halo小伙伴们,最近小编在开发过程中需要在小程序渲染markdown文案,就如同小编写的这篇文章,csdn也是使用markdown编辑器编辑的,那么小程序渲染markdown文案需要怎么实现呢?
也许很多小伙伴们经过百度会有一个方法是使用 towxml 库来将 Markdown 转换为富文本显示,但是小编尝试了下,发现好像不大行得通,如果有可行的小伙伴记得跟小编分享下哦。
好了,接下来小编带大家换wemark渲染库来实现小程序渲染markdown吧
- 首先我们打开wemark项目库:https://github.com/TooBug/wemark
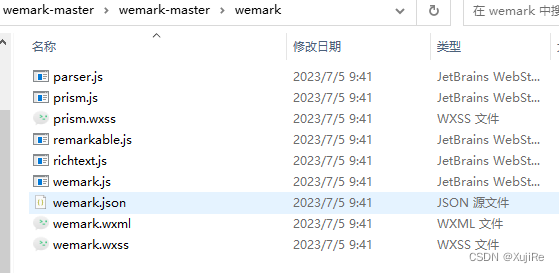
将项目下载下来,打开项目里的wemark文件夹,我们会发现如下文件

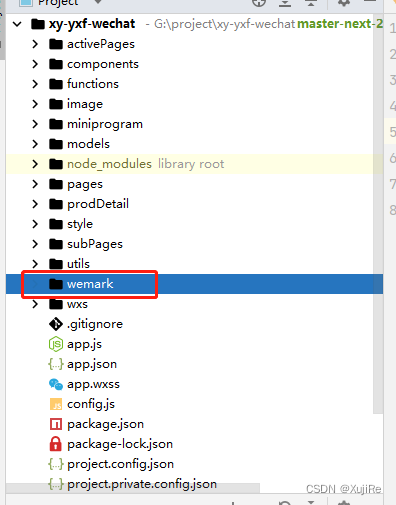
- 将wemark文件夹整个复制到我们的小程序项目里

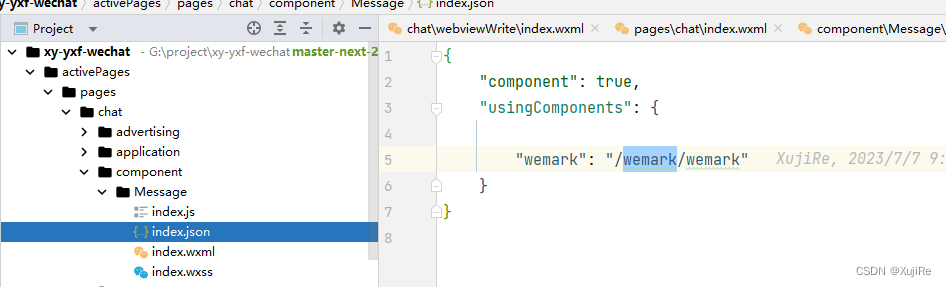
- 接着在要使用的小程序页面下的.json文件下将该库引入
{
"component": true,
"usingComponents": {
"wemark": "/wemark/wemark"
}
}

