script>
function rand(m,n){
return Math.ceil(Math.random()*(n-m+1))+m-1;
}
const btn=document.getElementById('btn');
btn.addEventListener('click',function(){
const p= new Promise((resolve,reject)=>{
setTimeout(()=>{
let n=rand(1,100);
if(n<=30){
resolve(n);
}else{
reject(n);
}
},1000);
});
//调用方法
p.then((value)=>{
alert("恭喜中奖"+value);
},(reason)=>{
alert("再接再厉"+reason);
});
})
</script>
3.Promise.resolve 方法: (value) => {}
(1)value: 成功的数据或 promise 对象
- 如果传入的参数为非Promise类型的对象,则返回的结果为成功promise对象
- 如果传入的参数为Promise类型的对象,则参数的结果决定了resolve’的结果
说明: 返回一个成功/失败的 promise 对象
4.Promise.reject 方法: (reason) => {}
(1)reason: 失败的原因
说明: 永远返回一个失败的 promise 对象
5.Promise.prototype.catch 方法: (onRejected) => {}
(1)onRejected 函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined, onRejected)
6.Promise.all 方法: (promises) => {}
(1)promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
7.Promise.race 方法: (promises) => {}
(1)promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
fs模块实践
<script>
const fs = require('fs');
const { Script } = require('vm');
//回调函数 形式
// fs.readFile('./resource/content.txt', (err, data) => {
// // 如果出错 则抛出错误
// if(err) throw err;
// //输出文件内容
// console.log(data.toString());
// });
//Promise 形式
let p = new Promise((resolve , reject) => {
fs.readFile('./resource/content.tx', (err, data) => {
//如果出错
if(err) reject(err);
//如果成功
resolve(data);
});
});
//调用 then
p.then(value=>{
console.log(value.toString());
}, reason=>{
console.log(reason);
});
</script>
原生ajax请求
<script>
const btn=document.querySelector("#btn");
btn.addEventListener('click',function(){
//创建对象
const xhr=new XMLHttpRequest();
//初始化
xhr.open("GET",'url');
//发送
xhr.send();
//处理响应结果
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status>=200&&xhr.status<300){
alert("成功"+xhr.response);
}else{
alert("失败"+xhr.status);
}
}
}
})
</script>
<script>
const btn=document.querySelector("#btn");
btn.addEventListener('click',function(){
const p=new Promise((resolve,reject)=>{
//创建对象
const xhr=new XMLHttpRequest();
//初始化
xhr.open("GET",url);
//发送
xhr.send();
//处理响应结果
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status>=200&&xhr.status<300){
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
p.then((value)=>{
alert("成功"+value);
},(reason)=>{
alert("失败"+reason);
});
})
</script>
fs promise封装
function mineReadFile(path){
return new Promise((resolve, reject) => {
//读取文件
require('fs').readFile(path, (err, data) =>{
//判断
if(err) reject(err);
//成功
resolve(data);
});
});
}
mineReadFile('./resource/content.txt')
.then(value=>{
//输出文件内容
console.log(value.toString());
}, reason=>{
console.log(reason);
});
promise-util模块
/**
* util.promisify 方法
*/
//引入 util 模块
const util = require('util');
//引入 fs 模块
const fs = require('fs');
//返回一个新的函数
let mineReadFile = util.promisify(fs.readFile);
mineReadFile('./resource/content.txt').then(value=>{
console.log(value.toString());
});
Promise封装AJAX操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise封装AJAX操作</title>
</head>
<body>
<script>
/**
* 封装一个函数 sendAJAX 发送 GET AJAX 请求
* 参数 URL
* 返回结果 Promise 对象
*/
function sendAJAX(url){
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("GET", url);
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断成功
if(xhr.status >= 200 && xhr.status < 300){
//成功的结果
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
}
sendAJAX(url)
.then(value => {
console.log(value);
}, reason => {
console.warn(reason);
});
</script>
</body>
</html>
promise 的几个关键问题
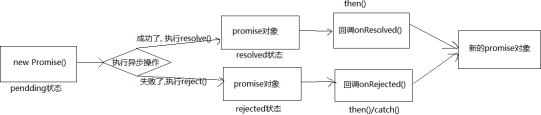
Promise的状态:
实例对象中的一个属性【PromiseState】
pending 未决定
resolved/fullfilled 成功
rejected 失败
Promise对象的值
实例对象中的另一个属性【PromiseResult】
保存着对象【成功/失败】的结果
resolve/reject

1.如何改变 promise 的状态?
