vue项目中实时搜索功能的优化——减少请求次数与取消上一次请求
vue项目中的实时搜索功能是指在用户输入的过程中,不断的向后端发送请求,并展示用户已经输入的内容对应的结果。
在vue项目中实现实时搜索功能的思路一般是:

1、监听输入框的输入内容,通过emit将输入内容传递给实时搜索的父组件,同时触发父组件向服务器发送请求;
2、实时搜索的组件在接收到服务器返回的数据后将其传递给子组件进行展示;
下图是实时搜索功能的展示:
在输入框中输入人名,下方实时展示与输入相匹配的结果。
上面实现的实时搜索功能存在两个比较明显的问题:
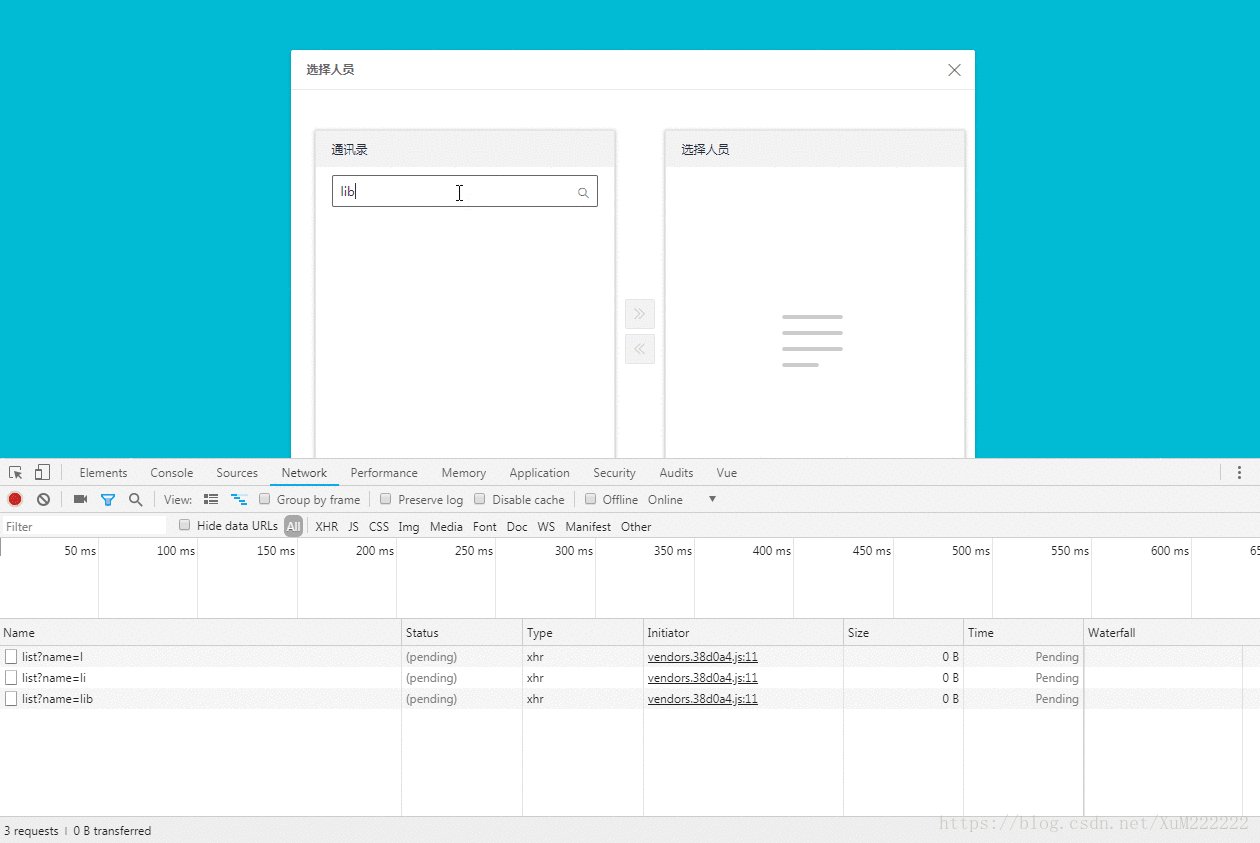
1、每输入一个字符,就向后端发一次请求。如下图所示,当输入完一个人名的时候,就已经向后端发送了好多条请求,太多的请求会给服务器带来压力,其实在实时搜索过程中也并不需要发太多请求;

