语法格式
<font color=颜色 face=字体 size=字号大小> 需要显示的正文内容 </font>
颜色
<font color=blue > blue </font>
示例结果: blue
<font color=#00f9ff > #00f9ff </font>
示例结果: #00f9ff
常用颜色集锦:(颜色英文名)
blue
mediumblue
red
black
brown
bright brown
chartreuse
green
darkgreen
orange
darkorange
pink
gold
yellow
lawngreen
purple
bright magenta
teal
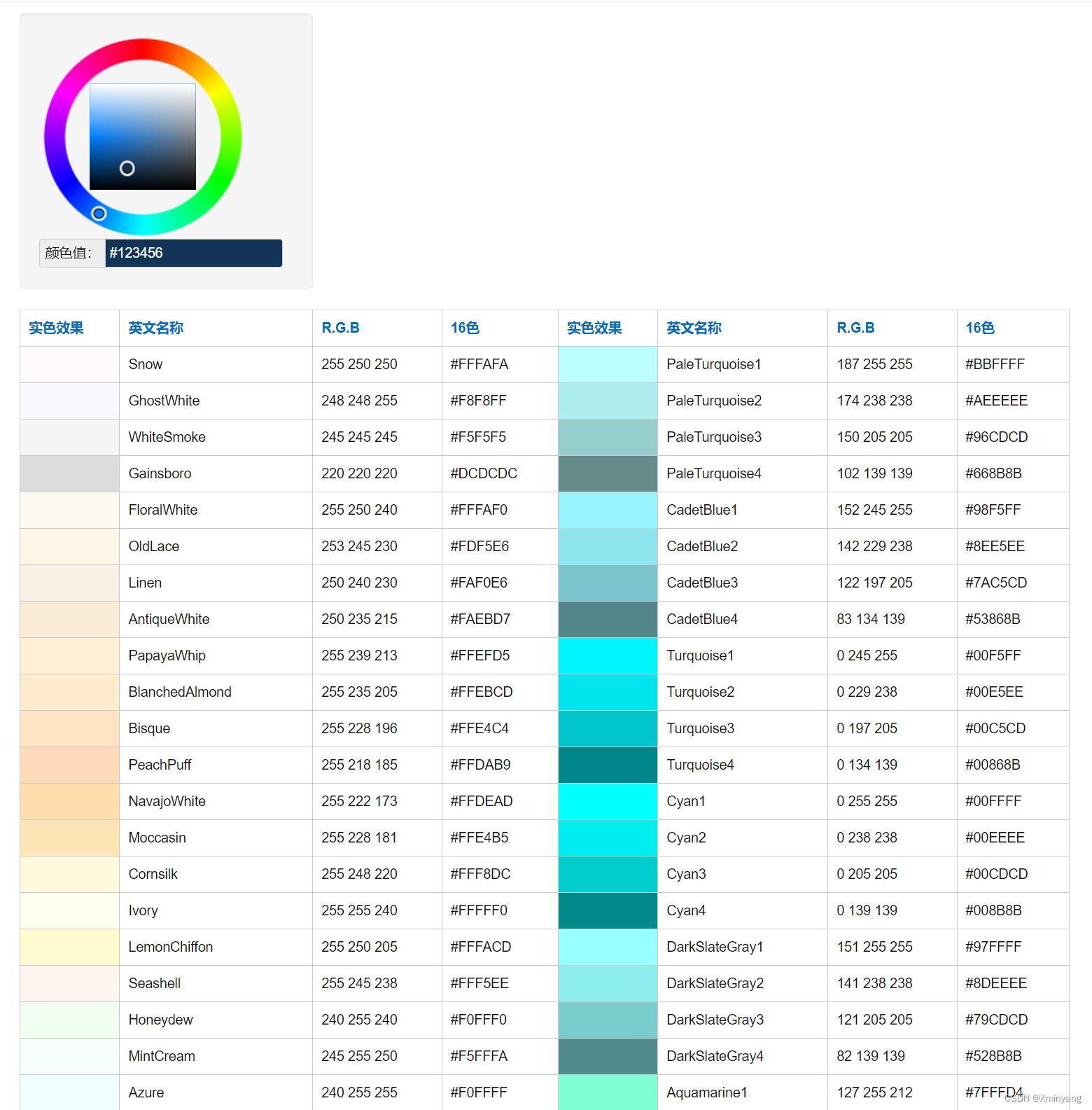
RGB颜色参照

字体
<font face="楷体"> 楷体</font>
示例结果: 楷体
<font face="黑体"> 黑体</font>
示例结果: 黑体
<font face="微软雅黑"> 微软雅黑</font>
示例结果: 微软雅黑
<font face="STCAIYUN"> 华文彩云</font>
示例结果:华文彩云
<font face="宋体"> 宋体</font>
示例结果: 宋体
<font face="fantasy"> fantasy</font>
示例结果: fantasy
字号
<font size=5 > size= </font>
示例结果: size= 5
PS:size在浏览器中默认值为3。
空格
可以使用** **,若需要多个空格,可使用多个  
换行
使用 如下命令即可:
<br/>
背景色
(两边使用``)
示例结果:
浅粉色
<table><tr><td bgcolor=grey>gray</td></tr></table>
示例结果:
| gray |
<table><tr><td bgcolor=pink>pink</td></tr></table>
示例结果:
| pink |





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








