方法一:使用watch监视文件变化
在终端中输入以下指令:
npx webpack --watch
我们使用这种方法监听文件变化时只会监听我们计算机本地的文件变化,在开发场景中我们的项目是要部署到服务器中的,因此这种方式并不推荐。

方法二:开启Webpack开发服务器(推荐)
(一)安装Webpack开发服务器依赖
在终端中输入以下指令:
npm i -D webpack-dev-server

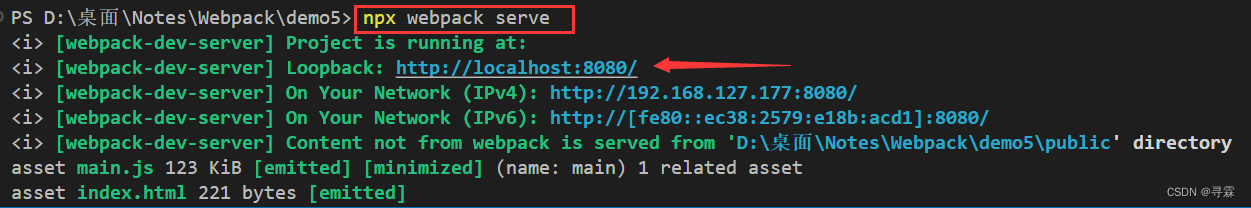
(二)运行Webpack开发服务器
在终端中输入以下指令:
npx webpack serve
输入指令后按住Ctrl点击http://localhost:8080/链接

或者是在终端输入以下指令:
npx webpack serve --open
运行Webpack开发服务器的同时能够自动打开浏览器






















 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