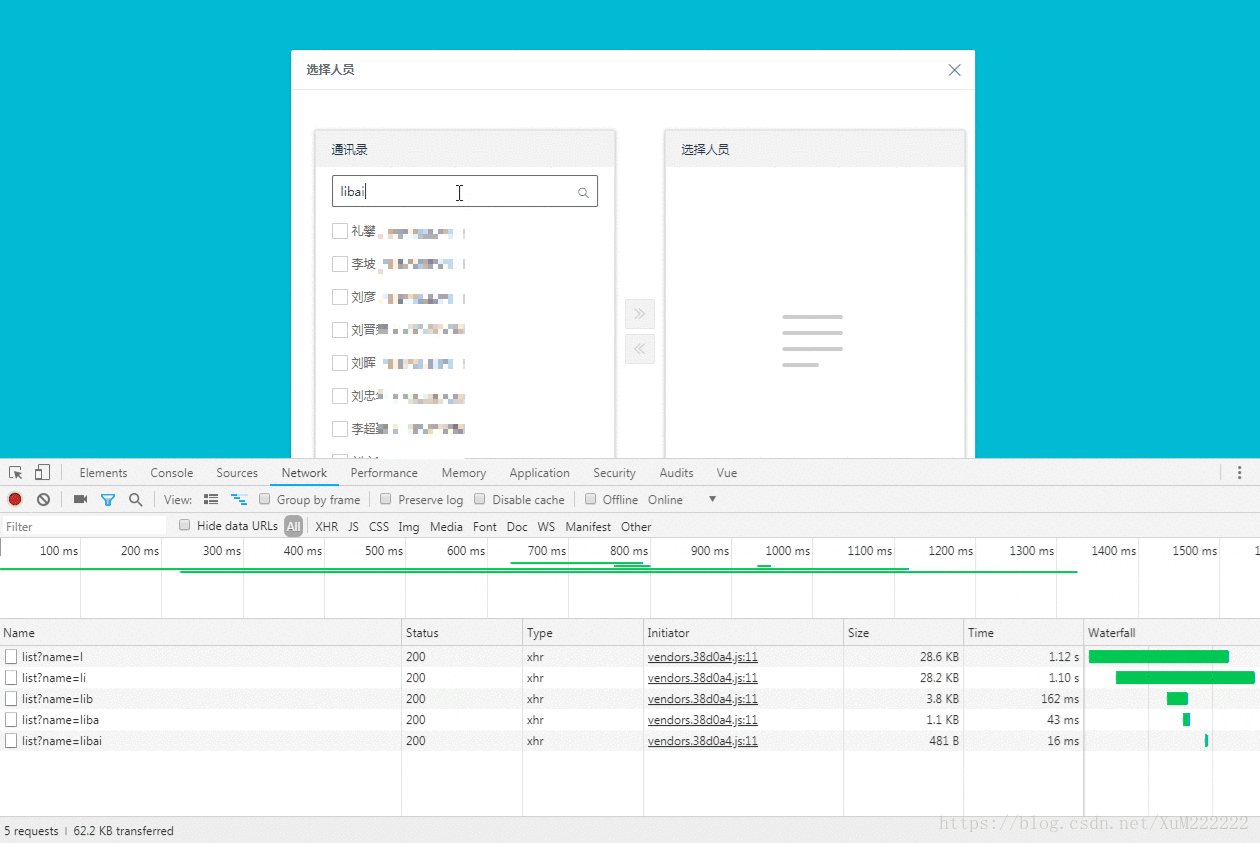
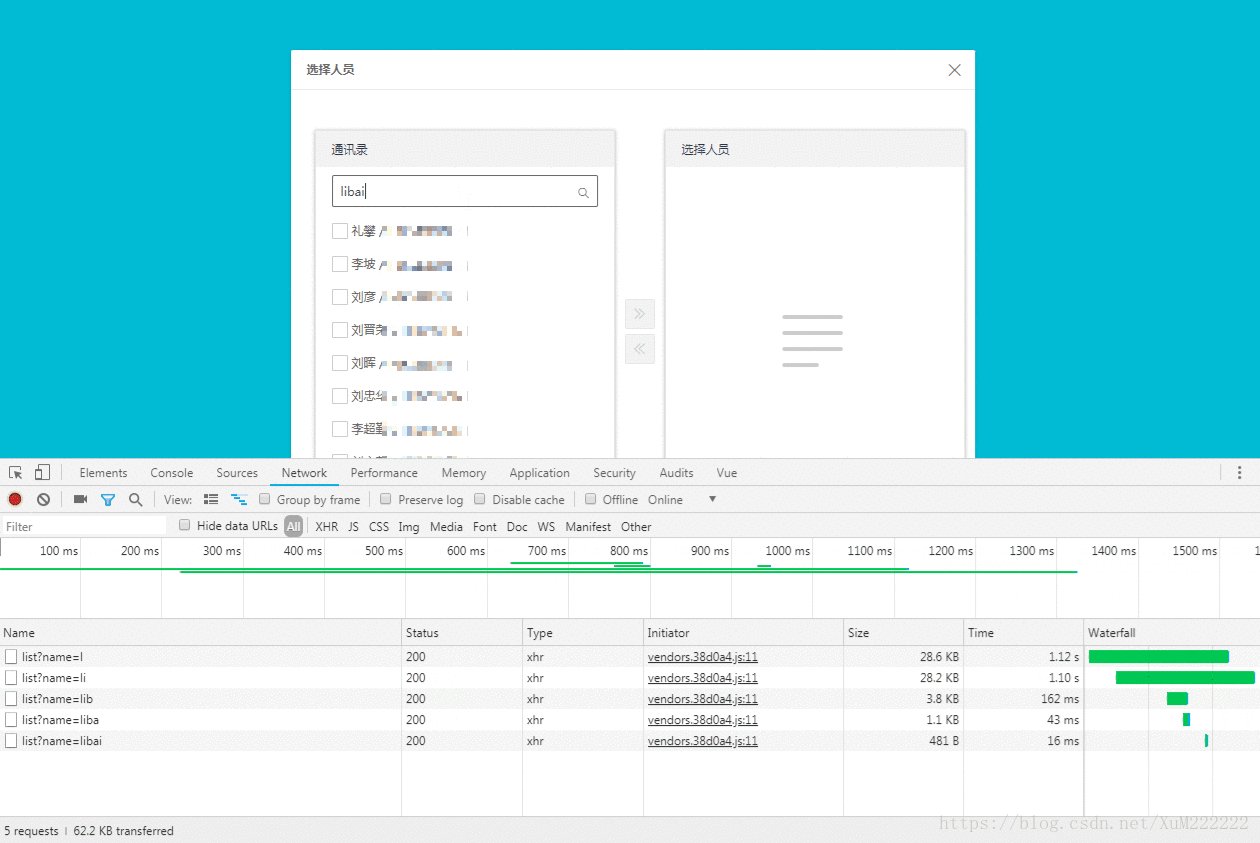
2、由于这些请求都是异步的,虽然发送请求时有先后顺序,但是返回的结果并不会按照发送请求那样有个先后顺序,而是哪个先匹配出结果哪个就先返回,后返回来的结果会将先返回来的结果覆盖,这样导致在最后输入完之后,发现下面展示的并不是最终的搜索结果。如下图所示,当输完“libai”时,下方展示的内容并不是“libai”对应的内容,而是“li”对应的内容。

针对上述两个问题进行优化:
1、减少请求次数
将发送请求的命令放入到定时器setTimeout中,然后通过定时器来限制向后端发送请求的次数。例如:规定在输入完一个字符后,如果300ms内没有继续输入,那么300ms后就发送一次请求;如果在300ms内继续输入了内容,那么就会删除上次定时器,重新开始计时,直到300ms内没有继续输入时再发送请求。这样就减少了一些不必要的请求。
具体实现代码:
监听输入框,当输入框中内容变化时触发inputChange事件,remoteSearch是用来触发实时搜索父元素向后端发送请求,通过设置定时器实现对请求次数的限制。
inputChange(val) {
if(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 947
947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








