DataGrid标题头居中属性设置HorizontalContentAlignment、分割线设置、背景色、前景色等设置:
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
<Setter Property="Background" Value="#001f55"></Setter>
<Setter Property="Foreground" Value="#17acae"></Setter>
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="#17acae" />
</Style>
</DataGrid.ColumnHeaderStyle>
 举个栗子:
举个栗子:
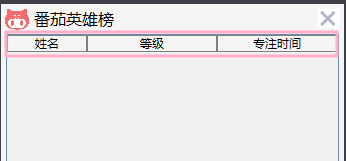
想要一个效果如图的表头:

<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center">
</Setter>
<Setter Property="Background" Value="#f5f5f5"></Setter>
<Setter Property="Foreground" Value="Black"></Setter>
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="Gray" />
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="姓名" Width="80" Binding="{Binding Number}" Foreground="Gray"/>
<DataGridTextColumn Header="等级" Width="130" Binding="{Binding Number}" Foreground="Gray"/>
<DataGridTextColumn Header="专注时间" Width="20*" Binding="{Binding FileName}">
<DataGridTextColumn.ElementStyle>
<Style TargetType="TextBlock">
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Height" Value="auto"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>


























 3797
3797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










