最近工作接触了echarts,算是入门吧,写下经验,方便我自己以后查看.一下先说官方文档:
y
获取echarts
1 从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
2 在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库。
3 通过 npm 获取 echarts,npm install echarts –save,详见“在 webpack 中使用 echarts”
4 cdn 引入,你可以在 cdnjs,npmcdn 或者国内的 bootcdn 上找到 ECharts 的最新版本。
引入 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</header>
</html>绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>这样你的第一个图表就诞生了!

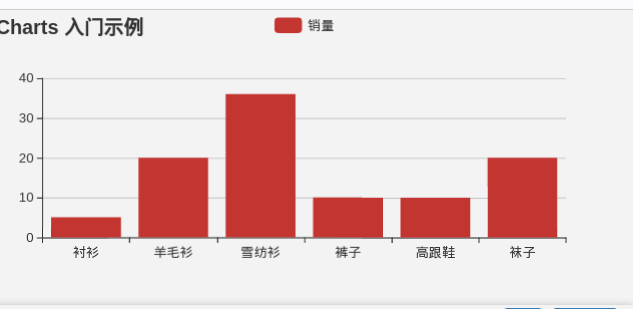
这就是官方给出的demo,,,
很明显可以看出来,这主要是,依靠插件,和json(特定)语句就能实现.
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};线,,,下面说说,java生成
Maven坐标:
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>ECharts</artifactId>
<version>3.0.0</version>
</dependency>ECharts组件
Axis - 坐标轴
Grid - 网格
Title - 标题
Tooltip - 提示
Legend - 图例
DataZoom - 数据区域缩放
DataRange - 值域漫游
Toolbox - 工具箱
Timeline - 时间线
visualMap - 视觉映射组件
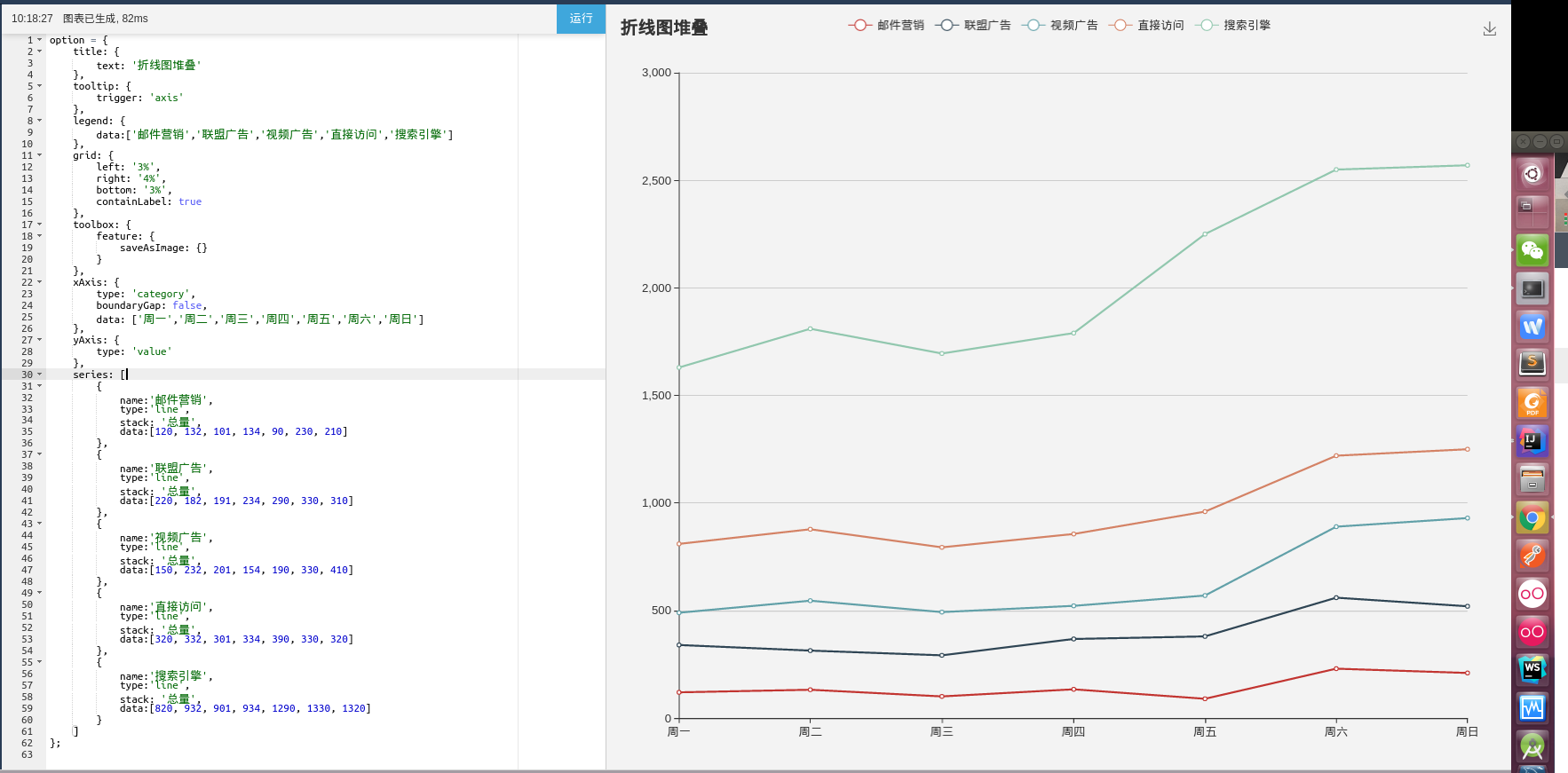
x下面说说 以下的实现:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};q其中:
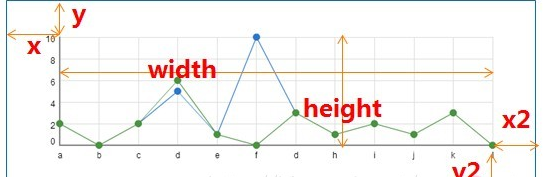
grid: {
left: '3%', 可以使用 x 代替
right: '4%',
bottom: '3%',
containLabel: true
},GsonOption或Option都行;
GsonOption option = new GsonOption();
option.title("激活量线性图").tooltip(Trigger.axis);
option.toolbox().feature(Tool.saveAsImage);
option.grid().setX("3%");
option.grid().setY("4%");
option.grid().setY2("3%");
option.yAxis(new ValueAxis());
CategoryAxis category = new CategoryAxis();
