vscode插件不生效之手动安装
这段时间在用vscode写前端代码,听说vscode的很多实用功能都需要通过插件来安装,我自己就在vscode软件里的插件安装模块搜索插件安装了CSS Peek这个插件。根据视频上介绍,安装这个插件后,在html页面标签中的class处按住ctrl点击一下就可以跳到它对应的css处,按住ctrl鼠标移上去也会出现对应的css。确实方便。

但是我在这个插件市场通过搜索安装css peek后,vscode插件栏确实显示已安装,但是我html页面中并没有出现上述描述的功能,用这个方法卸载安装好几次后,要么是根本没出现效果,要么就是出现效果,没过多长时间又没了,百度了很长时间,可能是我网络的原因,插件包没下载完成?还是其他原因?
于是我就打算下载离线包手动安装,进入vscode插件官网 (传送门,若失败可自己百度)
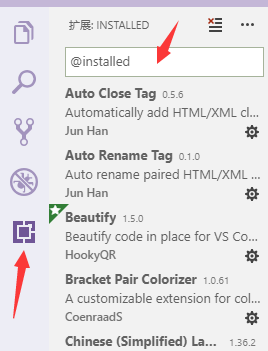
界面大致是这样:

输入css peek搜,如图:

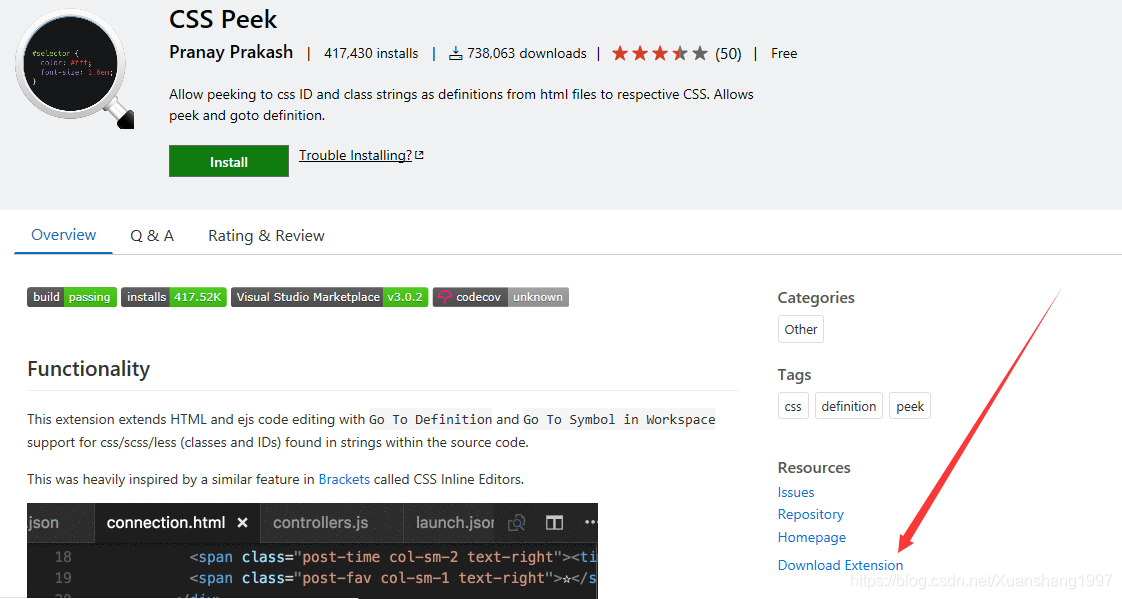
点击这个插件进入插件详情页:
在右侧找到 download extension,点击即可下载.vsix后缀的插件包,具体位置如图:

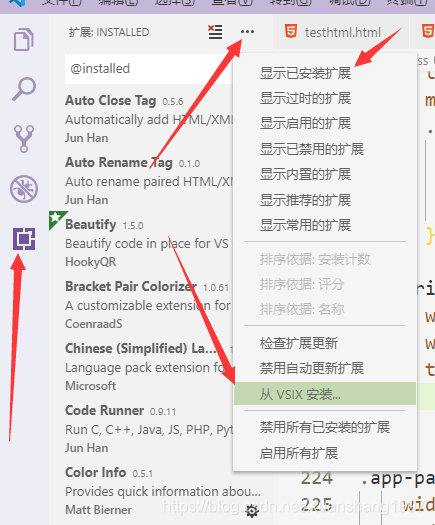
下载后的插件包可以放在vscode安装目录的bin文件夹下,也可以放在别处啊,这个不重要。然后打开vscode,点击左边的方框图标进入插件市场,在上方搜索框右边的三个点处点击,在弹出的菜单中选择通过.vsix文件安装,然后选择刚刚下载的那个离线插件安装包,点击确认即可安装,安装完成后,一般vscode右下角会有提示安装完成,这时候只需重启vscode即可在左边的插件商店显示刚刚安装的插件了。如图:

不出意外的话,插件的功能应该也派上用场了,如果还有问题,那可能是你使用插件的方式不对,如果不是你的问题,那就砸了电脑吧。
 反正我安装成功,并且生效了。
反正我安装成功,并且生效了。






















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