4. 然后在wxml文件中编写如下,并修改md的值
<wemark md="{{text}}" link="true" highlight type="wemark"></wemark>
参数说明:
- md,必填,需要渲染的Markdown字符串;
- link,是否解析链接,如果解析,会使用小程序navigator组件展现,可在小程序内跳转,默认为false;
- highlight,是否对代码进行高亮处理,默认为false;
- type,渲染方式,wemark会使用wemark的数据结构和模板进行渲染,rich-text会使用小程序内置的rich-text组件进行渲染(不支持链接跳转、视频)。
注:代码高亮会使标签数量和解析后的数据量增大,不排除产生渲染性能问题,请根据实际需要酌情使用。
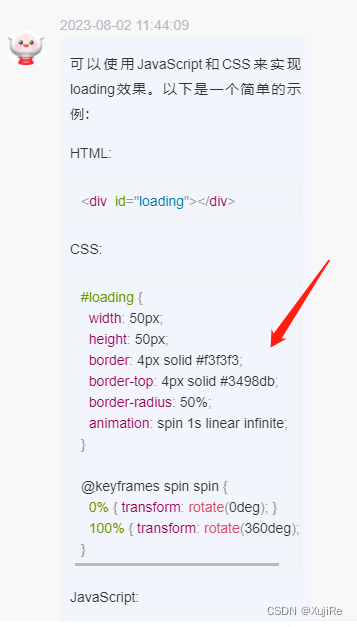
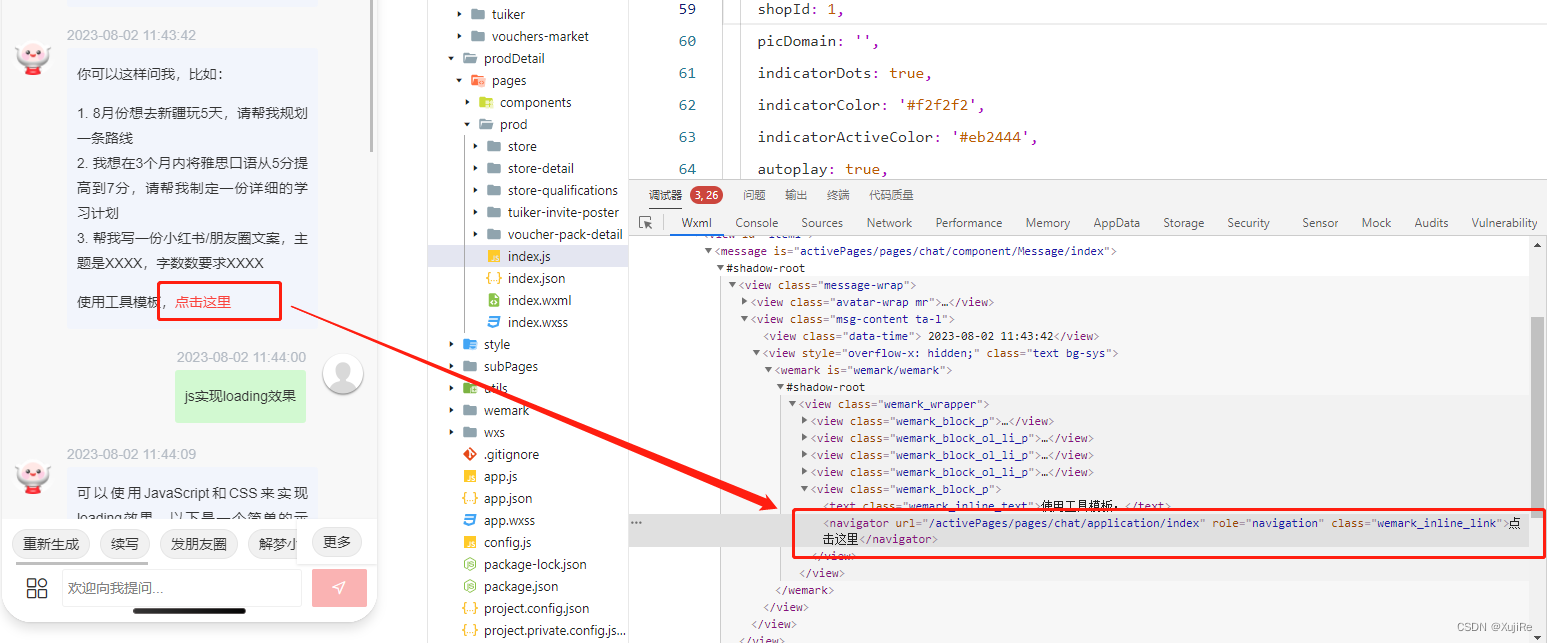
这样就可以实现代码块、跳转链接、图片展示等渲染方式了

使用markdown:
[点击这里](/activePages/pages/chat/application/index)
就可以实现小程序端markdown跳转打开项目内的页面,如果需要打开外界url可以考虑使用web-view实现

如果小伙伴们不清楚markdown写法可以前往markdown语法最全汇总查看。
好啦,这就是小编使用wemark渲染库渲染markdown文案的方法,如果有其他渲染库,欢迎大家评论告诉小编一声哦,接下来小编将会推出一篇关于vue3项目渲染markdown的,欢迎大家前往观看哦





















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