•resolve(value): 如果当前是 pending 就会变为resolved resolve('ok');
•reject(reason): 如果当前是 pending 就会变为rejected reject('error');
•抛出异常: 如果当前是 pending 就会变为rejected throw'出问题了';
2.一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise 改变为对应状态时都会调用
3.改变 promise 状态和指定回调函数谁先谁后?
•都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
•如何先改状态再指定回调?
① 在执行器中直接调用 resolve()/reject()
② 延迟更长时间才调用 then()
•什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
4.promise.then()返回的新 promise 的结果状态由什么决定?
•简单表达: 由 then()指定的回调函数执行的结果决定
•详细表达:
① 如果抛出异常, 新 promise 变为rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
5.promise 如何串连多个操作任务?
•promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
•通过 then 的链式调用串连多个同步/异步任务
6.promise 异常传透?
•当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
•前面任何操作出了异常, 都会传到最后失败的回调中处理
p.then(value => {
// console.log(111);
throw '失败啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
7.中断 promise 链?
•当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
•办法: 在回调函数中返回一个 pendding 状态的 promise 对象
p.then(value => {
console.log(111);
//有且只有一个方式
return new Promise(() => {});
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
自定义Promise
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
// //单个调用的回调函数
// if(self.callback.onResolved){
// self.callback.onResolved(data);
// }
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
onResolved(this.PromiseResult);
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//异步任务回调,判断 pending 状态
if(this.PromiseState === 'pending'){
// //单个回调函数,保存回调函数
// this.callback = {
// onResolved: onResolved,
// onRejected: onRejected
// }
//指定多个回调,保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
}
同步修改状态then方法返回结果
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
return new Promise((resolve, reject) => {
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
try{
//获取回调函数的执行结果
let result = onResolved(this.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
})
}
•async 函数
1.函数的返回值为 promise 对象
2.promise 对象的结果由 async 函数执行的返回值决定
<script>
//then
async function main(){
//1. 如果返回值是一个非Promise类型的数据
// return 521;
//2. 如果返回的是一个Promise对象
// return new Promise((resolve, reject) => {
// // resolve('OK');
// reject('Error');
// });
//3. 抛出异常
throw "Oh NO";
}
let result = main();
console.log(result);
</script>
•await 表达式
1.await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
2.如果表达式是 promise 对象, await 返回的是 promise 成功的值
3.如果表达式是其它值, 直接将此值作为 await 的返回值
let p = new Promise((resolve, reject) => {
// resolve('OK');
reject('Error');
})
//1. 右侧为promise的情况
// let res = await p;
//2. 右侧为其他类型的数据
// let res2 = await 20;
//3. 如果promise是失败的状态
try{
let res3 = await p;
}catch(e){
console.log(e);
}
}
•注意
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
async与await结合
例1
/**
* resource 1.html 2.html 3.html 文件内容
*/
const fs = require('fs');
const util = require('util');
const mineReadFile = util.promisify(fs.readFile);
//回调函数的方式
// fs.readFile('./resource/1.html', (err, data1) => {
// if(err) throw err;
// fs.readFile('./resource/2.html', (err, data2) => {
// if(err) throw err;
// fs.readFile('./resource/3.html', (err, data3) => {
// if(err) throw err;
// console.log(data1 + data2 + data3);
// });
// });
// });
//async 与 await
async function main(){
try{
//读取第一个文件的内容
let data1 = await mineReadFile('./resource/1x.html');
let data2 = await mineReadFile('./resource/2.html');
let data3 = await mineReadFile('./resource/3.html');
console.log(data1 + data2 + data3);
}catch(e){
console.log(e.code);
}
}
main();
例2
<script>
//axios
function sendAJAX(url){
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("GET", url);
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断成功
if(xhr.status >= 200 && xhr.status < 300){
//成功的结果
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
}
//段子接口地址 https://api.apiopen.top/getJoke
let btn = document.querySelector('#btn');
btn.addEventListener('click',async function(){
//获取段子信息
let duanzi = await sendAJAX('https://api.apiopen.top/getJoke');
console.log(duanzi);
});
</script>






















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