category.boundaryGap(false);
for (int i = 0; i <= 23; i++) {
categoryDataDay.add(String.valueOf(i));
}
List<Series> lineList = new ArrayList<>();
List<String> legendDays = new ArrayList<>();
Line activeLine = new Line();
legendDays.add(showDayStr);
lineList.add(activeLine);
String[] legend = new String[legendDays.size()];
for (int i = 0; i < legendDays.size(); i++) {
legend[i] = legendDays.get(i);
}
option.setSeries(lineList);
category.setData(categoryDataDay);
option.xAxis(category);
option.legend(legend);(以上代码是我在项目中抽出来的,没有数据支持,读者要理解后修改,(上面代码不全.))
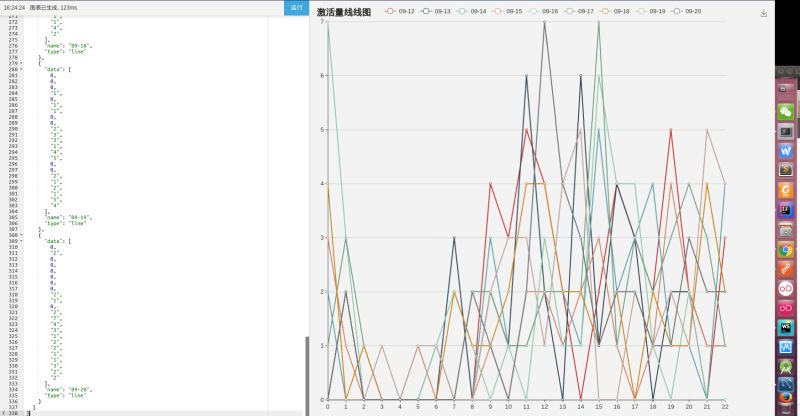
y以上代码 大致生成这样的格式:
{
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['今天','昨天','前天']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['0','2h','4h','6h','8h','10H','12']
},
yAxis: {
type: 'value'
},
series: [
{
name:'今天',
type:'line',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'昨天',
type:'line',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'前天',
type:'line',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};f添加上数据后,大致可以生成这样的demo,具体的线段,可以设置,
1 如果 添加stack: 字段;则出现的线段不在是重贴的,而是向上排列;
series: [
{
name:'今天',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
}2,注意;
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},,里面的data字段要和series里面的子集合name字段对应;
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]d否则显示会出现错误.(数据会出现点点丢失)

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








