- 多重判断时使用Array.includes()
function test(fruit) { if (fruit == 'apple' || fruit == 'atrawberry') { console.log('red') } }以上写法并没有问题,但是如果有更多的名字叫cherry和cranberries需要加入判断的时候,我们就需要用更多的||来拓展条件语句。因此,
function test (fruit) { const arrFruit = ['apple','atrawberry','cherry','cranberries']; if (arrFruit.includes(fruit)){ console.log('red'); } }代码更整洁
-
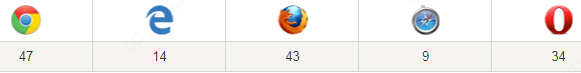
兼容性:ie浏览器、360浏览器都不兼容;
 兼容的浏览器
兼容的浏览器
Array.includes()方法兼容性
最新推荐文章于 2024-04-24 14:45:46 发布






















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








